
Ce qui suit explique la fonction d'aperçu d'image de l'applet WeChat wx.previewImage à travers un exemple de code. Les amis dans le besoin peuvent s'y référer
Peu de connaissances<.>

2.Exemple
1.wxml
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;"><view class="container">
<view wx:for="{{imgalist}}" wx:for-item="image" class="previewimg">
<image src="{{image}}" src="{{image}}" bindtap="previewImage"></image>
</view>
</view></span>2.wxss
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;">.container {
box-sizing:border-box;
padding:20px;
}
.previewimg{
float:left;
width:45%;
height:200px;
margin:2%;
}
.previewimg image{
width:100%;
height:100%;
}</span>3.js
Graphiques utilisant le réseau<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;">var app = getApp()
Page({
data: {
imgalist:[ 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1496287851&di=0a26048f586b8521
93cb5026d60c4fad&imgtype=jpg&er=1&src=http%3A%2F%2Fpic.58pic.com%2F58pic%2F12%2F74%2F05%2F99C58PICYck.jpg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1495693185413&di=0d0acdebf0f532edd0fcdb7
6265623c5&imgtype=0&src=http%3A%2F%2Fimg1.3lian.com%2Fimg013%2Fv3%2F2%2Fd%2F61.jpg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1495693185413&di=55835ae37fdc95a317b03f28162c0
de1&imgtype=0&src=http%3A%2F%2Fimg4.duitang.com%2Fuploads%2Fitem%2F201307%2F12%2F20130712224237_nSjht.jpeg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1495693185410&di=e28cc03d2ae84130eabc2
6bf0fc7495f&imgtype=0&src=http%3A%2F%2Fpic36.photophoto.cn%2F20150814%2F0005018308986502_b.jpg'
]},
/**
* 预览图片
*/
previewImage: function (e) {
var current=e.target.dataset.src;
wx.previewImage({
current: current, // 当前显示图片的http链接
urls: this.data.imgalist // 需要预览的图片http链接列表
})
}
})</span>
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;">var app = getApp()
Page({
data: {
imgalist:[ '../uploads/a01.jpg',
'../uploads/a02.jpg',
'../uploads/a03.jpg',
'../uploads/foods.jpg'
]},
/**
* 预览图片
*/
previewImage: function (e) {
var current=e.target.dataset.src;
wx.previewImage({
current: current, // 当前显示图片的http链接
urls: this.data.imgalist // 需要预览的图片http链接列表
})
}
})
</span>
Remarque :
Il existe également un dicton sur Internet selon lequel les images locales ne sont en effet pas autorisées. Plus tard, vous pourrez sélectionner l'album du téléphone portable. Les photos à l'intérieur peuvent être prévisualisées, à condition qu'elles soient démontrées sur un appareil réel.
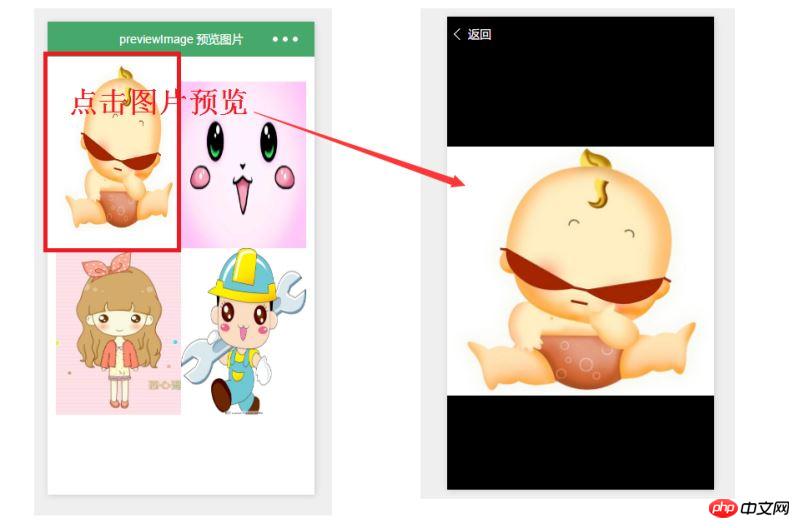
Ce qui suit est une introduction à l'applet WeChat : cliquez sur l'image d'aperçu
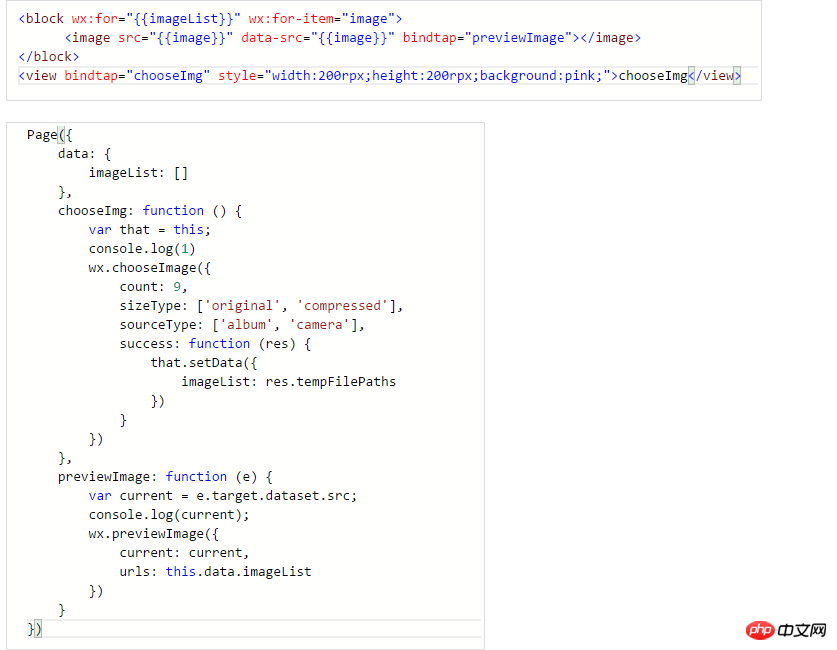
Lors du développement l'applet WeChat, les développeurs se référeront à l'API du mini-programme pour développer des mini-programmes, mais des bugs sont parfois susceptibles de se produire en fonction de la situation. Voici divers bugs survenus lorsque je développais des mini-programmes. J'ai besoin de prévisualiser les images pendant le développement. . 1.xml
<view class='detail_img'>
<view class='view_img' wx:for="{{imglist}}" wx:for-item="image">
<image src='{{image}}' src="{{image}}" bindtap="previewImage"></image>
</view>
<view style='clear:both;'></view>
</view>data: {
imglist:['图片链接','图片链接','图片链接']
},
/**
* 预览图片
*/
previewImage: function (e) {
var current = e.target.dataset.src;
wx.previewImage({
current: current, // 当前显示图片的http链接
urls: this.data.imglist // 需要预览的图片http链接列表
})
} ,Comment utiliser le plug-in du carrousel mobile swiper
Comment implémenter le bouton fléché de commutation dans le swiper plug-in
Comment implémenter l'effet de menu coulissant latéral dans vue+swiper
Comment utiliser Angular pour implémenter la fonction d'annotation de flèche triangulaire
Comment utiliser la méthode Generator en JavaScript
Comment changer l'avatar dans node
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat
 Étapes WeChat
Étapes WeChat