
Cet article présente principalement des informations pertinentes sur l'explication détaillée de la fonction Page() de l'applet WeChat. Vous rencontrerez certainement la fonction Page() pendant le processus de développement. J'espère qu'elle pourra aider tous les amis dans le besoin. à lui
WeChat Mini Program - Page():
Lors du développement d'un WeChat Mini Program, vous rencontrez une fonction ou quelque chose que vous Je ne comprends pas, la dernière étape est de mieux aller sur le site officiel pour vérifier les connaissances correspondantes. Ici, l'éditeur vous aidera à trier l'utilisation de la fonction page().
La fonction Page() est utilisée pour enregistrer une page. Accepte un paramètre d'objet, qui spécifie les données initiales de la page, les fonctions de cycle de vie, les fonctions de gestion des événements, etc.
Description du paramètre objet :
| 属性 | 类型 | 描述 |
|---|---|---|
| data | Object | 页面的初始数据 |
| onLoad | Function | 生命周期函数--监听页面加载 |
| onReady | Function | 生命周期函数--监听页面初次渲染完成 |
| onShow | Function | 生命周期函数--监听页面显示 |
| onHide | Function | 生命周期函数--监听页面隐藏 |
| onUnload | Function | 生命周期函数--监听页面卸载 |
| onPullDownRefreash | Function | 页面相关事件处理函数--监听用户下拉动作 |
| 其他 | Any | 开发者可以添加任意的函数或数据到 object 参数中,用 this 可以访问 |
Exemple de code :
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})Les données d'initialisation
Les données d'initialisation seront Comme premier rendu de la page. Les données seront transmises de la couche logique à la couche de rendu sous forme de JSON, les données doivent donc être dans un format pouvant être converti en JSON : chaînes, nombres, valeurs booléennes, objets et tableaux.
La couche de rendu peut lier des données via WXML.
Exemple de code :
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})Fonction cycle de vie
onLoad : Chargement de la page
Une page ne sera appelée qu'une seule fois. Le paramètre
peut obtenir la requête dans wx.navigateTo, wx.redirectTo et
onShow : L'affichage de la page
sera appelé à chaque ouverture de la page.
onReady : Le rendu initial de la page est terminé
Une page ne sera appelée qu'une seule fois, ce qui signifie que la page est prête et peut interagir avec la couche de vue .
Veuillez définir les paramètres d'interface tels que wx.setNavigationBarTitle après onReady. Pour plus de détails, voir Cycle de vie
onHide : Page Hide
Appelé lorsque NavigTo ou l'onglet inférieur est basculé.
onUnload : Déchargement de la page
Appelé lors de la redirectionTo ou de la navigationBack.
Fonction de gestionnaire d'événements liés à la page
onPullDownRefresh : déroulez vers le bas pour actualiser
Écoutez le menu déroulant de l'utilisateur pour actualiser l'événement.
Vous devez activer activatePullDownRefresh dans l'option de fenêtre de config.
Après avoir traité l'actualisation des données, wx.stopPullDownRefresh peut arrêter l'actualisation déroulante de la page actuelle.
Fonction de gestion des événements
En plus des données d'initialisation et des fonctions de cycle de vie, Page peut également définir certaines fonctions spéciales : fonctions de gestion des événements. Dans la couche de rendu, une liaison d'événement peut être ajoutée au composant. Lorsque l'événement déclencheur est atteint, la fonction de traitement d'événement définie dans Page sera exécutée.
Exemple de code :
Page({
viewTap: function() {
console.log('view tap')
}
})La fonction setData est utilisée pour envoyer des données de la couche logique à la couche de vue et modifier le correspondant à ceci La valeur de .data.
Remarque :
La modification directe de this.data n'est pas valide, ne peut pas changer l'état de la page et entraînera une incohérence des données. Les données définies à la fois ne peuvent pas dépasser 1 024 Ko. Veuillez essayer d'éviter de définir trop de données à la fois.
format de paramètre setData()
accepte un objet, qui représente la valeur correspondant à la clé dans this.data sous forme de clé et valeur. La clé peut être très flexible, donnée sous la forme d'un chemin de données, tel que array[2].message, a.b.c.d, et n'a pas besoin d'être prédéfinie dans this.data.
Exemple de code :
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>//index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
this.setData({
'array[0].text':'changed data'
})
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
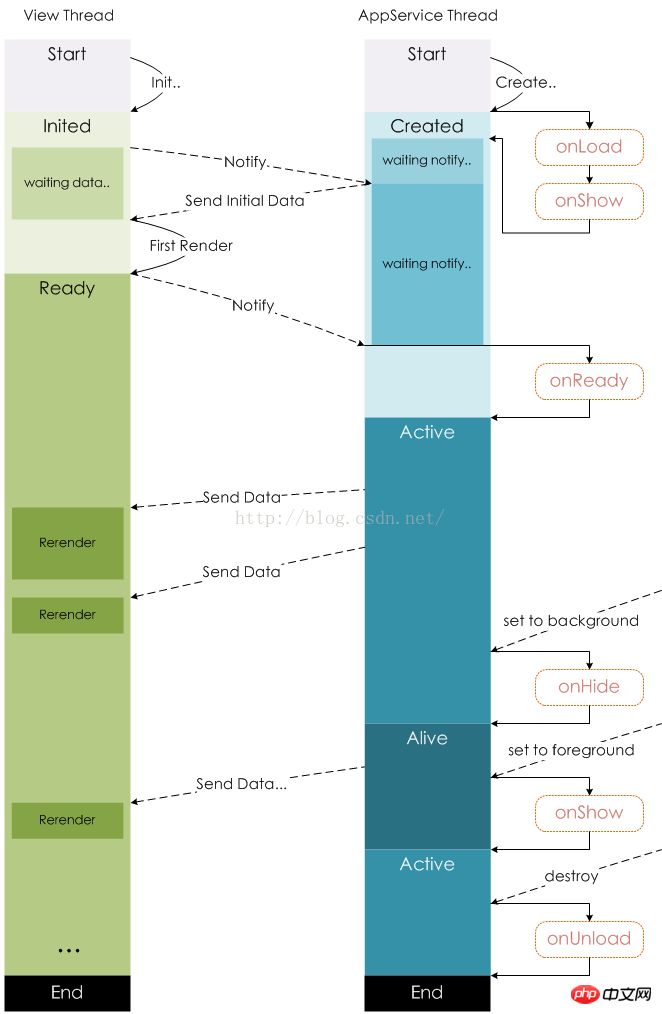
})Cycle de vie
La figure suivante illustre le cycle de vie d'une instance de Page.
Routage des pages
Dans le mini programme, le routage de toutes les pages est géré par le framework For router. La méthode de déclenchement et les fonctions du cycle de vie des pages sont les suivantes :
Méthode de routage
Heure de déclenchement Page post-routage Page pré-routage
|
Synchronisation du déclencheur |
Page après le routage | Page avant le routage | |
|---|---|---|---|
| Initialisation | La première page ouverte par l'applet | onLoad, onShow | |
| Ouvrir une nouvelle page | Appelez l'API wx.navigateTo ou utilisez le composant |
onLoad, onShow | onHide | tr>
| Redirection de page | Appelez l'API wx.redirectTo ou utilisez le composant |
onLoad, onShow | onUnload |
| Retour de page | Appelez l'API wx.navigateBack ou l'utilisateur appuie sur le bouton de retour dans le coin supérieur gauche | onShow | onUnload |
| Changement d'onglet | Onglet de changement d'utilisateur en mode multi-onglets | Ouvrir onLoad et onshow pour la première fois time ; sinon onShow | onHide |
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. .Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
|
触发时机 |
路由后页面 | 路由前页面 | |
|---|---|---|---|
| 初始化 | 小程序打开的第一个页面 | onLoad,onShow | |
| 打开新页面 | 调用 API wx.navigateTo 或使用组件 |
onLoad,onShow | onHide |
| 页面重定向 | 调用 API wx.redirectTo 或使用组件 |
onLoad,onShow | onUnload |
| 页面返回 | 调用 API wx.navigateBack或用户按左上角返回按钮 | onShow | onUnload |
| Tab切换 | 多 Tab 模式下用户切换 Tab | 第一次打开 onLoad,onshow;否则 onShow | onHide |
Utilisation de wx:for et wx:for-item dans le mini-programme WeChat
WeChat mini program Introduction au rappel program-getUserInfo
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Application de trading de devises numériques
Application de trading de devises numériques
 Comment créer un projet HTML avec vscode
Comment créer un projet HTML avec vscode
 A quoi sert la gestion du stockage ?
A quoi sert la gestion du stockage ?
 méthode de recherche de fichier pycharm
méthode de recherche de fichier pycharm
 Combien coûte un Bitcoin en RMB ?
Combien coûte un Bitcoin en RMB ?
 Que signifie la version ts ?
Que signifie la version ts ?
 Comment réinstaller le système informatique
Comment réinstaller le système informatique
 La signification de où dans SQL
La signification de où dans SQL