 interface Web
interface Web
 js tutoriel
js tutoriel
 Boutons Bootstrap que vous devez apprendre tous les jours_compétences Javascript
Boutons Bootstrap que vous devez apprendre tous les jours_compétences Javascript
Boutons Bootstrap que vous devez apprendre tous les jours_compétences Javascript
1. Bouton (groupe de boutons)
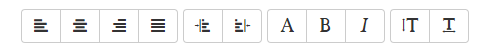
L'utilisation d'un seul bouton dans une page Web ne répond parfois pas à nos besoins professionnels. Nous voyons souvent plusieurs boutons utilisés ensemble, comme un ensemble de petits boutons d'icônes dans un éditeur de texte enrichi. Ainsi, dans cette section, nous vous présentons principalement les composants du groupe de boutons fournis par le framework Bootstrap.
Requête de code source :
Le groupe de boutons est également un composant indépendant, vous pouvez donc retrouver le fichier de code source correspondant :
☑ Version LESS : Le fichier source correspondant est Buttons.less
☑ Version Sass : Le fichier source correspondant est _buttons.scss
☑ Version CSS : Correspond aux lignes 3131 ~ 3291 du fichier bootstrap.css
Utilisation :
Les groupes de boutons, comme les composants de menu déroulant, doivent s'appuyer sur le plug-in button.js pour fonctionner correctement. Cependant, nous pouvons également appeler directement uniquement le fichier bootstrap.js. Parce que ce fichier a intégré la fonction du plug-in bouton.js.
Quant à la structure, elle est très simple. Utilisez un conteneur nommé "btn-group" et placez plusieurs boutons dans ce conteneur. Comme indiqué ci-dessous :
<div class="btn-group"> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-play"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-pause"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-stop"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-forward "></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-forward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-forward"></span></button> </div>
L'effet de l'opération est le suivant :

En plus de l'élément
Le code source d'implémentation du groupe de boutons est le suivant :
/查看bootstrap.css文件第3131行~第3161行/
.btn-group,
.btn-group-vertical {
position: relative;
display: inline-block;
vertical-align: middle;
}
.btn-group > .btn,
.btn-group-vertical > .btn {
position: relative;
float: left;
}
.btn-group > .btn:hover,
.btn-group-vertical > .btn:hover,
.btn-group > .btn:focus,
.btn-group-vertical > .btn:focus,
.btn-group > .btn:active,
.btn-group-vertical > .btn:active,
.btn-group > .btn.active,
.btn-group-vertical > .btn.active {
z-index: 2;
}
.btn-group > .btn:focus,
.btn-group-vertical > .btn:focus {
outline: none;
}
.btn-group .btn + .btn,
.btn-group .btn + .btn-group,
.btn-group .btn-group + .btn,
.btn-group .btn-group + .btn-group {
margin-left: -1px;
}
D'après les rendus, nous pouvons voir que les quatre coins du groupe de boutons sont arrondis (navigateurs prenant en charge CSS3), mais certains amis demanderont, lorsque nous créons habituellement des pages Web, chaque bouton a des coins arrondis. le premier et le dernier bouton du groupe de boutons ont des coins arrondis, les autres boutons n'ont pas de coins arrondis. Comment y parvenir ? En fait, la méthode de mise en œuvre est très simple :
- 1. Tous les boutons ont des coins arrondis par défaut
- 2. À l'exception du premier bouton et du dernier bouton (sauf le bouton déroulant), tous les autres boutons annulent l'effet de coin arrondi
- 3. Seuls le coin supérieur gauche et le coin inférieur gauche du premier bouton sont arrondis
- 4. Seuls le coin supérieur droit et le coin inférieur droit du dernier bouton sont arrondis
Le code source correspondant est le suivant :
/Afficher les lignes 3174~3203 du fichier bootstrap.css/
.btn-group > .btn:not(:first-child):not(:last-child):not(.dropdown-toggle) {
border-radius: 0;
}
.btn-group > .btn:first-child {
margin-left: 0;
}
.btn-group > .btn:first-child:not(:last-child):not(.dropdown-toggle) {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.btn-group > .btn:last-child:not(:first-child),
.btn-group > .dropdown-toggle:not(:first-child) {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
.btn-group > .btn-group {
float: left;
}
.btn-group > .btn-group:not(:first-child):not(:last-child) > .btn {
border-radius: 0;
}
.btn-group > .btn-group:first-child> .btn:last-child,
.btn-group > .btn-group:first-child> .dropdown-toggle {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.btn-group > .btn-group:last-child> .btn:first-child {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
2. Bouton (barre d'outils des boutons)
Dans l'éditeur de texte enrichi, organisez les groupes de boutons, par exemple en copiant, en coupant et en collant un groupe ; aligné à gauche, aligné au milieu, aligné à droite et justifié en tant que groupe, comme indiqué dans la figure suivante :

Ensuite, la barre d'outils des boutons du framework Bootstrap fournit également une telle méthode de production. Il vous suffit de placer le groupe de boutons « btn-group » dans un grand conteneur « btn-toolbar » en tant que groupe, comme indiqué ci-dessous :
<div class="btn-toolbar"> <div class="btn-group"> … </div> <div class="btn-group"> … </div> <div class="btn-group"> … </div> <div class="btn-group"> … </div> </div>
Le principe d'implémentation est principalement de faire flotter les multiples éléments de groupe "btn-group" du conteneur, et de maintenir une marge gauche de 5px entre les groupes. Le code est le suivant :
/Pour le code source, veuillez vous référer aux lignes 3162~3173 du fichier bootstrap.css/
.btn-toolbar {
margin-left: -5px;
}
.btn-toolbar .btn-group,
.btn-toolbar .input-group {
float: left;
}
.btn-toolbar > .btn,
.btn-toolbar > .btn-group,
.btn-toolbar > .input-group {
margin-left: 5px;
}
Faites attention à effacer le flotteur sur "btn-toolbar".
/Pour le code source, veuillez vous référer à la ligne 5062 du fichier bootstrap.css/
.btn-toolbar:before,
.btn-toolbar:after{
display: table;
content: " ";
}
.btn-toolbar:after{
clear: both;
}L'effet de l'opération est le suivant :

Paramètres de taille du groupe de boutons
Dans la section présentant les boutons, nous savons que les boutons utilisent les trois noms de classe btn-lg, btn-sm et btn-xs pour ajuster les valeurs des attributs padding, font-size, line-height et border-radius pour modifier la taille du bouton. Ensuite, nous pouvons également utiliser une méthode similaire pour déterminer la taille du groupe de boutons :
☑ .btn-group-lg :——Grand groupe de boutons
☑ .btn-group-sm :——Petit groupe de boutons
☑ .btn-group-xs :——Super petit groupe de boutons
Il vous suffit d'ajouter le nom de classe correspondant au nom de classe ".btn-group" pour obtenir des groupes de boutons de différentes tailles. Comme indiqué ci-dessous :
<div class="btn-toolbar"> <div class="btn-group btn-group-lg"> … </div> <div class="btn-group"> … </div> <div class="btn-group btn-group-sm"> … </div> <div class="btn-group btn-group-xs"> … </div> </div>
Le code pour implémenter le code de style d'effet de taille de groupe de boutons est le suivant :
/Pour le code source, veuillez vous référer aux lignes 2320~2340 du fichier bootstrap.css/
.btn-lg,
.btn-group-lg> .btn{
padding: 10px 16px;
font-size: 18px;
line-height: 1.33;
border-radius: 6px;
}
.btn-sm,
.btn-group-sm> .btn {
padding: 5px 10px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
.btn-xs,
.btn-group-xs> .btn{
padding: 1px 5px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
3、按钮(嵌套分组)
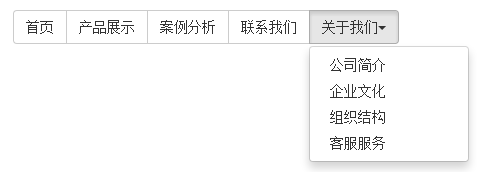
很多时候,我们常把下拉菜单和普通的按钮组排列在一起,实现类似于导航菜单的效果。如下所示:

使用的时候,只需要把当初制作下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级。如下所示:
<div class="btn-group"> <button class="btnbtn-default" type="button">首页</button> <button class="btnbtn-default" type="button">产品展示</button> <button class="btnbtn-default" type="button">案例分析</button> <button class="btnbtn-default" type="button">联系我们</button> <div class="btn-group"> <button class="btnbtn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">公司简介</a></li> <li><a href="##">企业文化</a></li> <li><a href="##">组织结构</a></li> <li><a href="##">客服服务</a></li> </ul> </div> </div>
实现的样式代码:
/查看bootstrap.css文件第3192行~第3223行/
.btn-group > .btn-group {
float: left;
}
.btn-group > .btn-group:not(:first-child):not(:last-child) > .btn {
border-radius: 0;
}
.btn-group > .btn-group:first-child> .btn:last-child,
.btn-group > .btn-group:first-child> .dropdown-toggle {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.btn-group > .btn-group:last-child> .btn:first-child {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
.btn-group .dropdown-toggle:active,
.btn-group.open .dropdown-toggle {
outline: 0;
}
.btn-group > .btn + .dropdown-toggle {
padding-right: 8px;
padding-left: 8px;
}
.btn-group > .btn-lg + .dropdown-toggle {
padding-right: 12px;
padding-left: 12px;
}
.btn-group.open .dropdown-toggle {
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
}
.btn-group.open .dropdown-toggle.btn-link {
-webkit-box-shadow: none;
box-shadow: none;
}
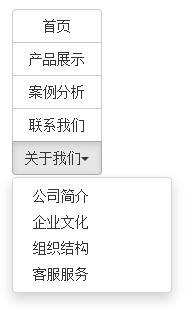
4、按钮(垂直分组)
前面看到的示例,按钮组都是水平显示的。但在实际运用当中,总会碰到垂直显示的效果。在Bootstrap框架中也提供了这样的风格。我们只需要把水平分组的“btn-group”类名换成“btn-group-vertical”即可。
运行的效果如下:

实现垂直分组的样式代码:
/请查看bootstrap.css文件第3234行~第3276行/
.btn-group-vertical > .btn,
.btn-group-vertical > .btn-group,
.btn-group-vertical > .btn-group > .btn {
display: block;
float: none;
width: 100%;
max-width: 100%;
}
.btn-group-vertical > .btn-group > .btn {
float: none;
}
.btn-group-vertical > .btn + .btn,
.btn-group-vertical > .btn + .btn-group,
.btn-group-vertical > .btn-group + .btn,
.btn-group-vertical > .btn-group + .btn-group {
margin-top: -1px;
margin-left: 0;
}
.btn-group-vertical > .btn:not(:first-child):not(:last-child) {
border-radius: 0;
}
.btn-group-vertical > .btn:first-child:not(:last-child) {
border-top-right-radius: 4px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.btn-group-vertical > .btn:last-child:not(:first-child) {
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-left-radius: 4px;
}
.btn-group-vertical > .btn-group:not(:first-child):not(:last-child) > .btn {
border-radius: 0;
}
.btn-group-vertical > .btn-group:first-child:not(:last-child) > .btn:last-child,
.btn-group-vertical > .btn-group:first-child:not(:last-child) > .dropdown-toggle {
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.btn-group-vertical > .btn-group:last-child:not(:first-child) > .btn:first-child {
border-top-left-radius: 0;
border-top-right-radius: 0;
}
和水平分组按钮不一样的是:
☑ 水平分组按钮第一个按钮左上角和左下角具有圆角以及最后一个按钮右上角和右下角具有圆角
☑ 垂直分组按钮第一个按钮左上角和右上角具有圆角以及最后一个按钮左下角和右下角具有圆角
5、按钮(等分按钮)
等分按钮的效果在移动端上特别的实用。整个按钮组宽度是容器的100%,而按钮组里面的每个按钮平分整个容器宽度。例如,如果你按钮组里面有五个按钮,那么每个按钮是20%的宽度,如果有四个按钮,那么每个按钮是25%宽度,以此类推。
等分按钮也常被称为是自适应分组按钮,其实现方法也非常的简单,只需要在按钮组“btn-group”上追加一个“btn-group-justified”类名,如下所示:
运行效果如下:

实现原理非常简单,把“btn-group-justified”模拟成表格(display:table),而且把里面的按钮模拟成表格单元格(display:table-cell)。具体样式代码如下:
/源码请查看bootstrap.css文件第3277行~第3291行/
.btn-group-justified {
display: table;
width: 100%;
table-layout: fixed;
border-collapse: separate;
}
.btn-group-justified > .btn,
.btn-group-justified > .btn-group {
display: table-cell;
float: none;
width: 1%;
}
.btn-group-justified > .btn-group .btn {
width: 100%;
}
特别声明:在制作等分按钮组时,请尽量使用标签元素来制作按钮,因为使用
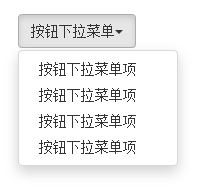
6、按钮下拉菜单
按钮下拉菜单仅从外观上看和上一节介绍的下拉菜单效果基本上是一样的。不同的是在普通的下拉菜单的基础上封装了按钮(.btn)样式效果。简单点说就是点击一个按钮,会显示隐藏的下拉菜单。
按钮下拉菜单其实就是普通的下拉菜单,只不过把“”标签元素换成了“
<div class="btn-group"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> </ul> </div>
实现样式代码如下:
/查看bootstrap.css文件第3204行~第3223行/
.btn-group .dropdown-toggle:active,
.btn-group.open .dropdown-toggle {
outline: 0;
}
.btn-group > .btn + .dropdown-toggle {
padding-right: 8px;
padding-left: 8px;
}
.btn-group > .btn-lg + .dropdown-toggle {
padding-right: 12px;
padding-left: 12px;
}
.btn-group.open .dropdown-toggle {
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
}
.btn-group.open .dropdown-toggle.btn-link {
-webkit-box-shadow: none;
box-shadow: none;
}
运行的效果如下:

7、按钮的向下向上三角形
按钮的向下三角形,我们是通过在
这个三角形完全是通过CSS代码来实现的:
/源码请查看bootstrap.css文件第2994行~第3003行/
.caret {
display: inline-block;
width: 0;
height: 0;
margin-left: 2px;
vertical-align: middle;
border-top: 4px solid;
border-right: 4px solid transparent;
border-left: 4px solid transparent;
}
另外在按钮中的三角形“caret”做了一定的样式处理:
/源码查看bootstrap.css文件第3224行~第3233行/
.btn .caret {
margin-left: 0;
}
.btn-lg .caret {
border-width: 5px 5px 0;
border-bottom-width: 0;
}
.dropup .btn-lg .caret {
border-width: 0 5px 5px;
}
有的时候我们的下拉菜单会向上弹起,这个时候我们的三角方向需要朝上显示,实现方法:需要在“.btn-group”类上追加“dropup”类名(这也是做向上弹起下拉菜单要用的类名)。
/源码请查看bootstrap.css文件第3109行~第3114行/
.dropup .caret,
.navbar-fixed-bottom .dropdown .caret {
content: "";
border-top: 0;
border-bottom: 4px solid;
}
上面代码中可以看出,向上三角与向下三角的区别:其实就是改变了一个border-bottom的值。
下面是向上弹起菜单的例子:
<div class="btn-group dropup"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> </ul> </div>
运行效果如下:

以上就是关于Bootstrap按钮组工具栏的全部内容,希望对大家的学习有所帮助。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.





