
Cet article présente principalement l'applet WeChat pour implémenter le menu Meituan en détail, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
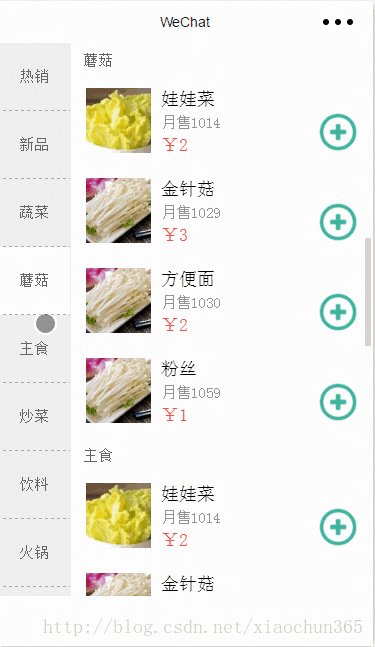
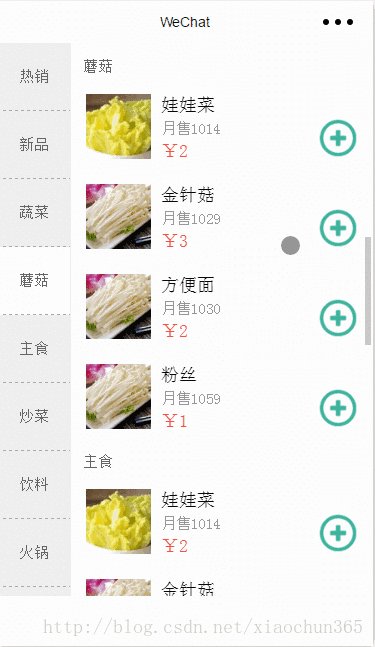
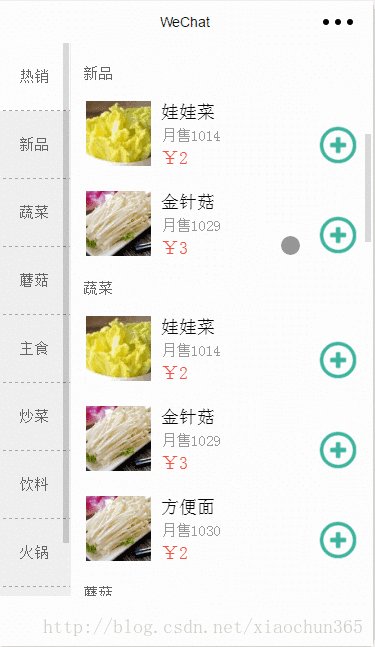
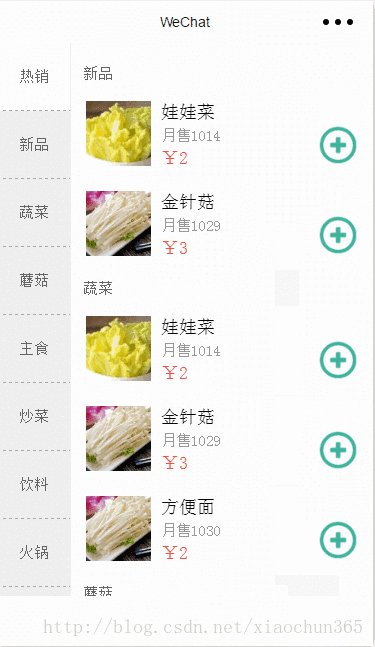
L'exemple de cet article partage l'applet WeChat avec tout le monde. Le code pour implémenter le menu Meituan est pour votre référence. Le contenu spécifique est le suivant

1 La fonction n'est qu'une partie de la fonction du menu et est à titre de référence uniquement
Problème : J'ai défini l'unité de hauteur du plat sur rpx, et l'unité de scrollTop est px. Cela signifie que le x que j'ai calculé ci-dessus est. une variable, donc lorsque je change de modèle de test, cette fonction est désactivée. . . Avez-vous de bonnes méthodes ?
onLoad(e) {
let goodsList = this.data.goodsList;
// 初始化每项菜品距离顶部的距离
for (let i = 0; i < goodsList.length; i++) {
if (i != 0)
goodsList[i].scrollTop = parseInt(goodsList[i - 1].scrollTop) + parseInt((goodsList[i - 1].goods.length * 90) + 35)
}
this.data.goodsList = goodsList;
},
// 右侧滚动事件
onGoodsScroll: function (e) {
let that = this;
// 当前滚动部分距离页面顶部距离
let scrollTop = parseInt(e.detail.scrollTop);
let goodsList = that.data.goodsList;
for (let i = 0; i < goodsList.length; i++) {
let currentScrollTop = goodsList[i].scrollTop;
let nextScrollTop = 0;
if ((i + 1) == goodsList.length)
nextScrollTop = goodsList[i].scrollTop;
else
nextScrollTop = goodsList[i + 1].scrollTop;
if (currentScrollTop < scrollTop && scrollTop < nextScrollTop) {
that.setData({
classifyIdLeft: goodsList[i].id,
classifySeleted: goodsList[i].id
})
}
}
}// 右侧滚动事件
onGoodsScroll: function (e) {
let that = this;
let scale = e.detail.scrollWidth / 600;
let scrollTop = e.detail.scrollTop / scale;
let h = 0;
let classifySeleted;
let len = that.data.goodsList.length;
that.data.goodsList.forEach(function (classify, i) {
var _h = 70 + classify.goods.length * 180;
if (scrollTop >= h - 100 / scale) {
classifySeleted = classify.id;
}
h += _h;
});
that.setData({
classifySeleted: classifySeleted,
classifyIdLeft: classifySeleted,
})
},Comment effectuer des sélections de villes dans le développement du mini-programme WeChat
Comment l'implémenter dans WeChat mini développement de programmes Logique de panier d'achat de commerce électronique
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!