
Cet article présente principalement l'analyse du positionnement absolu (absolu) et du positionnement flottant (float). Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Positionnement absolu. Le flottement peut également être utilisé pour obtenir des effets de colonne. Les deux peuvent être utilisés indépendamment ou combinés pour se compléter.
En CSS, il existe deux façons d'implémenter la disposition des colonnes. La première méthode consiste à utiliser le positionnement absolu (positionnement absolu) parmi les quatre options de positionnement CSS (absolu, statique, relatif et fixe), qui permet de supprimer un élément du document de sa position d'origine et de le repositionner n'importe où. La seconde consiste à utiliser le concept float en CSS.
Un positionnement absolu ou flottant peut être utilisé pour obtenir l'effet de colonne. Les deux peuvent être utilisés indépendamment ou combinés pour se compléter.
L'avantage du positionnement absolu est que nous pouvons contrôler avec précision la position de n'importe quel élément - il n'y a pas de devinettes ni de chance. Étant donné qu'un élément positionné de manière absolue est complètement supprimé du flux de documents habituel sans laisser de trace, il n'a aucun impact sur les autres éléments.
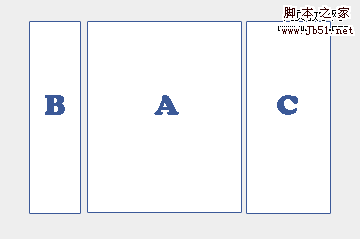
Essayons donc de mettre en œuvre la disposition suivante en utilisant le positionnement absolu.

Il s'agit d'une mise en page à trois colonnes et centrée. Parmi elles, la colonne A est la colonne de contenu principale et les colonnes B et C sont des colonnes secondaires. Tout d'abord, nous ne pouvons pas utiliser directement le positionnement absolu pour positionner les trois colonnes A, B et C en position centrale, car la résolution du moniteur de chaque personne est différente. L'effet de centrage du positionnement sur un moniteur avec une résolution de 1024X768 sera. ne fonctionnera pas à d'autres résolutions. L'effet observé sur un moniteur haute vitesse ne sera certainement pas centré, alors comment résoudre ce problème ?
Heureusement, il existe une fonctionnalité extrêmement utile dans le modèle de positionnement absolu, c'est-à-dire : si un certain Le conteneur d'un élément positionné de manière absolue a également été positionné, alors les valeurs supérieure et gauche spécifiées par l'élément ne seront pas calculées en fonction de l'élément racine html du document (c'est-à-dire le coin supérieur gauche de la fenêtre du navigateur), mais sera basé sur le coin supérieur gauche de son conteneur. Calculez ce décalage. En d’autres termes, c’est-à-dire : le conteneur positionné servira de point de départ pour le positionnement absolu de tous les éléments qu’il contient.
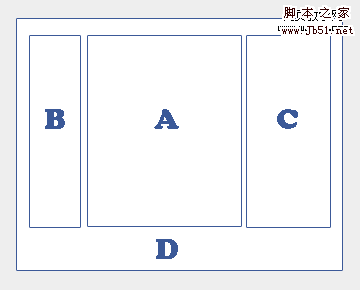
Donc, en utilisant cette fonctionnalité, nous ajoutons un conteneur D en dehors des colonnes A, B et C, comme indiqué ci-dessous :

Ensuite, nous laissons Container D est centré et un attribut y est ajouté : position:relative De cette façon, en utilisant le positionnement absolu pour positionner les valeurs supérieure et gauche de A, B et C, les positions de A, B et C. sera basé sur le coin supérieur gauche du conteneur D. La position est calculée, afin que nous puissions obtenir l'effet de centrage des trois colonnes attendu.
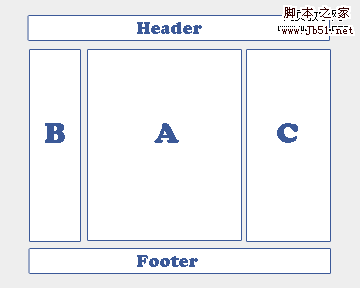
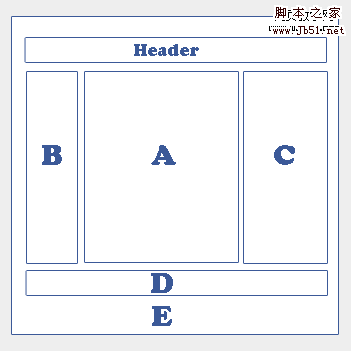
Cependant, notre mise en page couramment utilisée n'est pas si simple. En plus de trois colonnes, nous avons également besoin d'un en-tête et d'un pied de page, comme indiqué ci-dessous :


Il convient de noter que la mise en page flottante suit toujours le flux normal du document, donc par rapport au positionnement absolu, la position de la déclaration de l'élément dans le fichier source HTML est particulièrement importante lors du positionnement flottant. Bien entendu, le moyen le plus simple de résoudre ce problème consiste à échanger l'ordre de déclaration de la colonne de gauche et de la colonne de droite dans le fichier source. Il existe également des moyens d'obtenir la même disposition sans échanger l'ordre des colonnes. l'utilisation d'une comparaison Manière obscure d'utiliser des valeurs de marge négatives. Dans des circonstances normales, les utilisateurs choisiront très probablement d'échanger l'ordre des déclarations dans les colonnes de gauche et du milieu du fichier source.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
À propos de l'analyse HTML de l'attribut rel dans
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre le câble de console et le câble réseau
La différence entre le câble de console et le câble réseau
 Comment reprendre l'utilisation du gaz après le paiement
Comment reprendre l'utilisation du gaz après le paiement
 prix du fil coin aujourd'hui
prix du fil coin aujourd'hui
 Comment résoudre l'erreur de restauration du site Web
Comment résoudre l'erreur de restauration du site Web
 collection de codes d'arrière-plan CSS
collection de codes d'arrière-plan CSS
 Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?
Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?
 Quelle est la limite de transfert d'Alipay ?
Quelle est la limite de transfert d'Alipay ?
 Méthode de saisie de référence absolue
Méthode de saisie de référence absolue