 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser Javascript pour afficher l'album photo de l'espace QQ
Comment utiliser Javascript pour afficher l'album photo de l'espace QQ
Comment utiliser Javascript pour afficher l'album photo de l'espace QQ
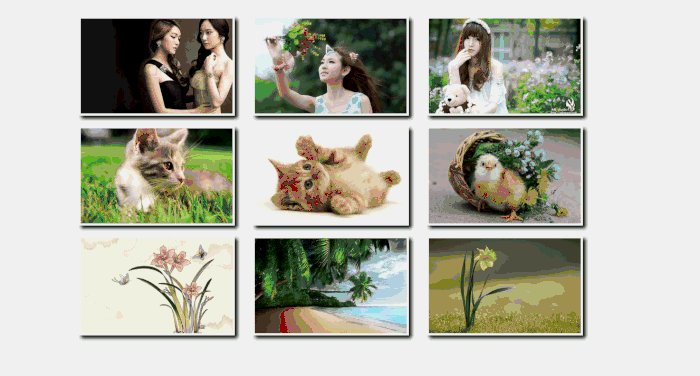
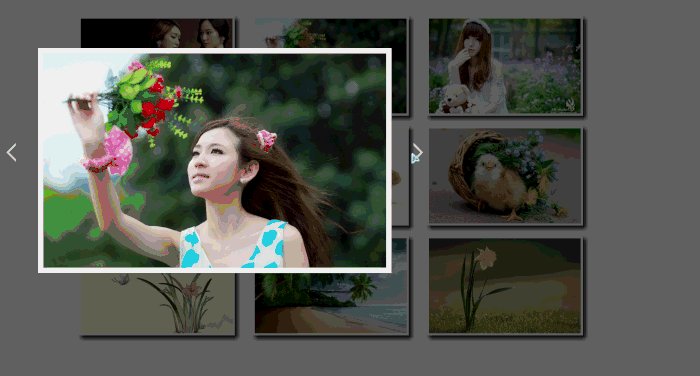
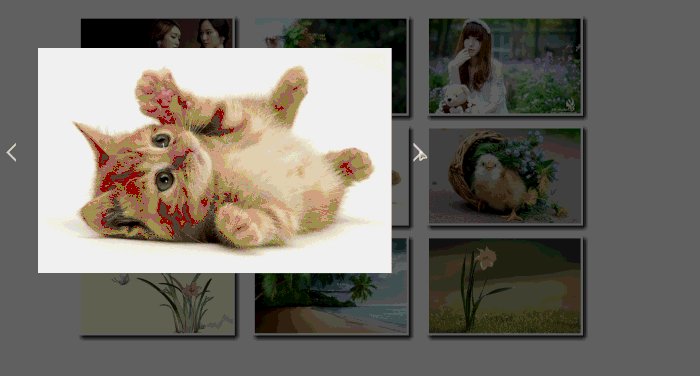
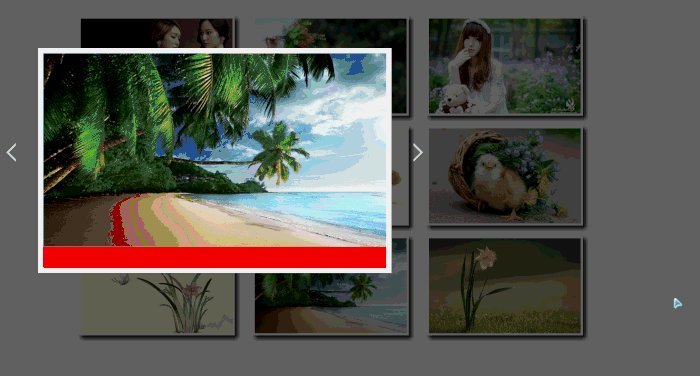
Jun 21, 2018 am 11:14 AMCet article partagera avec vous l'effet d'affichage de l'album photo de l'espace QQ basé sur JavaScript, impliquant une réflexion sur la mise en page htmlcss et des détails de positionnement flottants, veuillez vous référer à cet article pour le code d'implémentation spécifique

Points de connaissances : réflexion sur la mise en page html/css, explication détaillée du flottement/positionnement, normes des grandes entreprises, optimisation des performances du code, événements de souris js, opérations DOM, etc.
Code source :
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<title>Document</title>
<style type="text/css">
{margin:0px;padding:0px;}/expression de style CSS : Attribut : valeur ; Hauteur : 1,7 m ; px pixels*/
Main{width:1000px;/宽/ height:640px;/高/ /background:#cc99cc;背景颜色/
margin:30px auto 0px;}
Main ul li{width:288px;height:180px; border:4px solid #fff;/粗细 风格 颜色边框/ list-style-type:none;/去掉前面的圆点/ float:left;/左浮动/ margin:10px 17px;
box-shadow:5px 5px 10px #000; }
.gray{width:100%; height:100%;background:rgba(0,0,0,0.6); position:fixed;/固定定位/ left:0px; top:0px; display:none;/隐藏/}
.showImg{width:650px; height:406px; background:red; position:absolute;/绝对定位/
top:100px; left:400px; border:10px solid #fff; display:none;/隐藏/}
.showImg img.but_l{position:absolute; top:170px; left:-70px;}
.showImg img.but_r{position:absolute; top:170px; right:-70px;}
</style>
</head>
<body>
<p id="Main">
<ul>
<li><img src="images/s1.jpg" bigsrc="images/big1.jpg"/></li>
<li><img src="images/s2.jpg" bigsrc="images/big2.jpg"/></li>
<li><img src="images/s3.jpg" bigsrc="images/big3.jpg"/></li>
<li><img src="images/s4.jpg" bigsrc="images/big4.jpg"/></li>
<li><img src="images/s5.jpg" bigsrc="images/big5.jpg"/></li>
<li><img src="images/s6.jpg" bigsrc="images/big6.jpg"/></li>
<li><img src="images/s7.jpg" bigsrc="images/big7.jpg"/></li>
<li><img src="images/s8.jpg" bigsrc="images/big8.jpg"/></li>
<li><img src="images/s9.jpg" bigsrc="images/big9.jpg"/></li>
</ul>
</p>
<p class="gray"></p>
<p class="showImg">
<img src="images/big1.jpg" class="show_bimg"/>
<img src="images/dirl.png" class="but_l"/>
<img src="images/dirr.png" class="but_r"/>
</p>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
var _index=0;
var bImg=null;
$("#Main ul li").click(function(){
_index=$(this).index();//获取序列号
//alert(_index);
$(".gray").show();//显示
$(".showImg").show();//显示
bImg=$(this).find("img").attr("bigsrc");
//alert(bImg);
$(".showImg img.show_bimg").attr("src",bImg);
});
$(".gray").click(function(){
$(".gray").hide();//隐藏
$(".showImg").hide();
});
//点击右边切换按扭
$(".showImg img.but_r").click(function(){
_index++;// _index+1;
if(_index>8){_index=8; alert("右边到头了");}
bImg=$("#Main ul li").eq(_index).find("img").attr("bigsrc");
$(".showImg img.show_bimg").attr("src",bImg);
});
//点击左边切换按扭
$(".showImg img.but_l").click(function(){
_index--; //_index-1;
if(_index<0){_index=0;alert("左边到头了");}
bImg=$("#Main ul li").eq(_index).find("img").attr("bigsrc");
$(".showImg img.show_bimg").attr("src",bImg);
});
</script>
</body>
</html>Ce qui précède est ce que j'ai compilé Tout le monde, j'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Comment développer des applications AngularJS 2 à l'aide de l'éditeur VS Code
À propos de l'optimisation du chargement du premier écran SPA dans Vue ( Tutoriel détaillé)
À propos de l'utilisation de l'opérateur pipe (|) dans Angular
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones de carte
Nov 21, 2023 am 10:53 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones de carte
Nov 21, 2023 am 10:53 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones de carte
 Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte







