Comment implémenter l'énumération anti-prime Emrips en javascript
L'éditeur suivant partagera avec vous un exemple de code pour implémenter l'énumération anti-prime Emrips en JavaScript. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l'éditeur pour y jeter un œil
Aujourd'hui, j'ai vu un kata, qui proposait le concept d'"emirps" : après avoir inversé un nombre premier, un nombre premier différent est obtenu. Ce nombre est appelé "emirps". .
Par exemple : 13,17 sont des nombres premiers, 31,71 sont aussi des nombres premiers, 13 et 17 sont des "émirps". Mais les nombres premiers 757 787 797 sont des nombres premiers palindromiques, ce qui signifie que les nombres inversés sont les mêmes que les nombres originaux, ils ne sont donc pas considérés comme des « émirps ».
La question nécessite d'écrire une fonction qui saisit un entier positif n et renvoie le nombre d'"emirps" inférieur à n, le plus grand "emirps" et la somme de tous les "emirps" inférieurs à n.
L'idée pour résoudre le problème est d'abord d'énumérer tous les nombres premiers inférieurs à n, puis d'éliminer les nombres premiers palindromes et les nombres composés après avoir été inversés.
Écrivez d'abord la fonction pour déterminer les nombres premiers
Principalement basé sur trois conclusions mathématiques :
Tous les nombres composés sont le produit de plusieurs nombres premiers
Si un nombre peut être factorisé, alors les deux facteurs doivent être un inférieur ou égal à sqrt(n) et un supérieur supérieur ou égal à sqrt(n ).
Tous les nombres premiers supérieurs à 3 sont sous la forme 6X+1 ou 6X-1, qui sont des nombres adjacents multiples de 6, mais tous les 6X+1 ou 6X-1 ne sont pas des nombres premiers.
La première conclusion peut être prouvée par preuve par contradiction
La troisième conclusion est prouvée :
Nous exprimons toutes les nombres Il se présente sous la forme suivante 6X-1, 6X, 6X+1, 6X+2, 6X+3, 6X+4 (X est un entier positif) 6X => 3x+1) 6X +3 => 3(2x+1) 6X+4 => 2(3x+2) Il peut être prouvé que ce ne sont certainement pas des nombres premiers, c'est-à-dire que les nombres premiers ne peuvent être que 6X- 1 ou 6X-1
Code :
function isPrimeNumber(num){
if(num == 2 || num == 3){
return true;
}/*2、3特殊处理*/
if(num % 6 != 1 && num % 6 != 5){
return false;
}/*根据结论三排除*/
for(var i=5;i<=Math.sqrt(num);i+=6){
if(num % i == 0 || num % (i+2) == 0){
return false;
}
}/*根据结论二、结论三排除*/
return true;
}Supprimer les nombres premiers palindromiques et les nombres composés après inversion
Code :
function emirpNumber(num){
var reverseNumber = Number(String(num).split('').reverse().join(''))
if(reverseNumber != num && isPrimeNumber(reverseNumber)){
return true;
}
else{
return false;
}
}Enfin, sortez le résultat souhaité
Code :
function findEmirp(n){
var emirpGroup = [];
for(var i=1;i<n;i++){
if(isPrimeNumber(i) && emirpNumber(i)){
emirpGroup.push(i);
}
}
return [
'n为:' + n,
'数量为:' + emirpGroup.length,
'最大数:' + emirpGroup[emirpGroup.length - 1],
'求和:' + emirpGroup.reduce(function(total,current){
return total + current;
})
]
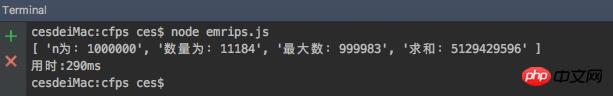
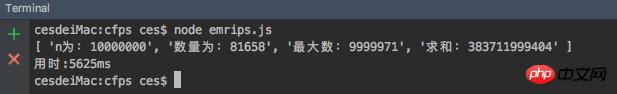
}Regardez le résultat et l'heure de sortie
n=1000000 :

n=10000000 :

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Comment implémenter un mécanisme d'événements personnalisés à l'aide de Javascript
Interprétation détaillée de la structure des données cartographiques en javascript
Comment développer un calendrier hebdomadaire en deux dimensions à l'aide de Javascript
À propos de JS Abstract Factory Pattern (tutoriel détaillé)
sur Comment résoudre le conflit entre la syntaxe Django et Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






