
Cet article présente principalement l'explication détaillée de vue-cli pour créer rapidement des applications vue et implémenter le packaging webpack. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil
Qu'est-ce que Vue ? C'est un framework progressif pour construire des interfaces utilisateur (expliqué sur le site officiel). Qu'est-ce qu'un framework progressif ? La réponse simple est qu'il préconise le moins. Ces concepts ne peuvent être vus et compris que par vous-même. Mille lecteurs vous donneront mille Hamlets, mais il n'y aura pas besoin de trop d'explications. La documentation officielle de Vue est très complète.
Les deux idées fondamentales de Vue sont la composantisation et la composante basée sur les données. La composantisation consiste à diviser raisonnablement un tout en petits morceaux (les composants peuvent être réutilisés). fin. Il libère le fonctionnement du DOM, permettant au DOM de changer naturellement à mesure que les données changent (les mots originaux de You Shen n'ont pas besoin de prêter trop d'attention au DOM, il vous suffit d'organiser les données).
1. Qu'est-ce que vue-cli
vue-cli est un échafaudage officiellement publié par vue pour créer rapidement une seule page de vue. Voir le site officiel de vue-cli. http://vuejs-templates.github.io/webpack/
Avant, vous deviez utiliser la fonction de composant mono-fichier de vue, c'est-à-dire séparer différents modèles en différents fichiers avec le suffixe .vue Pour ce faire, vous devez utiliser un packaging webpack. Voir les instructions officielles : https://cn.vuejs.org/v2/guide/single-file-components.html
Ensuite, il existe de nombreux tutoriels sur Internet sur l'utilisation de webpack pour empaqueter des fichiers, comme suit :
https://github.com/varHarrie/Dawn-Blossoms/issues/7
La méthode présentée dans l'article ci-dessus est généralement utilisée. Cela nécessite de configurer vous-même de nombreux fichiers et l'opération est compliquée. Plus tard, j'ai découvert que l'utilisation de vue-cli pouvait réaliser un packaging rapide avec webpack. Les opérations spécifiques seront présentées plus tard
2. Installer vue-cli (basé sur le fonctionnement d'Ubuntu)
1. Installer le nœud
sudo apt-get install nodejs
. 2. Installation npm
sudo apt-get install npm
2. Utilisez npm pour installer vue-cli
npm install --global vue-cli
Utilisez vue -V pour vérifier si l'installation est réussie.

Lors de l'installation de vue-cli, webpack est déjà installé.
Dans cette étape, cela peut être lent, vous pouvez donc utiliser le fichier image de Taobao. Veuillez vous référer à : http://riny.net/2014/cnpm/
Définissez comme suit :
npm install -g cnpm --registry=https://registry.npm.taobao.org
Utilisez ensuite cnpm pour installer vue-cli
cnpm install -g vue-cli
3. Générer un modèle de projet vue init webpack vuedemo
webpack est le nom du modèle Ici, nous devons utiliser la fonction d'empaquetage de webpack, donc utilisez webpack Pour plus de modèles, voir : https://github.com/vuejs-templates
vuedemo est le nom du projet
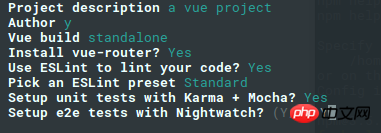
Après avoir appuyé sur Entrée dans la commande ci-dessus, les paramètres suivants apparaissent :

Description du projet : Description du projet
Auteur : Auteur
Vue build : méthode d'empaquetage (appuyez simplement sur Entrée)
Installer ESL POUR lint votre code ? pour utiliser la détection de code ESL
Choisir un standard prédéfini ESLint ? (Configurer le style de codage à l'aide de standard pour participer (https://github.com/feross/standard)
Configurer les tests d'unité avec Kara + moka ? Que ce soit pour installer des tests unitaires, j'ai choisi d'installer
Configurer les tests e2e avec Nightwatc ? Voulez-vous installer les tests e2e ? J'ai choisi d'installer
Entrez le projet créé :
cd vuedemo (vuedemo voici le nom du projet saisi avant)
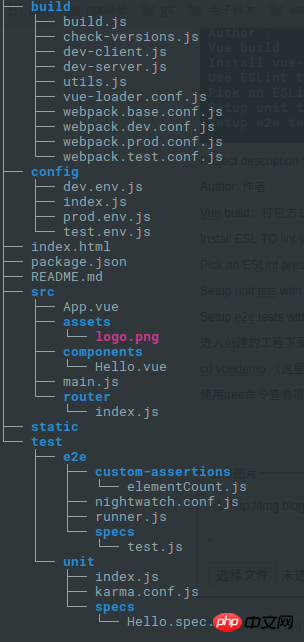
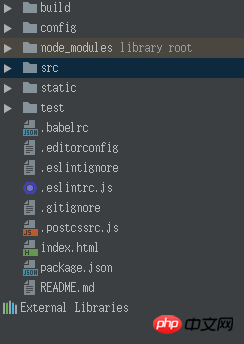
Utilisez la commande tree pour afficher la structure des répertoires du projet comme suit : (S'il n'y a pas de commande tree, utilisez sudo apt install tree pour installer)

Installer les bibliothèques dépendantes :
npm install
Compiler le programme
npm run dev

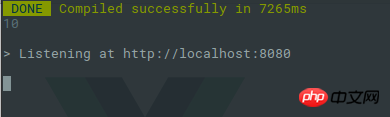
En même temps, le navigateur affiche l'interface suivante :

Si elle n'apparaît pas, votre port 8080 est peut-être occupé Vous pouvez essayer de changer le port en dev. autres valeurs dans config/index.js
4. Packaging Webpack
Les connaissances requises ici impliquent webpack, vous pouvez vous référer à https://github.com /varHarrie/Dawn-Blossoms/issues/7
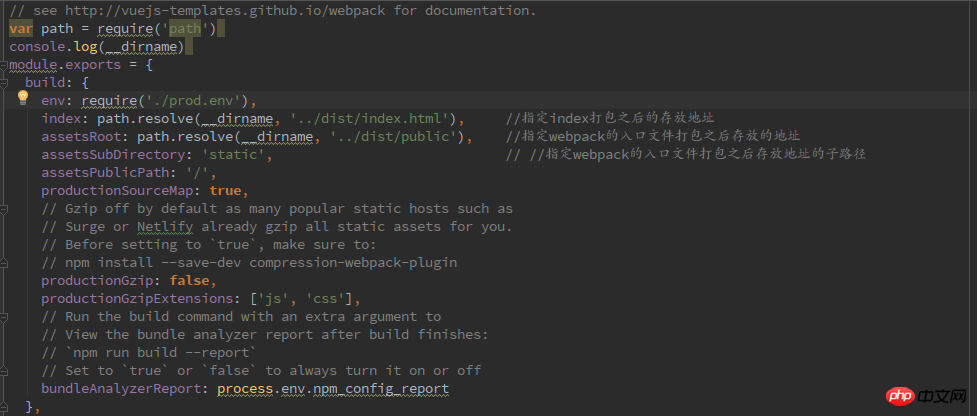
Par rapport au tutoriel sur le webpack mentionné ci-dessus, nous devons faire attention au fichier build/webpack.base.conf.js ajouté sous le fichier du projet

Ici, il suffit de faire attention aux deux paramètres du commentaire. Quant à savoir où est définie la valeur spécifique de config.build.assetsRoot ? La troisième ligne :
var config = require('../config')
indique où le fichier d'import de la variable de configuration est ajouté. La valeur de build.assetsRoot est définie dans config/index sous le dossier du projet

où : __dirname est le chemin absolu vers le dossier du projet où se trouve le fichier actuel
À ce stade, nous visualisons le répertoire de fichiers comme suit :

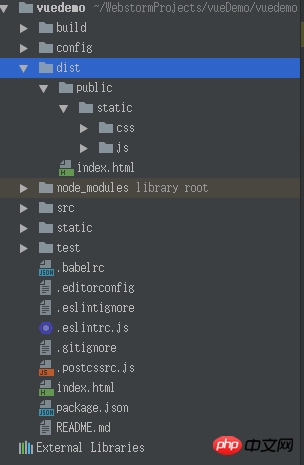
Exécuter : npm run build De cette façon, les fichiers de ressources peuvent être regroupés dans le dossier dist. / nous avons défini ci-dessus
Vérifiez à nouveau la structure des répertoires du dossier du projet :

Le dossier dist a été automatiquement généré à ce moment-là, et il y a un fichier index.html sous ce dossier et le dossier public. Les fichiers packagés par webpack sont stockés dans le dossier public.
5. Résumé :
En général, vous pouvez rapidement utiliser vue-cli pour créer un projet vue d'une seule page à l'aide de webpack en quelques étapes seulement :
1. sudo apt-get install nodejs
2. sudo apt-get install nmp
3. nmp install -g vue-cli
4.
5. cd vuedemo
6. npm run dev
7. npm run bulid
6. >Site officiel de vue-cli : http://vuejs-templates.github.io/webpack/e2e.html
Introduction à l'emballage Webpack : https://github.com/varHarrie/Dawn-Blossoms /issues/7
Construisez rapidement basé sur vue-cli://www.jb51.net/article/112174.htm
Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que ce sera le cas. être utile à tout le monde dans le futur.
Articles connexes :
Comment obtenir la valeur de SessionStorage à l'aide de JSComment utiliser node.js et d'autres technologies pour implémenter la fonction de connexion et d'enregistrement ? Comment utiliser le filtre dans vueCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 Introduction aux commandes CLI
Introduction aux commandes CLI