La relation et la conversion entre em, px, pt et Percent en CSS
Cet article présente principalement la relation et la conversion entre CSS Font-Size : em, px, pt et Percent. Cet article est assez détaillé. Les amis dans le besoin peuvent se référer à
, Introduction de base
1. . "Ems" : em, la taille n'est pas fixe et devient une unité relative (le corps est relatif au paramètre de police par défaut du navigateur, et le sous-ensemble est relatif au parent la taille de police par défaut du navigateur est 16px, alors 1em = 16px, et il est évolutif, 2em = 32px, la taille de police actuellement couramment utilisée px est convertie en em,
16px = 1em; 14px = 0,875em = 0,75em
2. : px, la taille est fixe, on dit qu'elle est une unité absolue, et son accessibilité sur le terminal mobile est mauvaise
3. « Points » : pt, la taille est fixe, c'est une unité absolue, et elle convient pour l'impression et les supports d'impression.
4. "Pourcentage" : % similaire à em. Si elle est exprimée en pourcentage, la taille de police actuelle est de 100 %. Utilisez % pour définir la police de votre page qui sera également bien accessible sur les appareils mobiles.
2. Relation
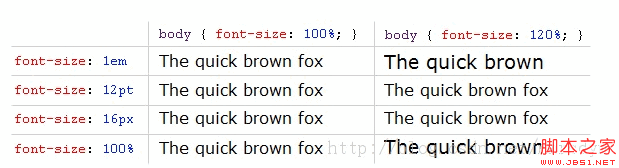
Généralement, 1em=12pt=16px=100%. L'exemple suivant suppose que la taille de police de base est définie dans le corps. 
Comme le montre la figure ci-dessus, les unités relatives em et % changeront à mesure que la taille de police de base change, tandis que pt et px ne changeront pas. C'est pourquoi em et % sont sélectionnés. définir le document Web La police du texte (qui est également idéale pour l'accessibilité mobile).
3. Conversion entre em et %, em et px
Caractéristiques de em :
1. La valeur de em n'est pas fixe
2.
Étapes de réécriture :
1. Déclarez Font-size:62.5% dans le sélecteur de corps
2. Divisez votre valeur px d'origine par 10, puis remplacez-la par em comme unité
Si ; seules les deux étapes ci-dessus étaient nécessaires pour résoudre le problème, personne n'utiliserait probablement px. Après les deux étapes ci-dessus, vous constaterez que la taille de la police de votre site Web est étonnamment grande. Étant donné que la valeur de em n'est pas fixe et héritera de la taille de l'élément parent, vous pouvez définir la taille de la police dans le contenu p sur 1,2em, soit 12 px. Ensuite, vous définissez la taille de police du sélecteur p sur 1,2em, mais si p appartient à l'enfant du contenu, la taille de police de p n'est pas 12px, mais 1,2em= 1,2 * 12px=14,4px. En effet, la taille de la police du contenu est définie sur 1,2 em. Cette valeur em hérite de la taille du corps de son élément parent, qui est de 16 px * 62,5 % * 1,2 = 12 px, et p est son enfant, et em hérite de la hauteur de la police de. content , qui fait 12px. Donc 1,2em de p n'est plus 12px, mais 14,4px.
3. Recalculez les valeurs em de ces polices agrandies. Évitez les déclarations répétées de taille de police, c'est-à-dire évitez le phénomène 1,2 * 1,2 = 1,44 mentionné ci-dessus. Par exemple, si vous déclarez que la taille de la police est de 1,2 em dans #main, alors lorsque vous déclarez la taille de la police de p, elle ne peut être que de 1 em, et non de 1,2 em, car cet em n'est pas cet em et il hérite de la police. hauteur de #content. Il est devenu 1em=12px.
Caractères chinois étranges de 12 px
Un phénomène étrange sera découvert lors de la conversion em, c'est-à-dire que les caractères chinois de 12 px (1,2 em) obtenus par la méthode ci-dessus ne sont pas égaux à la taille de police directement définie par 12 px dans IE, mais légèrement plus grand. J'ai résolu ce problème. Il vous suffit de changer 62,5 % en 63 % dans le sélecteur de corps et il s'affichera normalement.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)






