 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment créer un composant d'arborescence de structure organisationnelle à l'aide de Vue
Comment créer un composant d'arborescence de structure organisationnelle à l'aide de Vue
Comment créer un composant d'arborescence de structure organisationnelle à l'aide de Vue
Récemment, l'entreprise travaille sur un projet basé sur Vue. Le projet doit développer un composant arborescent qui affiche la structure organisationnelle. J'ai longtemps cherché en ligne et je n'en ai pas trouvé ci-dessous. avec vous un composant d'arborescence de structure organisationnelle basé sur Vue , les amis dans le besoin peuvent s'y référer

En raison des besoins commerciaux de l'entreprise, il est nécessaire de développer un composant d'arborescence qui affiche la structure organisationnelle (le projet de l'entreprise est basé sur Vue). Après avoir longuement cherché sur GitHub, il n'existe pas beaucoup de composants de ce type, et aucun composant ne répond aux besoins de l'entreprise, j'ai donc décidé de créer ma propre roue !
Analyse
Puisqu'il s'agit d'un arbre, chaque nœud doit être le même composant
Les nœuds sont imbriqués sous les nœuds, le composant nœud doit donc être un composant récursif
Ensuite, voici le problème. Comment écrire des composants récursifs ?
Composant récursif
La documentation officielle de Vue dit ceci :
le composant peut être appelé de manière récursive dans son modèle Own. Cependant, cela ne peut être fait que s'il a l'option de nom
Ensuite, écrivons un composant récursif de nœud d'arbre :
<template>
<p class="org-tree-node">
<p class="org-tree-node-label">{{data.label}}</p>
<p class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="data.id"></org-tree-node>
</p>
</p>
</template>
<script>
export default {
name: 'OrgTreeNode',
props: {
data: Object
}
}
</script>
<style>
/* ... */
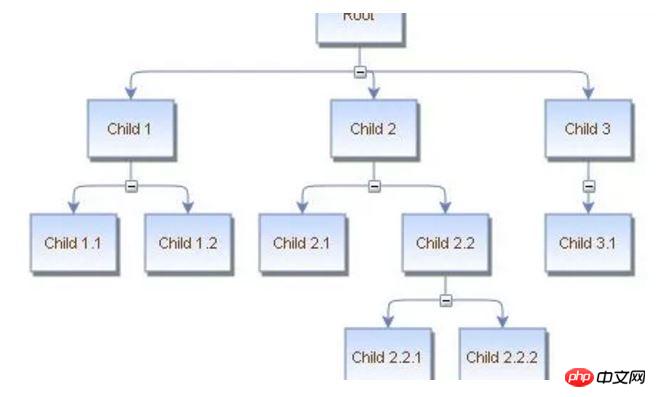
</style>Ensuite, restituez ce composant, l'effet est le suivant

À ce stade, un simple composant d'arborescence de structure organisationnelle est complété.
Cependant, les choses sont loin d’être terminées. . .
Exigences : l'étiquette du nœud doit prendre en charge la personnalisation et l'arborescence doit prendre en charge l'affichage horizontal !
Par conséquent, nous apportons les modifications suivantes au composant récursif :
<template>
<p class="org-tree-node">
<p class="org-tree-node-label">
<slot>{{data.label}}</slot>
</p>
<p class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="data.id"></org-tree-node>
</p>
</p>
</template>
<script>
export default {
name: 'OrgTreeNode',
props: {
data: Object
}
}
</script>
<style>
/* ... */
</style>Nous utilisons des slots pour prendre en charge la personnalisation des étiquettes, mais le problème revient : nous constatons que seul le premier niveau Les étiquettes des nœuds peuvent être personnalisées, mais les nœuds enfants imbriqués ne peuvent pas transmettre efficacement les emplacements. Après une longue recherche en ligne, il n’y avait toujours aucun résultat, j’ai donc regardé la documentation officielle. J'ai trouvé un composant fonctionnel. Depuis que j'ai déjà utilisé le composant tree d'element-ui, j'ai eu envie de penser à passer une fonction renderContent comme le composant tree d'element-ui, et l'appelant peut restituer l'étiquette du nœud par lui-même, atteignant ainsi l'objectif de personnalisation du nœud. !
Composant fonctionnel
Ensuite, nous transformons le composant modèle de nœud d'arborescence en un composant fonctionnel. Écriture de node.js :
Nous implémentons d'abord une fonction de rendu
export const render = (h, context) => {
const {props} = context
return renderNode(h, props.data, context)
}implémentons la fonction renderNode
export const renderNode = (h, data, context) => {
const {props} = context
const childNodes = []
childNodes.push(renderLabel(h, data, context))
if (props.data.children && props.data.children.length) {
childNodes.push(renderChildren(h, props.data.children, context))
}
return h('p', {
domProps: {
className: 'org-tree-node'
}
}, childNodes)
}implémentons la fonction renderLabel. La clé de la personnalisation des étiquettes de nœuds est ici :
export const renderLabel = (h, data, context) => {
const {props} = context
const renderContent = props.renderContent
const childNodes = []
// 节点label定制,由调用者传入的renderContent实现
if (typeof renderContent === 'function') {
let vnode = renderContent(h, props.data)
vnode && childNodes.push(vnode)
} else {
childNodes.push(props.data.label)
}
return h('p', {
domProps: {
className: 'org-tree-node-label'
}
}, childNodes)
}Implémentez la fonction renderChildren. Ici, renderNode est appelé de manière récursive, réalisant le composant récursif
export const renderChildren = (h, list, context) => {
if (Array.isArray(list) && list.length) {
const children = list.map(item => {
return renderNode(h, item, context)
})
return h('p', {
domProps: {
className: 'org-tree-node-children'
}
}, children)
}
return ''
}À ce stade, notre fonction de rendu est terminée, et nous utilisons ensuite la fonction de rendu pour définir les composants fonctionnels. Déclarez dans le composant arborescent :
<template>
<!-- ... -->
</template>
<script>
import render from './node.js'
export default {
name: 'OrgTree',
components: {
OrgTreeNode: {
render,
// 定义函数式组件
functional: true
}
}
}
</script>À ce stade, notre transformation de composant fonctionnel est terminée. Quant à l'affichage horizontal, nous pouvons utiliser le contrôle de style.
Styles CSS
Les styles sont précompilés en utilisant less. Les lignes entre les nœuds sont tracées à l'aide de la bordure des pseudo-éléments :before et :after
Extension de fonction
Ajouter L'attribut labelClassName est ajouté pour prendre en charge la personnalisation du style des étiquettes de nœud
L'attribut labelWidth est ajouté pour limiter la largeur de l'étiquette du nœud
Ajout de l'attribut props, reportez-vous à l'attribut props du composant tree d'element-ui pour prendre en charge des structures de données complexes
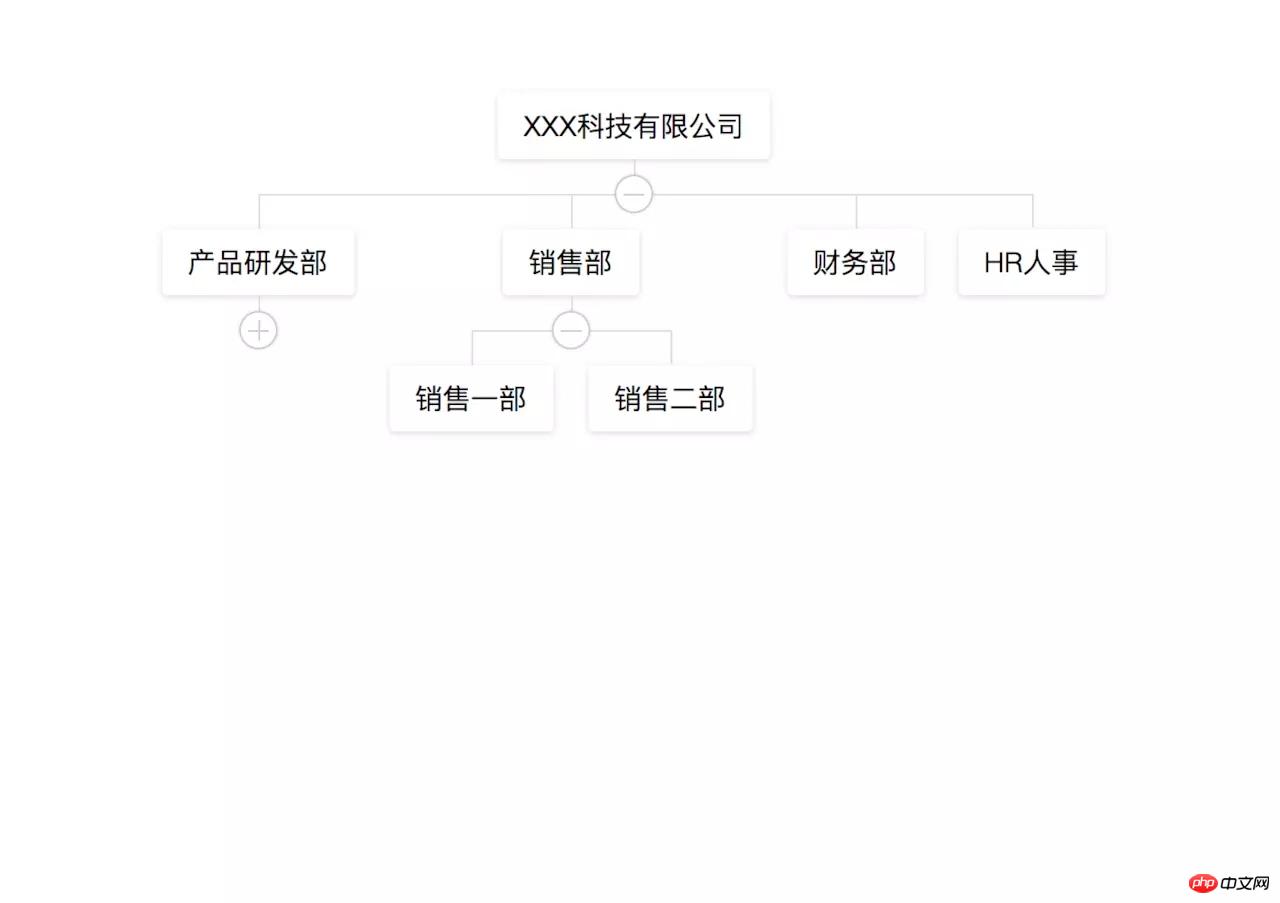
Ajout de l'attribut collapsable pour prendre en charge l'expansion et l'effondrement des nœuds enfants (développer et les opérations de réduction doivent être implémentées par l'appelant)
-
Au début, la disposition flex a été utilisée, mais pour être compatible avec IE9, elle a ensuite été modifiée pour afficher : disposition de la table
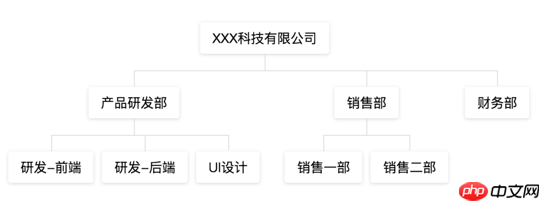
Effet final :
par défaut

horizontal

Résumé du problème
Vous pouvez définir un magasin d'arborescence pour stocker l'état de chaque nœud, afin que l'état développé et réduit des nœuds d'arborescence puisse être maintenu en interne
Ce qui précède est ce que j'ai compilé pour vous, j'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
À propos des valeurs nulles et La déclaration de fausse valeur
À propos de la construction automatisée dans Webpack (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.





