
Cet article présente principalement des informations pertinentes sur l'introduction détaillée du composant formulaire du mini programme WeChat. Les amis qui en ont besoin peuvent s'y référer

Le composant formulaire formulaire. est tous les composants du formulaire soumis. Sélectionnez la valeur de l'attribut, Notez que chaque composant du formulaire doit avoir un attribut de nom spécifié, sinon il ne sera pas soumis. Il y a deux attributs de soumission et de réinitialisation dans le bouton. correspondant aux deux événements du formulaire
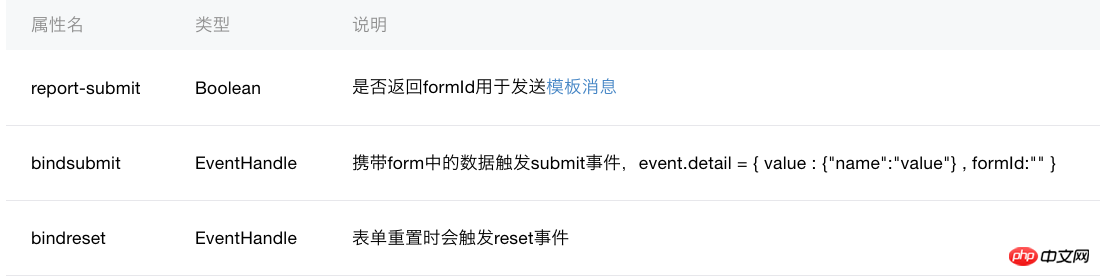
Attributs principaux :

wxml
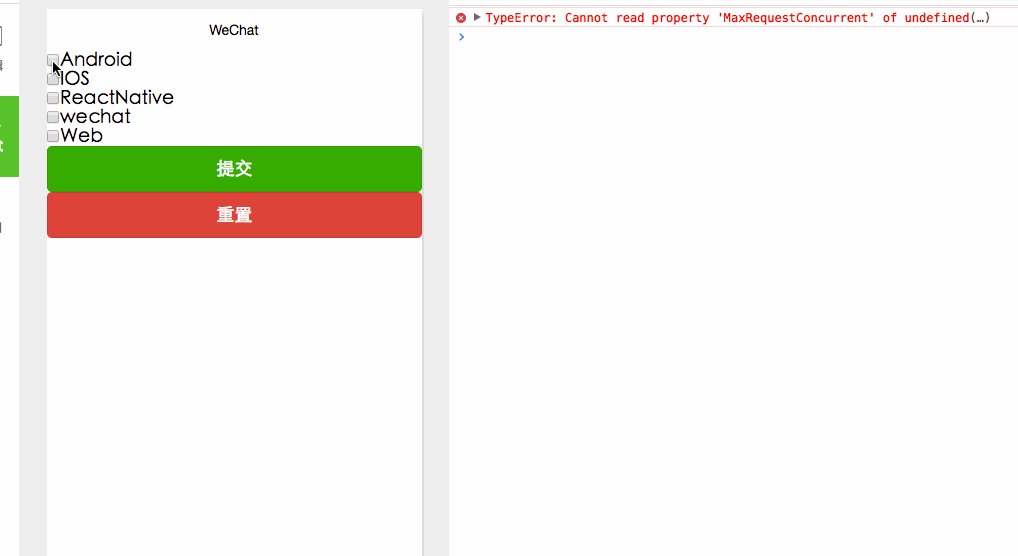
<form bindsubmit="listenFormSubmit" bindreser="listenFormReser" >
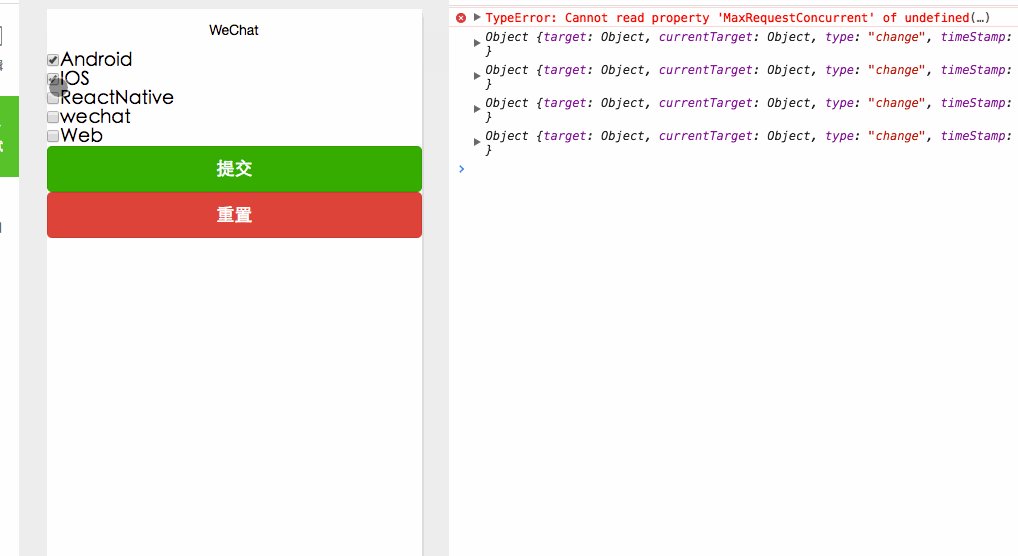
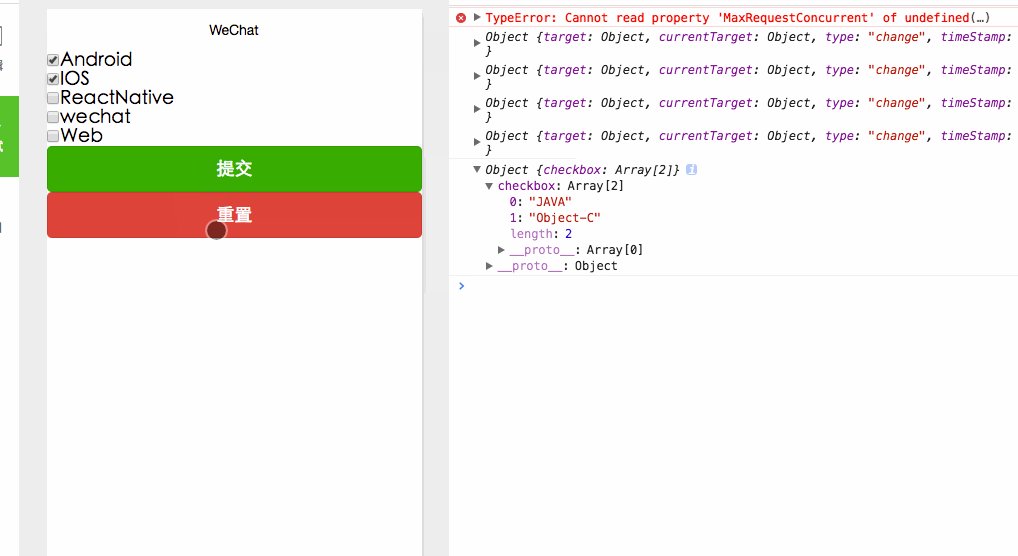
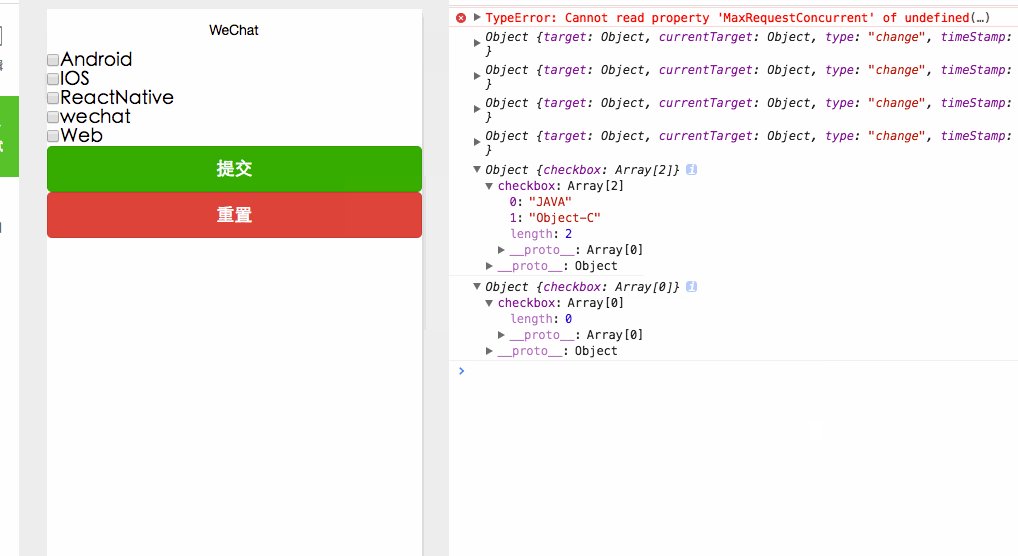
<checkbox-group name="checkbox" bindchange="listenerCheckbox">
<label style="display: flex" wx:for-items="{{items}}">
<checkbox value="{{item.name}}"/>{{item.value}}
</label>
</checkbox-group>
<!--button formType属性两个可选值submit, reset分别会触发form的submit,reser事件 -->
<button formType="submit" type="primary">提交</button>
<button formType="reset" type="warn">重置</button>
</form>js
Page({
/**
* 初始化数据
*/
data:{
items: [
{name: 'JAVA', value: 'Android', checked: 'true'},
{name: 'Object-C', value: 'IOS'},
{name: 'JSX', value: 'ReactNative'},
{name: 'JS', value: 'wechat'},
{name: 'Python', value: 'Web'}
]
},
listenCheckboxChange: function() {
console.log(e.detail.value);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
}
})Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun, plus de contenu connexe Veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Implémentation de l'applet WeChat pour simuler un cookie
Jeu de serpent implémenté par l'applet WeChat 【 Code source ci-joint ]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Introduction aux composants Laravel
Introduction aux composants Laravel
 des centaines
des centaines
 Que fait Python ?
Que fait Python ?
 Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
 Comment supprimer une base de données
Comment supprimer une base de données
 Sur quelle touche dois-je appuyer pour récupérer lorsque je ne parviens pas à taper sur le clavier de mon ordinateur ?
Sur quelle touche dois-je appuyer pour récupérer lorsque je ne parviens pas à taper sur le clavier de mon ordinateur ?
 Que veut dire Kappa ?
Que veut dire Kappa ?