
Cet article présente principalement l'utilisation du composant swiper dans l'applet WeChat et analyse les fonctions et l'utilisation du composant swiper dans l'applet WeChat sous forme d'exemples. Il est également livré avec le code source complet que les lecteurs peuvent télécharger. et s'y référer. Les amis qui en ont besoin peuvent s'y référer
L'exemple de cet article décrit l'utilisation du composant swiper de l'applet WeChat. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Pour plus de détails sur le swiper de conteneur de vue, veuillez vous référer à la documentation officielle
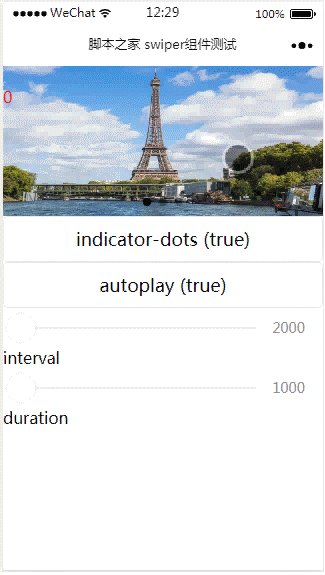
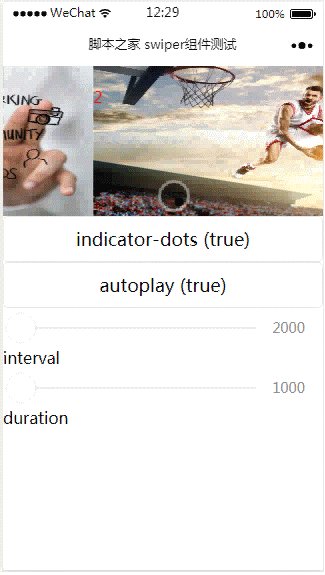
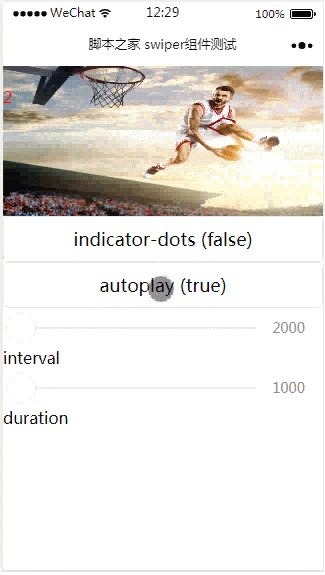
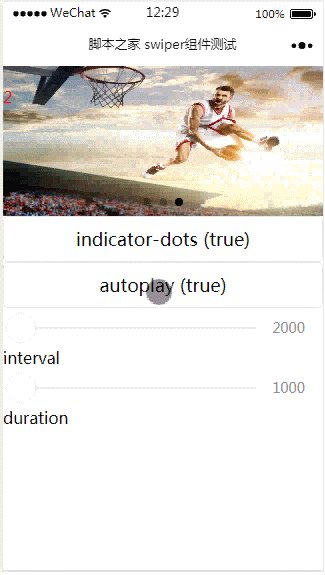
Jetons d'abord un coup d'œil à l'effet d'exécution :

index.js :
Page({
data: {
imgUrls: ['http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: false,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function (e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function (e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function (e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function (e) {
this.setData({
duration: e.detail.value
})
}
})index.wxml :
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="{{index}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150" ></image>
<text class="textindex">{{index}}</text>
</swiper-item>
</block>
</swiper>
<button bindtap="changeIndicatorDots"> indicator-dots ({{indicatorDots}})</button>
<button bindtap="changeAutoplay"> autoplay ({{autoplay}})</button>
<slider bindchange="intervalChange" show-value min="2000" max="5000"/> interval
<slider bindchange="durationChange" show-value min="1000" max="2000"/> durationindex.wxss :
.slide-image{
display: inline;
}
.textindex{
position: absolute;
top :20px;
color: red;
}Ce qui précède est ce que j'ai compilé pour tout le monde. Oui, j'espère que cela sera utile à tout le monde à l'avenir.
Articles associés :
Comment utiliser le composant Vue.use() via la méthode globale
À propos de la création de constantes en JavaScript (tutoriel détaillé )
Comment fermer la page Web et afficher l'invite de congé dans js (tutoriel détaillé)
Problèmes concernant le point-virgule suivant dans les instructions JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 menu contextuel
menu contextuel
 Comment insérer une vidéo en HTML
Comment insérer une vidéo en HTML
 La différence entre Java et Java
La différence entre Java et Java
 disque système win10 occupé à 100%
disque système win10 occupé à 100%
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 La base de données phpstudy ne peut pas démarrer la solution
La base de données phpstudy ne peut pas démarrer la solution
 Commande Linux de modification du nom de fichier
Commande Linux de modification du nom de fichier
 Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
 Quels sont les niveaux de notation par étoiles des utilisateurs mobiles ?
Quels sont les niveaux de notation par étoiles des utilisateurs mobiles ?