
Cet article présente principalement la méthode JS consistant à utiliser deux files d'attente pour représenter une pile, analyse brièvement le principe de l'utilisation de deux files d'attente pour représenter une pile et analyse les compétences opérationnelles liées au javascript avec des exemples spécifiques. Les amis dans le besoin peuvent se référer à ce qui suit.
L'exemple de cet article décrit la méthode d'utilisation de JS pour représenter une pile à l'aide de deux files d'attente. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
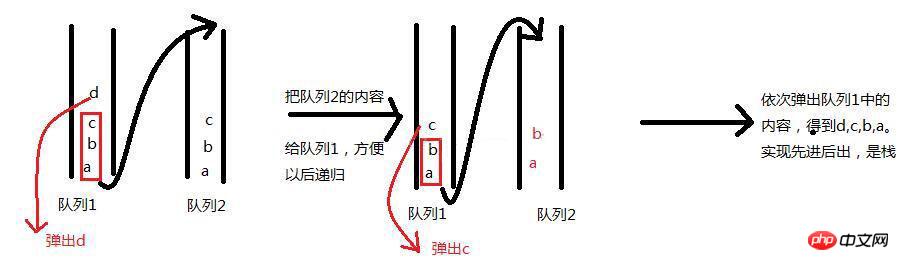
Regardez d'abord le diagramme schématique :

Clarifiez vos idées avant d'écrire :
<!DOCTYPE html>
<html>
<head>
<title>2 Queue</title>
<meta charset="utf-8"/>
<script type="text/javascript">
var arr1 = [];
var arr2 = [];
function Queue(arr){
this.push = function(element){
return arr.push(element);
}
this.pop = function(){
return arr.shift();
}
this.size = function(){
return arr.length;
}
this.display = function(){
console.log(arr);
}
}
var queue1 = new Queue(arr1);
queue1.push(1);
queue1.push(4);
queue1.push(5);
queue1.push(7);
queue1.display();
var queue2 = new Queue(arr2);
//利用两个队列实现栈。放在数组中打印
var res = [], k = 0;
while(queue1.size()!=0){
var len = queue1.size();
for(var i = 0; i<len-1; i++){
queue2.push(queue1.pop());
}
// 打印queue1最后一个元素,并出队
res[k] = queue1.pop();
++k;
// 队列2的元素放置到队列1中
for(var i = 0; i<len-1; i++){
queue1.push(queue2.pop());
}
}
console.log("res:" + res);
//利用两个队列实现栈。单个弹出
while(queue1.size()!=0){
var len = queue1.size();
for(var i = 0; i<len-1; i++){
queue2.push(queue1.pop());
}
// 打印queue1最后一个元素,并出队
console.log(queue1.pop());
// 队列2的元素放置到队列1中
for(var i = 0; i<len-1; i++){
queue1.push(queue2.pop());
}
}
</script>
</head>
<body>
</body>
</html>Résultats de l'exécution :

Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Comment utiliser l'applet WeChat pour Fonction de téléchargement d'images
Comment utiliser vue pour obtenir un effet de transition CSS
Comment télécharger et compresser des images en js (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!