Comment créer des effets d'animation CSS3 à l'aide de Swiper
Cet article vous présente principalement les informations pertinentes sur la façon de créer des effets d'animation CSS3 dans Swiper. L'article le présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de tous les amis qui en ont besoin. apprenez avec l’éditeur ci-dessous.
Préface
Swiper est un framework de curseur tactile gratuit et léger pour les appareils mobiles qui utilise des transitions accélérées par le matériel (si pris en charge par l'appareil ). Principalement utilisé avec les sites Web mobiles, les applications Web (applications Web) et les applications natives (applications natives). Il est principalement conçu pour IOS. En même temps, il offre également une bonne expérience utilisateur sur les systèmes Android, WP8 et les navigateurs de bureau modernes.
Cet article vous présente principalement le contenu pertinent sur la création d'effets d'animation CSS3 dans Swiper, et le partage pour votre référence et votre étude. Je ne dirai pas grand-chose ci-dessous, jetons un coup d'œil à l'introduction détaillée.
1. Introduisez les versions de fichiers suivantes dans la page où l'animation doit être ajoutée
<script src="../js/swiper.min.js"></script> <script src="../js/swiper.animate.min.js"></script> //**这里引入jquery或者zepto.js都可以**// <script src="../js/jquery-1.9.1.js"></script> <link rel="stylesheet" href="../css/animate.min.css" rel="external nofollow" >
2. Ajoutez ensuite la partie js de la page (selon les besoins de l'entreprise)
.var mySwiper = new Swiper('.swiper-container',{
autoplay : 5000,//自动切换时间
pagination : '.swiper-pagination',
//pagination : '#swiper-pagination1',
onInit: function(swiper) {//轮播初始化时候执行动画
swiperAnimateCache(swiper);
swiperAnimate(swiper);
},
onSlideChangeEnd: function(swiper) {//轮播切换到最后一张的时候重新执行
swiperAnimate(swiper);
}
})3. Ajoutez une classe à l'élément qui doit être animé :
Ajoutez une classe ("ani", "animated") à l'élément qui doit être animé
Ensuite vous pouvez ajouter animate Certaines animations fournies en .css
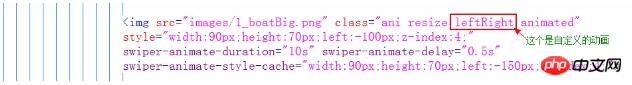
Si les animations dans animate.css ne peuvent pas répondre à vos besoins, vous pouvez également personnaliser certaines animations
Ajouter des animations personnalisées directement dans le css correspondant à l'élément qui effectue le style d'animation
Vous pouvez également configurer plusieurs paramètres sur l'élément
swiper-animate-effect : effet de commutation, tel que fadeInUp
swiper-animate- durée : facultatif, durée de l'animation (en secondes), telle que 0,5 s
swiper-animate-delay : facultatif, temps de retard de l'animation (en secondes), tel que 0,3 s
4. Voici un cas

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment implémenter les boutons fléchés de commutation dans le plug-in swiper
Comment utiliser la prise du carrousel mobile swiper -in
Comment utiliser Bus dans la communication des composants Vue
Comment utiliser Swiper pour implémenter le carrousel d'images de page
dans Comment réaliser une augmentation numérique automatique en JavaScript
Comment utiliser Swiper pour réaliser l'utilisation du paginateur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment accélérer les effets d'animation dans Windows 11 : 2 méthodes expliquées
Apr 24, 2023 pm 04:55 PM
Comment accélérer les effets d'animation dans Windows 11 : 2 méthodes expliquées
Apr 24, 2023 pm 04:55 PM
Lorsque Microsoft a lancé Windows 11, de nombreux changements ont été apportés. L'un des changements est une augmentation du nombre d'animations de l'interface utilisateur. Certains utilisateurs souhaitent changer la façon dont les choses apparaissent et doivent trouver un moyen de le faire. Avoir des animations rend le tout plus agréable et plus convivial. L'animation utilise des effets visuels pour rendre l'ordinateur plus attrayant et plus réactif. Certains d'entre eux incluent des menus coulissants après quelques secondes ou minutes. De nombreuses animations sur votre ordinateur peuvent affecter les performances du PC, le ralentir et interférer avec votre travail. Dans ce cas, vous devez désactiver l'animation. Cet article présentera plusieurs façons dont les utilisateurs peuvent améliorer la vitesse de leurs animations sur PC. Vous pouvez utiliser l'Éditeur du Registre ou un fichier personnalisé que vous exécutez pour appliquer les modifications. Comment améliorer les animations dans Windows 11
![L'animation ne fonctionne pas dans PowerPoint [Corrigé]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) L'animation ne fonctionne pas dans PowerPoint [Corrigé]
Feb 19, 2024 am 11:12 AM
L'animation ne fonctionne pas dans PowerPoint [Corrigé]
Feb 19, 2024 am 11:12 AM
Essayez-vous de créer une présentation mais vous ne parvenez pas à ajouter une animation ? Si les animations ne fonctionnent pas dans PowerPoint sur votre PC Windows, cet article vous aidera. Il s’agit d’un problème courant dont se plaignent de nombreuses personnes. Par exemple, les animations peuvent cesser de fonctionner lors de présentations dans Microsoft Teams ou lors d'enregistrements d'écran. Dans ce guide, nous explorerons diverses techniques de dépannage pour vous aider à corriger les animations qui ne fonctionnent pas dans PowerPoint sous Windows. Pourquoi mes animations PowerPoint ne fonctionnent-elles pas ? Nous avons remarqué que certaines raisons possibles pouvant entraîner le dysfonctionnement de l'animation dans PowerPoint sous Windows sont les suivantes : En raison de problèmes personnels
 Animation CSS : comment obtenir l'effet flash des éléments
Nov 21, 2023 am 10:56 AM
Animation CSS : comment obtenir l'effet flash des éléments
Nov 21, 2023 am 10:56 AM
Animation CSS : Comment obtenir l'effet flash des éléments, des exemples de code spécifiques sont nécessaires dans la conception Web, les effets d'animation peuvent parfois apporter une bonne expérience utilisateur à la page. L'effet scintillant est un effet d'animation courant qui peut rendre les éléments plus accrocheurs. Ce qui suit explique comment utiliser CSS pour obtenir l'effet flash des éléments. 1. Implémentation de base de Flash Tout d'abord, nous devons utiliser la propriété d'animation de CSS pour obtenir l'effet flash. La valeur de l'attribut animation doit spécifier le nom de l'animation, le temps d'exécution de l'animation et le temps de retard de l'animation.
 Comment résoudre les problèmes rencontrés lors de l'utilisation de swiper dans vue3
May 11, 2023 pm 01:07 PM
Comment résoudre les problèmes rencontrés lors de l'utilisation de swiper dans vue3
May 11, 2023 pm 01:07 PM
1. Installez swiper. Utilisez npminstallswiper pour installer le plug-in swpier npminstallswiper-s//@9.2.0// ou installez la version spécifiée npminstallswiper@8.4.7-s 2. Utilisez swiper pour suivre directement la méthode de référence sur le. site officiel. Le projet signalera une erreur. Solution : introduit Le composant utilise le chemin suivant import{Swiper,SwiperSlide}from "swiper/vue/swiper-vue" ; import "swiper/swiper.min.css" ;
 Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Nous utilisons souvent ppt dans notre travail quotidien, alors connaissez-vous toutes les fonctions opérationnelles de ppt ? Par exemple : comment définir les effets d'animation dans ppt, comment définir les effets de commutation et quelle est la durée de l'effet de chaque animation ? Chaque diapositive peut-elle être lue automatiquement, entrer puis quitter l'animation ppt, etc. Dans le numéro d'aujourd'hui, je partagerai avec vous les étapes spécifiques d'entrée puis de sortie de l'animation ppt. Elles sont ci-dessous. 1. Tout d'abord, nous ouvrons ppt sur l'ordinateur, cliquez à l'extérieur de la zone de texte pour sélectionner la zone de texte (comme indiqué dans le cercle rouge dans la figure ci-dessous). 2. Ensuite, cliquez sur [Animation] dans la barre de menu et sélectionnez l'effet [Effacer] (comme indiqué dans le cercle rouge sur la figure). 3. Ensuite, cliquez sur [
 Après un retard de deux ans, le film d'animation national en 3D 'Er Lang Shen : The Deep Sea Dragon' devrait sortir le 13 juillet.
Jan 26, 2024 am 09:42 AM
Après un retard de deux ans, le film d'animation national en 3D 'Er Lang Shen : The Deep Sea Dragon' devrait sortir le 13 juillet.
Jan 26, 2024 am 09:42 AM
Ce site Web a rapporté le 26 janvier que le film d'animation national en 3D « Er Lang Shen : Le dragon des profondeurs » avait publié une série de dernières images fixes et a officiellement annoncé qu'il sortirait le 13 juillet. Il est entendu que "Er Lang Shen : The Deep Sea Dragon" est produit par Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film. Co., Ltd., Chengdu Le film d'animation produit par Tianhuo Technology Co., Ltd. et Huawen Image (Beijing) Film Co., Ltd. et réalisé par Wang Jun devait initialement sortir en Chine continentale le 22 juillet 2022. . Synopsis de l'intrigue de ce site : Après la bataille des dieux conférés, Jiang Ziya a pris la « Liste des dieux conférés » pour diviser les dieux, puis la liste des dieux conférés a été scellée par la Cour céleste sous la mer profonde de Kyushu Royaume secret. En fait, en plus de conférer des positions divines, il existe également de nombreux esprits maléfiques puissants scellés dans la liste des dieux conférés.
 Comment utiliser Vue pour implémenter des effets d'animation de machine à écrire
Sep 19, 2023 am 09:33 AM
Comment utiliser Vue pour implémenter des effets d'animation de machine à écrire
Sep 19, 2023 am 09:33 AM
Comment utiliser Vue pour implémenter des effets spéciaux d'animation de machine à écrire L'animation de machine à écrire est un effet spécial courant et accrocheur qui est souvent utilisé dans les titres de sites Web, les slogans et autres affichages de texte. Dans Vue, nous pouvons obtenir des effets d'animation de machine à écrire en utilisant les instructions personnalisées de Vue. Cet article présentera en détail comment utiliser Vue pour obtenir cet effet spécial et fournira des exemples de code spécifiques. Étape 1 : Créer un projet Vue Tout d'abord, nous devons créer un projet Vue. Vous pouvez utiliser VueCLI pour créer rapidement un nouveau projet Vue, ou manuellement
 Comment désactiver les animations dans Windows 11
Apr 16, 2023 pm 11:34 PM
Comment désactiver les animations dans Windows 11
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11 inclut de nombreuses nouvelles fonctionnalités et fonctionnalités. L'interface utilisateur a été mise à jour et la société a également introduit de nouveaux effets. Par défaut, les effets d'animation sont appliqués aux contrôles et autres objets. Dois-je désactiver ces animations ? Bien que Windows 11 propose des animations et des effets de fondu visuellement attrayants, ils peuvent rendre votre ordinateur lent pour certains utilisateurs car ils ajoutent un peu de décalage à certaines tâches. Il est facile de désactiver les animations pour une expérience utilisateur plus réactive. Après avoir vu les autres modifications apportées au système d'exploitation, nous vous expliquerons comment activer ou désactiver les effets d'animation dans Windows 11. Nous avons également un article sur la façon de




