Comment optimiser les pages dans vue (chargement à la demande)
Cet article présente principalement le chargement de pages à la demande (vue+webpack) pour l'optimisation du projet Vue. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil
Lors de l'écriture d'une application d'une seule page via vue, de nombreuses routes peuvent être introduites. Une fois empaqueté et construit, le package JavaScript deviendra très volumineux et affectera le chargement. Il serait plus efficace si nous pouvions diviser les composants correspondant aux différentes routes en différents blocs de code, puis charger les composants correspondants lors de l'accès à la route. Cela augmentera considérablement la vitesse d’affichage du premier écran, mais pourrait ralentir les autres pages. Combiné avec les composants asynchrones de Vue et la fonctionnalité de fractionnement de code de Webpack, le chargement paresseux des composants de routage peut être facilement implémenté.
Tout comme le chargement paresseux des images, si le client ne voit pas ces images du tout, mais que nous les chargeons toutes lors de l'ouverture de la page, cela augmentera considérablement le temps de demande et réduira le degré d'expérience utilisateur. Le chargement paresseux est utilisé sur de nombreux sites Web, tels que les sites Web commerciaux tels que Taobao, JD.com, etc., qui contiennent de nombreux liens d'images. Si vous faites défiler rapidement vers le bas, vous pouvez voir la condition de chargement de l'image.
Il en va de même pour les applications monopage. L'utilisateur ne peut pas accéder à d'autres pages en cliquant, mais seulement rester sur la page principale. Nous n'avons alors pas besoin de charger toutes les ressources des autres pages. Si l'utilisateur clique, chargez à nouveau. Cela peut considérablement améliorer le temps de demande et améliorer l’expérience utilisateur.
Webpack fournit require.ensure() pour implémenter le chargement à la demande. Dans le passé, les itinéraires étaient introduits via l'importation, mais ils le sont désormais via la définition const.
Méthode d'introduction sans chargement de page à la demande : importer home depuis '../../common/home.vue'
Méthode d'introduction avec chargement de page à la demande : const home = r => require.ensure( [], () => r (require('../../common/home.vue')))
Le contenu suivant explique plus pour détails
webpack assurez-vous que je pense que tout le monde en a entendu parler. Certaines personnes appellent cela un chargement asynchrone, et d'autres disent qu'il coupe du code. Alors, à quoi sert ce type ? En fait, pour parler franchement, il exporte le module js vers un fichier .js indépendamment. Ensuite, lors de l'utilisation de ce module, webpack construira un élément de script dom et le navigateur lancera une requête asynchrone pour le fichier js.
Analyse de scénario :
Par exemple, il y a un bouton sur la page d'accueil de l'application, qui permet d'ouvrir une carte après avoir cliqué dessus. Pour ouvrir la carte, nous devons utiliser le js de Baidu Map, nous devons donc empaqueter le js de Baidu Map dans la page d'accueil. Un fichier js de Baidu Map est très volumineux, en supposant qu'il mesure 1 m, il provoque donc l'empaquetage. de notre page d'accueil. js est très volumineux et il faut beaucoup de temps aux utilisateurs pour ouvrir la page d'accueil.
Y a-t-il une bonne solution ?
Solution 1
Comme il est très volumineux de conditionner le même js, nous pouvons alors classer complètement la carte Baidu js et utiliser le traitement des fichiers js de requête simultanée du navigateur, dans ce cas, cela prendra beaucoup moins de temps que de charger un fichier js. Eh bien, c'est aussi un bon plan. Configurez simplement une nouvelle entrée pour baidumap.js, afin qu'elle puisse être regroupée dans deux fichiers js et insérée dans HTML (si baidumap.js est référencé par plusieurs fichiers d'entrée, vous n'avez pas besoin de le définir comme fichier d'entrée. Et juste utilisez CommonsChunkPlugin directement et exportez-le vers un module public) Vous pouvez vous référer à mon article précédent sur l'emballage du module webpack
Existe-t-il une meilleure solution ?
Solution 2
Bien sûr il y en a encore une ! Si nous y réfléchissons bien, Baidu Map n'apparaît qu'après que l'utilisateur a cliqué dessus. En d'autres termes, cette fonction est facultative. Ensuite, la solution arrive. Puis-je télécharger le js de Baidu Map lorsque l'utilisateur clique ? Alors comment télécharger le js de la carte Baidu lorsque l'utilisateur clique ? Par conséquent, nous pouvons écrire un écouteur de bouton
mapBtn.click(function() {
//获取 文档head对象
var head = document.getElementsByTagName('head')[0];
//构建 <script>
var script = document.createElement('script');
//设置src属性
script.async = true;
script.src = "http://map.baidu.com/.js"
//加入到head对象中
head.appendChild(script);
})Les quelques lignes de code ci-dessus ne sont pas difficiles pour tout le monde. Vous pouvez charger la carte Baidu lorsque vous cliquez dessus. Une fois la carte Baidu chargée, vous pouvez utiliser les objets de la carte Baidu pour effectuer nos opérations. ok, à ce stade, le principe de webpack.ensure a été expliqué à plus de la moitié. Il s'agit de
séparer certains modules js en fichiers js, puis lorsque vous aurez besoin de les utiliser, créez un objet script et ajoutez-le à l'objet document.head Le navigateur lancera automatiquement une demande pour nous. et écrivez un rappel pour définir les opérations de logique métier qui doivent être effectuées après avoir obtenu ce fichier js.
ok, alors nous utiliserons l'API de webpack pour nous aider à accomplir une telle chose. La carte Baidu js est chargée de manière asynchrone après avoir cliqué. Nous l'avons écrite nous-mêmes lorsque nous avons cliqué pour charger le js ci-dessus. Webpack peut facilement nous aider à le faire sans avoir à écrire à la main
mapBtn.click(function() {
require.ensure([], function() {
var baidumap = require('./baidumap.js') //baidumap.js放在我们当前目录下
})
})! Bien sûr, analysons-le. La fonction require.ensure est une ligne de démarcation pour la séparation du code, indiquant que le require dans le rappel est ce que nous voulons séparer, c'est-à-dire require('./baidumap.js'), qui sépare baidumap.js pour former un fichier js séparé du package webpack. Bien sûr, vous pouvez également écrire des exigences synchrones dans Ensure, telles que
var sync = require('syncdemo.js') //下面ensure里面也用到
mapBtn.click(function() {
require.ensure([], function() {
var baidumap = require('./baidumap.js') //baidumap.js放在我们当前目录下
var sync = require('syncdemo.js') //这个不会独立出去,因为它已经加载到模块缓存中了
})
})也就是说,ensure会把没有使用过的require资源进行独立分成成一个js文件. require.ensure的第一个参数是什么意思呢?[], 其实就是 当前这个 require.ensure所依赖的其他 异步加载的模块。你想啊?如果A 和 B都是异步加载的,B中需要A,那么B下载之前,是不是先要下载A啊?,所以ensure的第一个参数[]是它依赖的异步模块,但是这里需要注意的是,webpack会把参数里面的依赖异步模块和当前的需要分离出去的异步模块给一起打包成同一个js文件,这里可能会出现一个重复打包的问题,假设A 和 B都是异步的, ensure A 中依赖B,ensure B中 依赖A,那么会生成两个文件,都包含A和B模块。 如果想加载A require.ensure([‘A.js'],function) 即可
说完了上面的原理。下面就实践一下

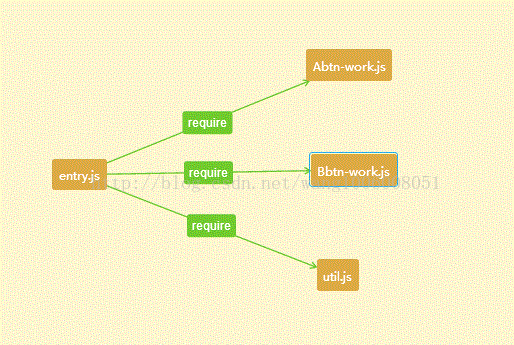
entry.js 依赖三个 js。
Abtn-work.js 是封装了 abtn按钮点击后,才执行的业务逻辑
Bbtn-work.js 是封装了 bbtn按钮点击后,才执行的业务逻辑
util.js 是封装了 entry.js需要利用的工具箱
针对上面的需求,优化方案
假设 Abtn-work.js Bbtn-work.js util.js都是非常大的文件因为 Abtn-work.js Bbtn-work.js 都不是entry.js必须有的,即可能发生的操作,那么我们把他们利用异步加载,当发生的时候再去加载就行了
util.js是entry.js立即马上依赖的工具箱。但是它又非常的大,所以将其配置打包成一个公共模块,利用浏览器的并发加载,加快下载速度。ok,构思完成,开始实现
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>index</title> </head> <body> <p id="aBtn">Abtn</p> <p id="bBtn">Bbtn</p> </body> </html>
定义了两个buttom
然后看看 entry.js
var util_sync = require('./util-sync.js')
alert(util_sync.data)
document.getElementById("aBtn").onclick = function() {
require.ensure([], function() {
var awork = require('./workA-async.js')
alert(awork.data)
//异步里面再导入同步模块--实际是使用同步中的模块
var util1 = require('./util-sync.js')
})
}
document.getElementById("bBtn").onclick = function() {
require.ensure([], function() {
var bwork = require('./workB-async.js')
alert(bwork.data)
})
}可以看到,workA-async.js, workB-async.js 都是点击后才ensure进来的。什么时候加载完成呢?就是 require.ensure() 第二个函数参数,即回调函数,它表示当下载js完成后,发生的因为逻辑
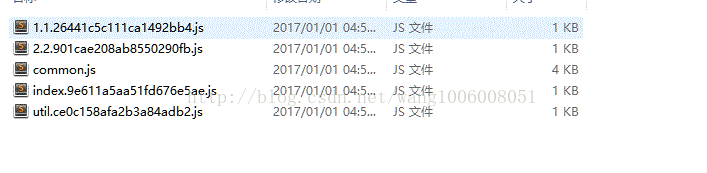
webpack打包后,形成

其实, 1.1… 2.2…就是我们ensure导出来的js文件
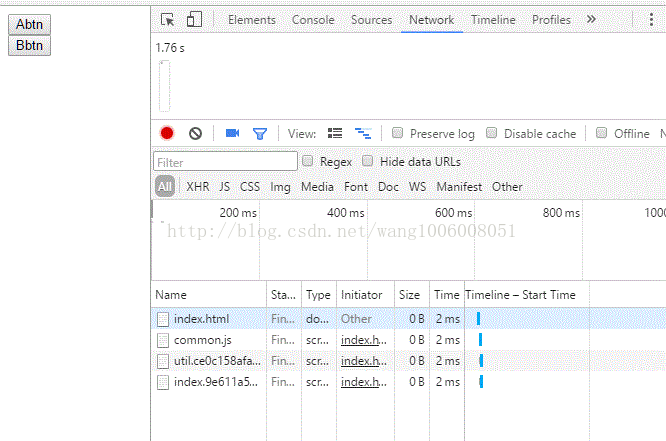
我们看看代码是如何加载的执行的,点击打包插入js后的html

可以看到,并没有加载 ensure导出来的 1.1…js 2.2…js
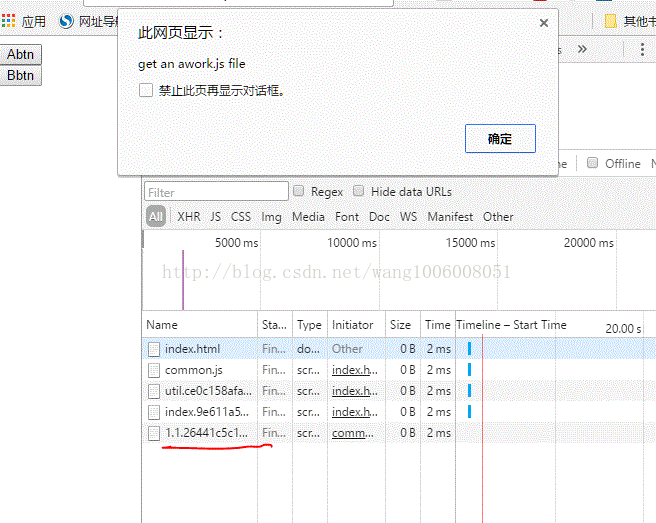
点击 abtn,

发现浏览器下载并加载了 1.1…js
点击 bbtn

发现浏览器下载并加载了 2.2…js
vue项目优化,还有通过减少向服务器请求的次数来减少等待的时间。比如,一个页面的数据包括图片、文字等用户都已经加载完了,然后用户通过点击跳转到了另外一个界面。然后从另外一个界面通过返回又回到了原先的界面。如果没有设置的话,那么原先界面的信息就要重新向服务器请求得到。而通过vue提供的keep-alive可以是页面的已经请求的数据得以保存,减少请求的次数,提高用户的体验程度。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用VS Code编辑器如何开发AngularJS 2应用程序
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Les méthodes pour implémenter le saut d'une balise dans Vue incluent: l'utilisation de la balise A dans le modèle HTML pour spécifier l'attribut HREF. Utilisez le composant routeur-link du routage Vue. Utilisez cette méthode. $ Router.push () dans JavaScript. Les paramètres peuvent être passés à travers le paramètre de requête et les itinéraires sont configurés dans les options de routeur pour les sauts dynamiques.






