
Cet article présente principalement la méthode d'utilisation des points d'arrêt vscode pour déboguer les fichiers ts dans Angular2. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
VSCode est livré avec un outil de débogage. Il utilise angulaire2 pour gérer les projets en arrière-plan. Il est très pratique d'essayer de déboguer les fichiers ts. Voici les étapes spécifiques de mise en œuvre et les pièges. Après l'avoir débogué, avec le recul, ce paramètre est très simple. J'utilise le projet créé par ng-cli. J'ajouterai le débogage des projets généraux plus tard, et le sentiment est similaire.
Résolu "Point d'arrêt ignoré car le code généré n'a pas été trouvé (est-ce un problème de mappage source ?)", reportez-vous à la configuration de mon environnement ci-dessous
Configuration de mon environnement
1. node v7.3.0
2. npm 3.10.10
3. ng >= 1.3 // C'est très important, la version avec laquelle j'ai commencé était inférieure à cette version, elle continue de signaler "Le point d'arrêt a été ignoré car le code généré n'a pas été trouvé (est-ce un problème de mappage de source ?)"
4 Installez le plug-in vscode pour chome dans vscode, la version doit être 3.1.4 ou. ci-dessus
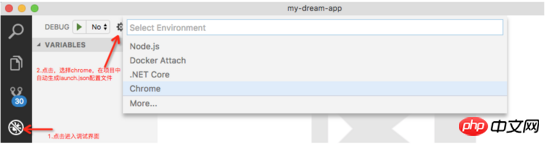
5. Générez launch.json et modifiez le contenu du fichier comme suit
{
"version": "0.2.0",
"configurations": [ // 这个数组里包含了可以包含多个配置对象
{
"name": "ng serve", // 配置对象的名称,你可以选择其中一个配置运行调试
"type": "chrome",
"request": "launch",
"url": "http://localhost:4200/#",
"webRoot": "${workspaceRoot}"
},
{
"name": "ng test",
"type": "chrome",
"request": "launch",
"url": "http://localhost:9876/debug.html",
"webRoot": "${workspaceRoot}"
},
{
"name": "ng e2e",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/protractor/bin/protractor",
"protocol": "inspector",
"args": ["${workspaceRoot}/protractor.conf.js"]
}
]
}1. Modification de la configuration .json
//1. 先卸载 npm uninstall -g angular-cli npm uninstall --save-dev angular-cli //2. 全局安装 npm uninstall -g @angular/cli npm cache clean # if npm version is > 5 then use `npm cache verify` to avoid errors (or to avoid using --force) npm install -g @angular/cli@latest //3. 本地安装 npm install --save-dev @angular/cli@latest
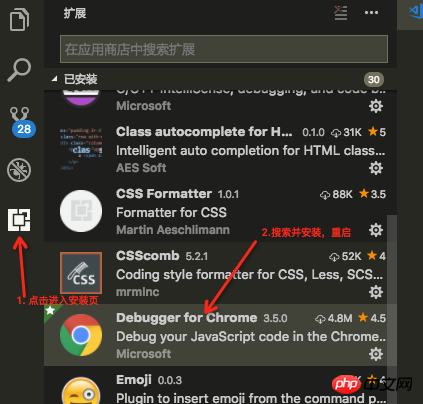
第一步先要安装vscode for chrome这个插件:
Installation du plug-in
第二步修改launch.json配置:
dans Le fichier launch.json de chrome généré dans le projet 
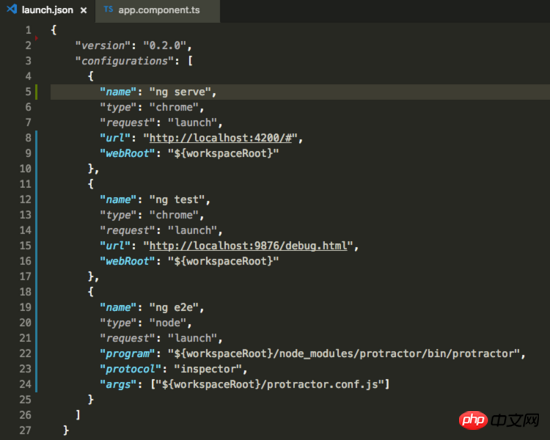
第三步更改lauch.json文件配置:
Le launch.json modifié
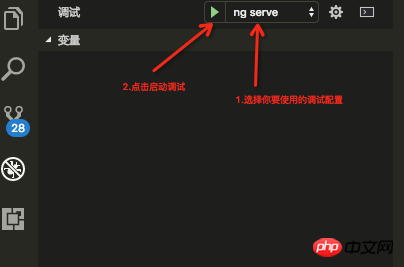
Remarque : ce débogage nécessite que vous ayez exécuté ng serve dans le terminal vscode pour démarrer le projet, sinon vous ne pouvez pas déboguer 第四步启动调试:
Démarrer le débogage
Définissez d'abord un point d'arrêt dans la page ts qui doit être débogué, puis cliquez sur le bouton Démarrer le débogage. Ensuite, une nouvelle page Chrome sera ouverte pour le projet, puis la page doit être actualisée pour démarrer le débogage du point d'arrêt 第五步启动后展示:
vscode ouvrira automatiquement une nouvelle page de fenêtre Chrome et actualisera la page. Elle peut être déboguée comme suit
C'est la dernière page qui peut être déboguée .
.
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère qu'à l'avenir, cela sera utile à tout le monde. 
Comment utiliser JQUERY pour implémenter plusieurs requêtes AJAX
Comment utiliser js pour obtenir l'effet focus map
Comment implémenter le chargement paresseux des images dans l'applet WeChat
Comment utiliser le format de données de formulaire pour transférer des fichiers dans NodeJs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio