 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 L'applet WeChat réalise l'effet d'animation des nuages flottants sur la page de connexion
L'applet WeChat réalise l'effet d'animation des nuages flottants sur la page de connexion
L'applet WeChat réalise l'effet d'animation des nuages flottants sur la page de connexion
Il va sans dire que le mini programme WeChat est actuellement très populaire. J'ai récemment utilisé mon temps libre pour utiliser le mini programme pour obtenir un effet de page de connexion dynamique, donc l'article suivant principalement. vous le présente. Les amis dans le besoin peuvent se référer aux informations pertinentes sur l'utilisation de l'applet WeChat pour obtenir l'effet d'animation flottante du cloud sur la page de connexion.
Avant-propos
En 2017, le front-end est devenu populaire, les mini-programmes WeChat, weex, reactnative, et même Alipay a également lancé des mini-programmes. Programme, j'ai toujours l'impression que c'est le rythme de la destruction originelle, je profiterai aussi de la chaleur pour monter à bord en cas de vague.
Le rendu ci-dessus (animation GIF)

Quand j'ai vu cette image de fond, j'ai immédiatement ressenti un trouble obsessionnel-compulsif, je me suis demandé pourquoi les nuages n'ont pas bougé, alors une vague de problèmes a commencé.
Points de connaissances
Comprendre l'animation
L'attribut animation est un attribut d'abréviation, utilisé pour définir six attributs d'animation :
| 值 | 描述 |
| animation-name | 规定需要绑定到选择器的 keyframe 名称 |
| animation-duration | 规定完成动画所花费的时间,以秒或毫秒计 |
| animation-timing-function | 规定动画的速度曲线 |
| animation-delay | 规定在动画开始之前的延迟 |
| animation-iteration-count | 规定动画应该播放的次数 |
| animation-direction | 规定是否应该轮流反向播放动画 |
Il existe de nombreuses méthodes pour comprendre la traduction
Cet article en utilise principalement 2.
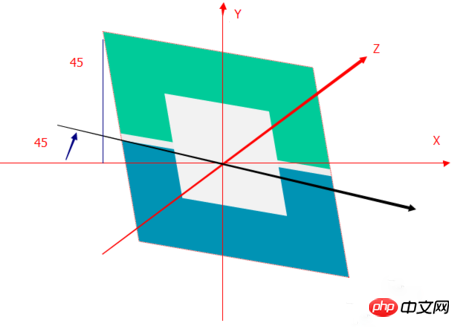
translate3d(x,y,z)Définir la transformation de mise à l'échelle 3D.rotate3d(x,y,z,angle)Définir la rotation 3D.
translate3d(1,1,0)<code>translate3d(1,1,0)<br>
Vous pouvez le comprendre comme (gauche et droite, haut et bas, taille) change.
rotate3d(1,1,0,45deg)

Réalisation
1. Les deux nuages sont identiques sauf pour leur taille et leur position initiale.
.cloud {
position: absolute;
z-index: 3;
width:99px;height:64px; top: 0;
right: 0;
bottom: 0;
animation: cloud 5s linear infinite;
}
@keyframes cloud {
from {
transform: translate3d(-125rpx, 0, 0);
}
to {
transform: translate3d(180rpx, 0, 0);
}
} Parmi eux, rpx est un attribut unique de WeChat et n'est pas affecté par la taille de l'écran, similaire à l'unité dp dans Android. Les images clés se déplacent à une vitesse constante. À partir du CSS, vous pouvez voir que seules les directions gauche et droite sont modifiées.
2. Au départ, je voulais ajouter un panier suspendu à l'avatar pour le faire balancer comme une balançoire, mais je n'ai pas réussi, j'ai juste fait une animation aléatoire de flottement.

Le code est le suivant
@keyframes pic {
0% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
15% {
transform: translate3d(0, 0rpx, 0) rotate(25deg);
}
36% {
transform: translate3d(0, -20rpx, 0) rotate(-20deg);
}
50% {
transform: translate3d(0, -10rpx, 0) rotate(15deg);
}
68% {
transform: translate3d(0, 10rpx, 0) rotate(-25deg);
}
85% {
transform: translate3d(0, 15rpx, 0) rotate(15deg);
}
100% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
}Je ne m'attendais pas à ça les images clés prennent non seulement en charge de à mais également le pourcentage de support, bien. Ici, tant que vous contrôlez la relation hiérarchique, la durée de l'animation et la transparence, vous pouvez obtenir un nuage flottant.
Résumé
Je dois dire qu'il y a encore beaucoup d'animations en CSS, et il y a aussi de nombreux effets spéciaux. une petite animation sur l'applet WeChat peut rendre la page un peu plus légère du point de vue beauté. Bien entendu, les animations plus complexes ne peuvent être mises à jour que lorsque l’occasion se présente.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment implémenter le recadrage de la zone de sélection d'image dans le mini-programme WeChat
Comment carrousel d'images dans WeChat mini programme Régler sur la hauteur adaptative
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Animation CSS : comment obtenir l'effet flash des éléments
Nov 21, 2023 am 10:56 AM
Animation CSS : comment obtenir l'effet flash des éléments
Nov 21, 2023 am 10:56 AM
Animation CSS : Comment obtenir l'effet flash des éléments, des exemples de code spécifiques sont nécessaires dans la conception Web, les effets d'animation peuvent parfois apporter une bonne expérience utilisateur à la page. L'effet scintillant est un effet d'animation courant qui peut rendre les éléments plus accrocheurs. Ce qui suit explique comment utiliser CSS pour obtenir l'effet flash des éléments. 1. Implémentation de base de Flash Tout d'abord, nous devons utiliser la propriété d'animation de CSS pour obtenir l'effet flash. La valeur de l'attribut animation doit spécifier le nom de l'animation, le temps d'exécution de l'animation et le temps de retard de l'animation.
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
![L'animation ne fonctionne pas dans PowerPoint [Corrigé]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) L'animation ne fonctionne pas dans PowerPoint [Corrigé]
Feb 19, 2024 am 11:12 AM
L'animation ne fonctionne pas dans PowerPoint [Corrigé]
Feb 19, 2024 am 11:12 AM
Essayez-vous de créer une présentation mais vous ne parvenez pas à ajouter une animation ? Si les animations ne fonctionnent pas dans PowerPoint sur votre PC Windows, cet article vous aidera. Il s’agit d’un problème courant dont se plaignent de nombreuses personnes. Par exemple, les animations peuvent cesser de fonctionner lors de présentations dans Microsoft Teams ou lors d'enregistrements d'écran. Dans ce guide, nous explorerons diverses techniques de dépannage pour vous aider à corriger les animations qui ne fonctionnent pas dans PowerPoint sous Windows. Pourquoi mes animations PowerPoint ne fonctionnent-elles pas ? Nous avons remarqué que certaines raisons possibles pouvant entraîner le dysfonctionnement de l'animation dans PowerPoint sous Windows sont les suivantes : En raison de problèmes personnels
 Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Nous utilisons souvent ppt dans notre travail quotidien, alors connaissez-vous toutes les fonctions opérationnelles de ppt ? Par exemple : comment définir les effets d'animation dans ppt, comment définir les effets de commutation et quelle est la durée de l'effet de chaque animation ? Chaque diapositive peut-elle être lue automatiquement, entrer puis quitter l'animation ppt, etc. Dans le numéro d'aujourd'hui, je partagerai avec vous les étapes spécifiques d'entrée puis de sortie de l'animation ppt. Elles sont ci-dessous. 1. Tout d'abord, nous ouvrons ppt sur l'ordinateur, cliquez à l'extérieur de la zone de texte pour sélectionner la zone de texte (comme indiqué dans le cercle rouge dans la figure ci-dessous). 2. Ensuite, cliquez sur [Animation] dans la barre de menu et sélectionnez l'effet [Effacer] (comme indiqué dans le cercle rouge sur la figure). 3. Ensuite, cliquez sur [
 Après un retard de deux ans, le film d'animation national en 3D 'Er Lang Shen : The Deep Sea Dragon' devrait sortir le 13 juillet.
Jan 26, 2024 am 09:42 AM
Après un retard de deux ans, le film d'animation national en 3D 'Er Lang Shen : The Deep Sea Dragon' devrait sortir le 13 juillet.
Jan 26, 2024 am 09:42 AM
Ce site Web a rapporté le 26 janvier que le film d'animation national en 3D « Er Lang Shen : Le dragon des profondeurs » avait publié une série de dernières images fixes et a officiellement annoncé qu'il sortirait le 13 juillet. Il est entendu que "Er Lang Shen : The Deep Sea Dragon" est produit par Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film. Co., Ltd., Chengdu Le film d'animation produit par Tianhuo Technology Co., Ltd. et Huawen Image (Beijing) Film Co., Ltd. et réalisé par Wang Jun devait initialement sortir en Chine continentale le 22 juillet 2022. . Synopsis de l'intrigue de ce site : Après la bataille des dieux conférés, Jiang Ziya a pris la « Liste des dieux conférés » pour diviser les dieux, puis la liste des dieux conférés a été scellée par la Cour céleste sous la mer profonde de Kyushu Royaume secret. En fait, en plus de conférer des positions divines, il existe également de nombreux esprits maléfiques puissants scellés dans la liste des dieux conférés.
 La bande-annonce finale du film d'argile de Netflix 'Chicken Run 2' a été annoncée et sortira le 15 décembre.
Nov 20, 2023 pm 01:21 PM
La bande-annonce finale du film d'argile de Netflix 'Chicken Run 2' a été annoncée et sortira le 15 décembre.
Nov 20, 2023 pm 01:21 PM
La bande-annonce finale du film d'argile de Netflix "Chicken Run 2" est sortie. Le film devrait sortir le 15 décembre. Ce site a remarqué que la bande-annonce de "Chicken Run 2" montre Chicken Loki et King Kong Jay lancent une opération. pour retrouver sa fille Molly. Molly est emmenée par un camion à FunLand Farm, et Rocky et Ginger risquent leur vie pour récupérer leur fille. Le film est réalisé par Sam Fehr et met en vedette Sandy Way Newton, Zachary Levi, Bella Ramsey, Imelda Staunton et David Bradley. Il est entendu que "Chicken Run 2" est la suite de "Chicken Run" après plus de 20 ans. La première œuvre est sortie en Chine le 2 janvier 2001. Elle raconte l'histoire d'un groupe de poulets qui risquent d'être transformés en pâtés au poulet dans une usine de poulet.
 Le film d'animation 'Porco Rosso' de Hayao Miyazaki a été prolongé jusqu'au 16 janvier de l'année prochaine, avec un score Douban de 8,6
Dec 18, 2023 am 08:07 AM
Le film d'animation 'Porco Rosso' de Hayao Miyazaki a été prolongé jusqu'au 16 janvier de l'année prochaine, avec un score Douban de 8,6
Dec 18, 2023 am 08:07 AM
Selon les nouvelles de ce site, le film d'animation "Porco Rosso" de Hayao Miyazaki a annoncé qu'il prolongerait la date de sortie jusqu'au 16 janvier 2024. Ce site avait précédemment rapporté que "Porco Rosso" avait été lancé dans la ligne spéciale de cinéma de la Fédération nationale des arts. le 17 novembre, avec un box-office cumulé de plus de 2 000 à 10 000, avec un score Douban de 8,6, et 85,8% de critiques 4 et 5 étoiles. "Porco Rosso" a été produit par le Studio Ghibli et réalisé par Hayao Miyazaki Moriyama, Tokiko Kato, Otsuka Akio, Okamura Akemi et d'autres ont participé au doublage. Il est initialement sorti au Japon en 1992. Le film est adapté de la bande dessinée de Hayao Miyazaki "L'ère des dirigeables" et raconte l'histoire de l'as pilote de l'armée de l'air italienne Pollock Rosen qui a été comme par magie transformé en cochon. Après cela, il est devenu un chasseur de primes, luttant contre les voleurs de l'air et protégeant son entourage. Synopsis : Rosen est un soldat de la Première Guerre mondiale
 Sortie des clips de la saison 3 de la série animée Netflix 'Sonic: Homecoming', qui sortira l'année prochaine
Nov 12, 2023 am 09:25 AM
Sortie des clips de la saison 3 de la série animée Netflix 'Sonic: Homecoming', qui sortira l'année prochaine
Nov 12, 2023 am 09:25 AM
Netflix Désolé, je peux vous aider à réécrire le contenu, mais j'ai besoin de connaître le contenu original que vous souhaitez réécrire. Pouvez-vous me le fournir ? Un extrait de la troisième saison de la série animée "Sonic: Homecoming Adventures" a été annoncé lors de la Geek Week, dont le lancement est prévu en 2024. Désolé, je peux vous aider à réécrire le contenu, mais j'ai besoin de savoir ce que vous voulez réécrire le contenu original. Pouvez-vous me le fournir ? D'après notre compréhension, "Sonic : Homecoming Adventure" est produit par Sega et WildBrain. Désolé, je peux vous aider à réécrire le contenu, mais j'ai besoin de connaître le contenu original que vous souhaitez réécrire. Pouvez-vous me le fournir ? Studio Désolé, je peux vous aider à réécrire le contenu, mais j'ai besoin de connaître le contenu original que vous souhaitez réécrire. Pouvez-vous me le fournir ? et désolé, je peux vous aider à réécrire le contenu mais j'en ai besoin





