
Je vais maintenant partager avec vous un article sur les techniques d'optimisation des performances basées sur JavaScript. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l'éditeur et jetons un coup d'œil.
En tant que langage de script littéral le plus courant actuellement, JavaScript a été largement utilisé dans le développement d'applications Web. Afin d'améliorer les performances des applications Web, ce serait un bon choix de commencer par l'optimisation des performances JavaScript.
Cet article explique les techniques d'optimisation des performances JavaScript sous plusieurs aspects tels que le chargement, le contexte, l'analyse, la compilation, l'exécution et le regroupement, afin qu'un plus grand nombre de développeurs front-end puissent maîtriser ces connaissances.
Qu'est-ce que le code JavaScript haute performance ?
Bien qu'il n'existe actuellement pas de définition absolue du code haute performance, il existe un modèle de performance centré sur l'utilisateur qui peut servir de référence : le modèle RAIL.

Réponse
Si votre application peut répondre à l'opération de l'utilisateur dans les 100 millisecondes, l'utilisateur considérera la réponse comme réelle temps. Cela s'applique aux éléments cliquables, et non aux opérations de défilement ou de glissement.
Animation
Sur un moniteur 60Hz on aimerait avoir 60 images par seconde pour l'animation et le défilement, dans ce cas chaque image ferait environ 16ms. Sur ces 16 ms, il n'y a en réalité que 8 à 10 ms pour faire tout le travail, le reste du temps est occupé par les composants internes du navigateur et d'autres différences.
Travail inactif
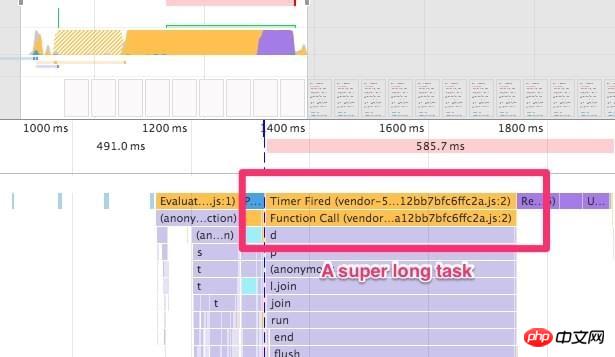
Si vous avez une tâche qui prend beaucoup de temps et doit s'exécuter en continu, assurez-vous de la diviser en petits morceaux pour permettre au thread principal de Réagissez aux opérations de saisie de l’utilisateur. Aucune tâche ne devrait retarder la saisie de l'utilisateur de plus de 50 ms.
Chargement
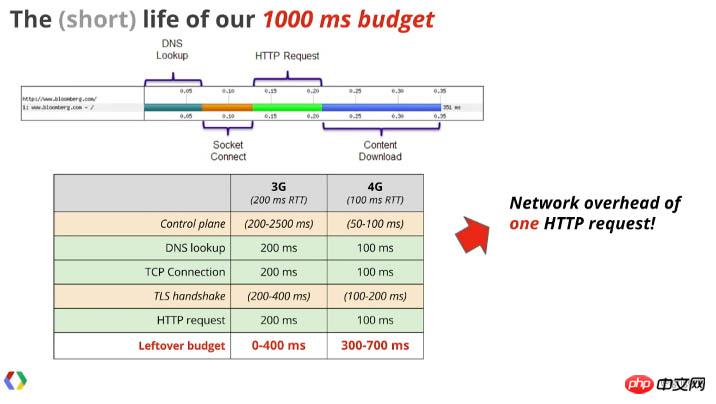
Le chargement de la page devrait être terminé dans un délai de 1 000 ms. Sur mobile, c'est un objectif difficile à atteindre car il implique une interaction avec la page plutôt que simplement un rendu et un défilement sur l'écran.

Meilleures pratiques de chargement modernes (Chrome Dev Summit 2017)
53 % des utilisateurs abandonnent un site mobile si le chargement prend plus de trois secondes. Visite
50 % des utilisateurs s'attendent à ce que les pages se chargent en moins de 2 secondes
77 % des sites mobiles mettent plus de 10 secondes à se charger sur les réseaux 3G
19 secondes est la moyenne temps de chargement des sites mobiles sur les réseaux 3G
Contenu du code
Vous avez peut-être remarqué que le plus gros goulot d'étranglement est le temps de chargement du site Web requis. Plus précisément, il s'agit du temps de téléchargement, d'analyse, de compilation et d'exécution de JavaScript. Il ne semble y avoir d'autre moyen que de charger moins de fichiers JavaScript ou de les charger de manière plus flexible.
En plus du lancement du site Web, comment fonctionne réellement le code JavaScript ?
Avant d'optimiser votre code, réfléchissez à ce que vous construisez actuellement. Construisez-vous un framework ou une bibliothèque VDOM ? Votre code doit-il effectuer des milliers d’opérations par seconde ? Créez-vous une bibliothèque urgente qui gère les entrées et/ou les animations des utilisateurs ? Sinon, vous devez rediriger votre temps et votre énergie vers des domaines ayant plus d’impact.
Écrire du code performant n'est pas si important car cela a généralement peu d'impact sur le grand schéma des choses. 50 000 opérations/s semblent mieux que 1 000 opérations/s, mais dans la plupart des cas, le temps global ne changera pas.
Analyser, compiler et exécuter
Fondamentalement parlant, la plupart des problèmes de performances JavaScript ne résident pas dans l'exécution du code lui-même, mais dans une série de étapes à suivre avant que le code puisse commencer à s'exécuter.
Nous discutons ici du niveau d’abstraction. La plupart du code exécuté sur un ordinateur est au format binaire compilé. Cela signifie que, à l'exception de toutes les abstractions au niveau du système d'exploitation, le code peut s'exécuter de manière native sur le matériel sans aucune préparation requise.
Le code JavaScript n'est pas précompilé, il est lisible sur le navigateur.
Le code JavaScript est d'abord analysé, c'est-à-dire lu et converti en une structure qui peut être utilisée pour la compilation d'index informatiques, puis compilé en bytecode et enfin compilé en code machine pour l'exécution du périphérique/processeur de navigation.
Autre aspect très important : JavaScript est monothread et s'exécute sur le thread principal du navigateur. Cela signifie qu'un seul processus peut être exécuté à la fois. Si la chronologie des performances de DevTools est remplie de pics jaunes et que l'utilisation du processeur atteint 100 %, vous rencontrerez des pertes d'images. Il s'agit d'une situation courante et ennuyeuse lors du défilement.

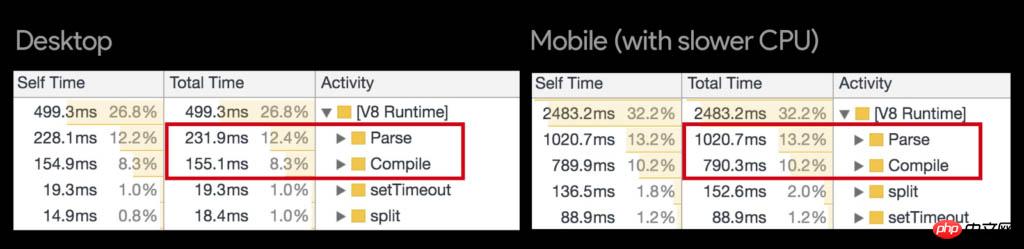
Toutes ces analyses, compilations et exécutions doivent être effectuées avant que le code JavaScript puisse s'exécuter. Dans le moteur ChromeV8, l'analyse et la compilation représentent environ 50 % du temps d'exécution total de JavaScript.

Donc, dans cette partie, vous devez savoir deux choses :
1 Bien que JavaScript analyse Le. la durée n'est pas complètement linéaire avec la taille du bundle, mais moins il y a de JavaScript à traiter, moins cela prend de temps.
2. Chaque framework JavaScript que vous utilisez (React, Vue, Angular, Preact...) est un autre niveau d'abstraction (sauf s'il est précompilé). Non seulement cela augmentera la taille de votre bundle, mais cela ralentira également votre code puisque vous ne parlez pas directement au navigateur.
Il existe des moyens d'atténuer ce problème, par exemple en utilisant des service Workers pour effectuer une partie du travail dans un autre thread en arrière-plan, ou en utilisant asm.js pour écrire du code qui se compile plus facilement en instructions machine.
Tout ce que nous pouvons faire est d'éviter d'utiliser les bibliothèques d'animation JavaScript. N'utilisez ces bibliothèques que lorsque l'utilisation de transitions et d'animations CSS régulières est totalement impossible.
Même si ces bibliothèques d'animation JavaScript utilisent des transformations CSS, des propriétés de composition et requestAnimationFrame( ), elles s'exécutent toujours sur le thread principal de JavaScript. Fondamentalement, ces bibliothèques accèdent au DOM toutes les 16 ms en utilisant des styles en ligne. Vous devez vous assurer que tout le JavaScript est terminé dans les 8 ms suivant chaque image pour maintenir la fluidité de l'animation.
D'un autre côté, les animations et transitions CSS s'exécuteront dans le thread principal, et si elles peuvent être exécutées efficacement, elles peuvent éviter les situations de relayage/redistribution.
Étant donné que la plupart des animations s'exécutent pendant le chargement ou l'interaction de l'utilisateur, cela peut apporter à votre application Web des ajustements très importants.
L'API Web Animations est un ensemble de fonctionnalités à venir qui permet d'exécuter des animations JavaScript hautes performances à partir du thread principal. Mais pour l’instant, les technologies telles que les transitions CSS devront continuer à être utilisées.
La taille du bundle est très importante
Il n'est plus nécessaire d'inclure plusieurs balises