
Cet article présente principalement la méthode de vérification du contenu de la distribution des slots Vue2.0 et des accessoires. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Utilisez un moyen de mélanger le contenu du composant parent et le propre modèle du composant enfant. Ce processus est appelé « distribution de contenu ». Utilisez des éléments
Contenu de la distribution des slots
Aperçu :
En termes simples, si le composant parent doit mettre du DOM à l'intérieur de l'enfant composant , alors si ces DOM sont affichés, non affichés, où ils sont affichés et comment ils sont affichés est le travail de la distribution des emplacements.
Par défaut
Le contenu du composant parent au sein du composant enfant n'est pas affiché.
Par exemple de code :
<p id="app">
<children>
<span>12345</span>
<!--上面这行不会显示-->
</children>
</p>
<script>
var vm = new Vue({
el: '#app',
components: {
children: { //这个无返回值,不会继续派发
template: "<button>为了明确作用范围,所以使用button标签</button>"
}
}
});
</script>Le contenu affiché est un bouton et n'inclut pas le contenu de la balise span
1.
Il existe une balise slot dans le modèle de composant enfant, qui est considérée comme du contenu de sauvegarde et est utilisée lorsque le composant parent ne fournit pas de contenu. Si le composant parent fournit du contenu, l'intégralité du fragment de contenu est insérée dans l'emplacement DOM de l'emplacement et la balise d'emplacement elle-même est remplacée.
Il n'y a pas de balise slot dans le modèle de composant enfant et le contenu fourni par le composant parent sera supprimé
S'il y a beaucoup de contenu à remplacer, il peut être directement remplacé avec un modèle.
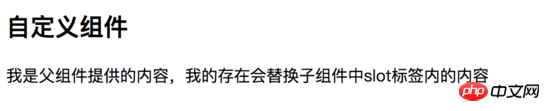
<p id="app">
<h2>自定义组件</h2>
<custom>
<!-- 当卸载自定义标签之前的内容,要混合子组件中的模板 -->
<p>我是父组件提供的内容,我的存在会替换子组件中slot标签内的内容</p>
</custom>
</p>
<script type="text/javascript" src='https://i0.jrjimg.cn/zqt-red-1000/focus/focus2017YMZ/teamFrighting/js/vue.min.js'></script>
<script>
Vue.component('custom',{
template:`
<p>
<slot>
<p>我备用内容,如果子组件中有内容会替换我哦~</p>
</slot>
</p>
`
})
new Vue({
el:"#app"
})
</script>Le moment est venu d'assister au miracle, le contenu suivant sera affiché sur la page

Single slot.png
2 , slot
<p id="app">
<h2>自定义组件</h2>
<custom>
<!-- <p slot="one">我替换one</p> -->
<p slot="three">我替换three</p>
<p slot="two">我替换two</p>
<span slot="two">我替换two</span>
<p slot="one">我替换one</p>
</custom>
</p>
<script type="text/javascript" src='https://i0.jrjimg.cn/zqt-red-1000/focus/focus2017YMZ/teamFrighting/js/vue.min.js'></script>
<script>
Vue.component('custom',{
template:`
<p>
<slot name="one">
<p>我是one</p>
</slot>
<slot name="two">
<p>我是two</p>
</slot>
<slot name="three">
<p>我是three</p>
</slot>
</p>
`
})
new Vue({
el:"#app"
})
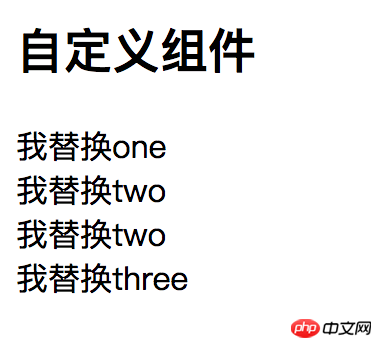
</script>À votre avis, qu'est-ce qui sera affiché sur la page ? Si vous avez bien compris, je vous dirai -. -

Named slot.png
Êtes-vous surpris par l'ordre C'est parce que la page remplacera le contenu et le restituera selon l'ordre de ? les emplacements dans la page du sous-composant.
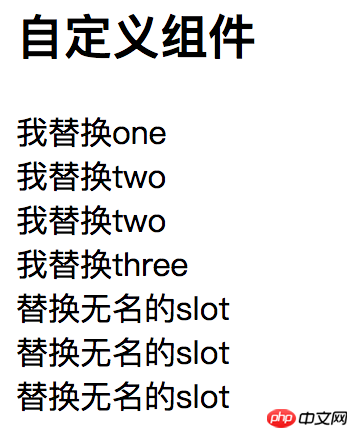
Vous pouvez utiliser un emplacement anonyme pour traiter le contenu qui n'a pas d'emplacement correspondant
<p id="app">
<h2>自定义组件</h2>
<custom>
<!-- <p slot="one">我替换one</p> -->
<p slot="three">我替换three</p>
<p slot="two">我替换two</p>
<span slot="two">我替换two</span>
<p slot="one">我替换one</p>
<p>替换无名的slot</p>
<p>替换无名的slot</p>
<p>替换无名的slot</p>
</custom>
</p>
<script type="text/javascript" src='https://i0.jrjimg.cn/zqt-red-1000/focus/focus2017YMZ/teamFrighting/js/vue.min.js'></script>
<script>
Vue.component('custom',{
template:`
<p>
<slot name="one">
<p>我是one</p>
</slot>
<slot name="two">
<p>我是two</p>
</slot>
<slot name="three">
<p>我是three</p>
</slot>
<slot>
<p>我是无名的slot</p>
</slot>
</p>
`
})
new Vue({
el:"#app"
})
</script>L'emplacement anonyme sera remplacé par un contenu qui n'a pas d'emplacement correspondant.

Anonymous slot.png
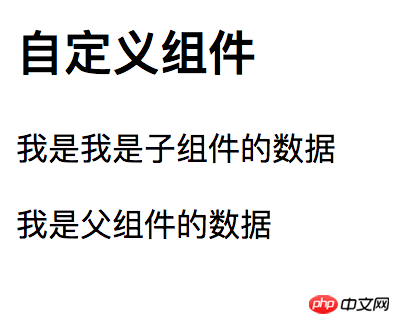
3. Portée de la compilation
Le contenu du modèle de composant parent est dans le composant parent Compilé dans la portée
Le contenu du modèle de sous-composant est compilé dans la portée du sous-composant
<p id="app">
<h2>自定义组件</h2>
<custom>
<!-- 渲染的数据,是父组件中的数据,如果想使用子组件中的数据,就在子组件中建立自己的数据 -->
{{message}}
</custom>
</p>
<script type="text/javascript" src='https://i0.jrjimg.cn/zqt-red-1000/focus/focus2017YMZ/teamFrighting/js/vue.min.js'></script>
<script>
Vue.component('custom',{
data(){
return {
message:"我是子组件的数据"
}
},
template:`
<p>
<p>我是{{message}}</p>
<slot>
// 这的内容会被父组件中内容替换
<p> {{message}}</p>
</slot>
</p>
`
})
new Vue({
el:"#app",
data:{
message:"我是父组件的数据"
}
})
</script>Rendu de page

Portée compilée. png
utilise la distribution des slots pour rendre notre application des composants plus flexible.
Flux de données unidirectionnel
Les données sont transmises du composant parent au composant enfant et ne peuvent être liées qu'individuellement.
Les données transmises par le composant parent ne doivent pas être modifiées dans le composant enfant.
Modification de l'accessoire :
1. Utiliser comme valeur initiale des données locales dans les données
2 Comme attribut calculé dans un sous-composant
<🎜. >Vérification des accessoires
Afin d'éviter des erreurs inutiles lorsque le composant parent transfère des valeurs au composant enfant, nous pouvons définir le type de valeur de l'accessoire de sorte que lorsque le composant parent transfère le valeur au composant enfant, Plus précis
props:{
propA:Number, 数值类型
propB:[String,Number], 多种类型
propC:{type:String,required:true}, 必填项
propD:{type:Number,default:100}, 默认是
propE:{typr:Number,default:function(){return 1000}}
propF:{validator:function(value){return value>2}} 符合value>2的值
}
Vue.component('custom-cmpontent',{
data(){
return {
incrementCount:this.count //作为局部组件的data的初始值
}
},
props:{
count:{
type:Number, // 类型
default:10, // 默认值
required:true //必须要传参数
}
},
computed:{
incrementCount2(){
return this.incrementCount
}
},
template:`
<p>
<h2>我是一个自定义组件</h2>
<input type='button' value="改变count的值" @click="changeCount">
{{incrementCount}}
</p>
`,
methods:{
changeCount:function(value){
this.incrementCount++;
this.$emit('receive')
}
}
})
new Vue({
el:"#app",
data:{
count:0
},
methods:{
countH:function(){
this.count++;
}
}
})Ce qui précède est ce que j'ai compilé pour vous, j'espère que cela vous sera utile à l'avenir. Articles connexes :
Comment utiliser le réseau de requêtes pour les opérations de requête dans les mini-programmes WeChat
Comment utiliser ajax dans WeChat mini -programs Implémenter les données du serveur de requête
Quels sont les types de données spéciaux en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue