
J'écris du CSS depuis si longtemps, mais la plupart des utilisateurs frontaux n'écrivent pas de code CSS selon de bonnes spécifications d'écriture CSS, ce qui affectera l'expérience de lecture du code. Voici un résumé des spécifications d'écriture CSS et du CSS. ordre d'écriture pour votre référence
Ceux-ci sont résumés en référence à quelques articles étrangers et à mon expérience personnelle. Je pense que cela vaut la peine d'être appris pour les utilisateurs frontaux qui écrivent du CSS.
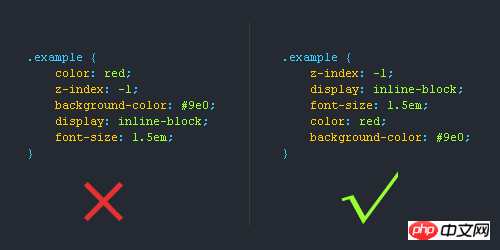
1. Ordre d'écriture CSS
1. Attributs de position (position, haut, droite, z-index, display, float, etc.)
2. Taille (largeur, hauteur, remplissage, marge)
3. Série de texte (police, hauteur de ligne, espacement des lettres, alignement du texte en couleur, etc.)
Arrière-plan (arrière-plan, bordure, etc.)
5. Autres (animation, transition, etc.) )

2. Spécifications d'écriture CSS
1 Utiliser les propriétés d'abréviation CSS
Certaines propriétés CSS peuvent être abrégées, telles que. comme le remplissage, la marge, la police, etc. Cela rationalise le code tout en améliorant l'expérience de lecture de l'utilisateur.

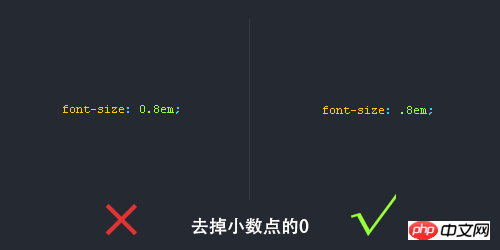
2. Supprimez le "0" avant la virgule décimale

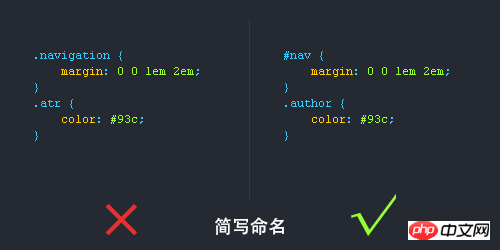
3. >De nombreux utilisateurs aiment abréger les noms de classes, mais la condition préalable est que les gens puissent comprendre votre nom avant que vous puissiez l'abréger !
 4.16 Abréviation du code couleur hexadécimal
4.16 Abréviation du code couleur hexadécimal
Certains codes couleurs peuvent être abrégés, nous essaierons de les abréger autant que possible pour améliorer l'expérience utilisateur.
 Convention de dénomination du sélecteur CSS à 5 traits d'union
Convention de dénomination du sélecteur CSS à 5 traits d'union
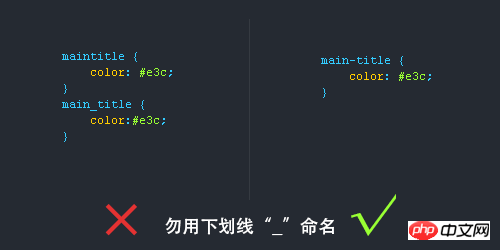
1). Les noms ou expressions longs peuvent utiliser un tiret pour nommer le sélecteur.
2). Il n'est pas recommandé d'utiliser le trait de soulignement "_" pour nommer les sélecteurs CSS. Pourquoi ?
Appuyez sur une touche Maj de moins lors de la saisie ; Problèmes de compatibilité du navigateur (tels que l'utilisation de la dénomination du sélecteur _tips, qui n'est pas valide dans IE6) Capable de distinguer la dénomination des variables JavaScript (la dénomination des variables JS utilise "_" )
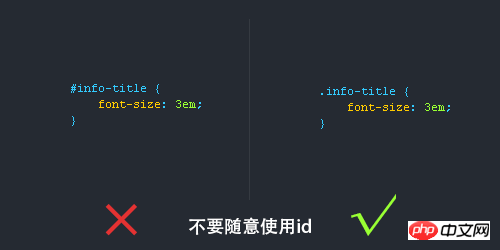
 6. Ne pas utiliser id arbitrairement
6. Ne pas utiliser id arbitrairement
id est unique dans JS et ne peut pas être utilisé plusieurs fois, mais il peut être réutilisé à l'aide du sélecteur de classe,En plus, la priorité de l'identifiant a priorité sur la classe, l'identifiant doit donc être utilisé selon les besoins et sans abus.
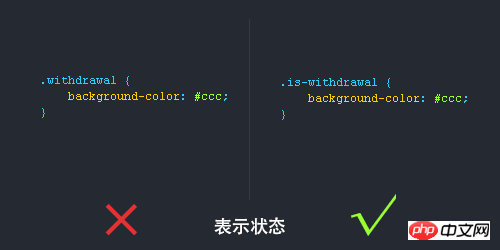
 7. Ajouter un préfixe de statut au sélecteur
7. Ajouter un préfixe de statut au sélecteur
Parfois, vous pouvez ajouter un préfixe indiquant le statut au sélecteur pour rendre la sémantique plus claire, comme le figure ci-dessous Le préfixe ".is-" est ajouté.
 3. Convention de dénomination CSS (règles)
3. Convention de dénomination CSS (règles)
En-tête : en-tête
Queue : pied de page
Navigation : navigation
Barre latérale : barre latérale
Colonne : colonne
Contrôle périphérique de la page largeur globale de la mise en page : wrapper
Centre gauche droit : centre gauche droit
Barre de connexion : barre de connexion
Logo : logo
Publicité : bannière
Corps de la page : principale
Point chaud : chaud
Actualités : actualités
Téléchargement : télécharger
Subnav : sous-nav
Menu : menu
sous-menu : sous-menu
recherche : recherche
Lien amical : lien ami
pied de page : pied de page
copyright : copyright
défilement : défilement
contenu : contenu
tag : tags
Liste des articles : liste
Message rapide : msg
Conseils : conseils
Titre de la colonne : titre
Rejoindre : joinus
Guide : guide
Service : service
Inscription : regsiter
Statut : statut
Vote : vote
Partenaire : partenaire
Rédaction de commentaire :
/* En-tête */
Zone de contenu/* Fin d'en-tête */
Nom de l'ID :
Conteneur : conteneur
En-tête : en-tête Contenu : contenu/conteneur
Corps de la page : principal
Pied de page : pied de page
Navigation : navigation
Barre latérale : barre latérale
Colonne : colonne
Contrôle périphérique de la page largeur globale de la mise en page : wrapper
centre gauche droite
Navigation : nav
Navigation principale : mainnavSous-navigation : subnav
Navigation supérieure : topnav
Navigation latérale : barre latérale
Navigation gauche : barre latérale gauche
Navigation droite : barre latérale droite
Menu : menu
Sous-menu : sous-menu
Titre : titre
Résumé : résumé
Logo : logo 4. Notes : : 1. Toutes les lettres minuscules 5. Nom du fichier de feuille de style CSS Main master.css Ce qui précède est le contenu de ce article Tout le contenu, j'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! Recommandations associées : À propos de l'application des pseudo-éléments CSS Comment utiliser CSS pour contrôler le front-end Requêtes HTTP d'images
Publicité : bannière
Connexion : connexion
Barre de connexion : barre de connexion
S'inscrire : s'inscrire
Recherche : rechercher
Ruban : boutique
Titre : titre
Rejoindre : joinus
Statut : statut
Bouton : btn
Défilement : défilement
Onglet : onglet
Liste d'articles : liste
Message d'invite : msg
Actuel : actuel
Conseils : conseils
Icône : icône
Remarque : note
Guide : guilde
Service : service
Hot spot : chaud
Actualités : actualités
Téléchargement : téléchargement
Vote : votez
Partenaire : partenaire
Lien amical : lien
Copyright : copyright
2. . Utilisez l'anglais autant que possible ;
3. N'ajoutez pas de tirets ni de soulignements
4. Essayez de ne pas abréger les mots à moins qu'ils ne soient faciles à comprendre en un coup d'œil.
Module module.css
Base.css essentiellement partagé
Mise en page, mise en page layout.css
thèmes thèmes.css
columns.css
text font.css
forms.css
patch mend.css
print print.css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de base de FTP
Utilisation de base de FTP
 Mise à niveau du Samsung s5830
Mise à niveau du Samsung s5830
 Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
 Jailbreak iPhone 4
Jailbreak iPhone 4
 Le taux de réussite du ticket de réserve du chemin de fer 12306 est-il élevé ?
Le taux de réussite du ticket de réserve du chemin de fer 12306 est-il élevé ?
 Comment résoudre l'erreur d'identifiant MySQL invalide
Comment résoudre l'erreur d'identifiant MySQL invalide
 Quelles sont les commandes dos ?
Quelles sont les commandes dos ?
 méthode de configuration de Nagios
méthode de configuration de Nagios