 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment résoudre les problèmes lors du déploiement de projets Vue sur le serveur
Comment résoudre les problèmes lors du déploiement de projets Vue sur le serveur
Comment résoudre les problèmes lors du déploiement de projets Vue sur le serveur
Cet article présente principalement la solution au problème du déploiement du projet Vue sur le serveur. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Je crois que lorsque de nombreux amis utilisent l'échafaudage installé par Vue-cli pour développer, le projet peut fonctionner normalement dans l'environnement de développement, mais après être entré dans l'environnement de production, après compilation et packaging, placez-le sur le serveur, le projet ne fonctionnera pas correctement et des problèmes tels que des pages vierges ou des sauts de routage 404 apparaîtront. Ne paniquez pas si vous rencontrez ces problèmes. Une configuration correcte et une simple coopération du backend peuvent les résoudre.
Comment empaqueter
Basé sur Vue-Cli, l'empaquetage est effectué via npm run build
Comment déployer
Les ressources packagées basées sur Vue-Cli ont généralement un répertoire statique et un fichier index.html dans le répertoire dist Vous pouvez directement lancer ces deux fichiers sur le serveur
- Mais parfois, nous lancerons le fichier dist directement sur le serveur
Problèmes
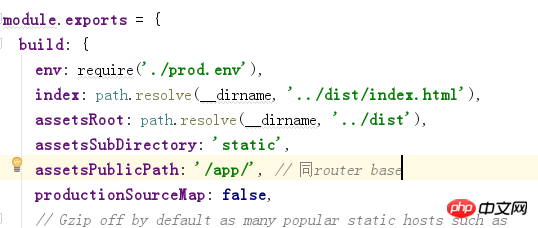
- Après l'empaquetage sur le serveur, le problème du chemin de référence des ressources se produit
- Après l'empaquetage sur le serveur, le problème de la page blanche apparaît
- Après l'empaquetage sur le serveur, le type du CSS importé a été intercepté et converti en "text/plain"
- Après l'empaquetage sur le serveur, le problème 404 d'actualisation de la route s'est produit
1. Configuration front-end :
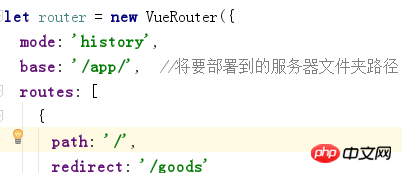
①, configuration du routeur - spécifier le début de la route (en mode développement, le projet Vue est placé dans webpack et généré avec nodeJs Le répertoire racine du serveur local, mais dans le serveur réel, le projet ne sera certainement pas placé dans le répertoire racine, il faut donc préciser la base du routeur)

2. Configuration du back-end :
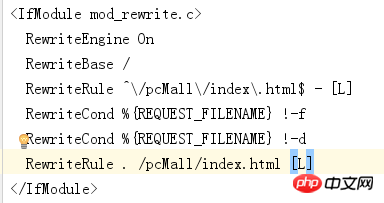
La principale raison pour laquelle 404 apparaît dans le saut de route est que le backend n'effectue aucun traitement pour cette route frontale virtuelle lorsque le serveur ne peut pas la trouver. la ressource sous le chemin spécifié, elle ne peut renvoyer que 404 au client. Solution (Apache) : Réécrire l'url --- Réécrire le chemin dans le dossier du serveur où se trouve le projet Vue, par exemple : leibo.group/pcMall/.... Ouvrir Allowoverride pour leibo.group/pcMall/index.html
S'il s'agit d'un autre type de serveurVeuillez vous référer à https://router.vuejs.org/zh-cn/essentials/history-mode.htmlRésumé : Dans le serveur de déploiement d'une seule page, il s'agit en fait davantage d'un changement de pensée, en utilisant le routage frontal pour contrôler les modifications du contenu de l'interface utilisateur. Ce qui précède est une partie de l'expérience de l'auteur dans le serveur de déploiement du projet. explication, merci de le signaler ! Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir. Articles connexes :
Comment implémenter l'encapsulation secondaire axios dans vue
Comment utiliser les composants audio dans les mini-programmes WeChat
Comment utiliser le composant vidéo pour lire des vidéos dans le mini programme WeChat
Comment implémenter la barre de progression de téléchargement dans le mini programme WeChat
Comment utiliser l'outil de vérification du numéro de téléphone mobile PhoneUtils en javaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
L'utilisation d'ECharts dans Vue facilite l'ajout de fonctionnalités de visualisation de données à votre application. Les étapes spécifiques incluent : l'installation des packages ECharts et Vue ECharts, l'introduction d'ECharts, la création de composants de graphique, la configuration des options, l'utilisation de composants de graphique, la création de graphiques réactifs aux données Vue, l'ajout de fonctionnalités interactives et l'utilisation avancée.
 Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Question : Quel est le rôle de l'exportation par défaut dans Vue ? Description détaillée : export default définit l'export par défaut du composant. Lors de l'importation, les composants sont automatiquement importés. Simplifiez le processus d’importation, améliorez la clarté et évitez les conflits. Couramment utilisé pour exporter des composants individuels, en utilisant à la fois les exportations nommées et par défaut, et pour enregistrer des composants globaux.
 Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
La fonction map Vue.js est une fonction intégrée d'ordre supérieur qui crée un nouveau tableau où chaque élément est le résultat transformé de chaque élément du tableau d'origine. La syntaxe est map(callbackFn), où callbackFn reçoit chaque élément du tableau comme premier argument, éventuellement l'index comme deuxième argument, et renvoie une valeur. La fonction map ne modifie pas le tableau d'origine.
 La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
Dans Vue.js, event est un événement JavaScript natif déclenché par le navigateur, tandis que $event est un objet d'événement abstrait spécifique à Vue utilisé dans les composants Vue. Il est généralement plus pratique d'utiliser $event car il est formaté et amélioré pour prendre en charge la liaison de données. Utilisez l'événement lorsque vous devez accéder à des fonctionnalités spécifiques de l'objet événement natif.
 Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
onMounted est un hook de cycle de vie de montage de composant dans Vue. Sa fonction est d'effectuer des opérations d'initialisation après le montage du composant sur le DOM, telles que l'obtention de références aux éléments du DOM, la définition de données, l'envoi de requêtes HTTP, l'enregistrement d'écouteurs d'événements, etc. Il n'est appelé qu'une seule fois lorsque le composant est monté. Si vous devez effectuer des opérations après la mise à jour du composant ou avant sa destruction, vous pouvez utiliser d'autres hooks de cycle de vie.
 La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
Il existe deux manières d'exporter des modules dans Vue.js : exporter et exporter par défaut. export est utilisé pour exporter des entités nommées et nécessite l'utilisation d'accolades ; export default est utilisé pour exporter des entités par défaut et ne nécessite pas d'accolades. Lors de l'importation, les entités exportées par export doivent utiliser leurs noms, tandis que les entités exportées par défaut d'exportation peuvent être utilisées implicitement. Il est recommandé d'utiliser l'exportation par défaut pour les modules qui doivent être importés plusieurs fois et d'utiliser l'exportation pour les modules qui ne sont exportés qu'une seule fois.
 Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Les hooks Vue sont des fonctions de rappel qui effectuent des actions sur des événements spécifiques ou des étapes du cycle de vie. Ils incluent des hooks de cycle de vie (tels que beforeCreate, Mounted, beforeDestroy), des hooks de gestion d'événements (tels que click, input, keydown) et des hooks personnalisés. Les hooks améliorent le contrôle des composants, répondent aux cycles de vie des composants, gèrent les interactions des utilisateurs et améliorent la réutilisabilité des composants. Pour utiliser des hooks, définissez simplement la fonction hook, exécutez la logique et renvoyez une valeur facultative.
 Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Les modificateurs d'événements Vue.js sont utilisés pour ajouter des comportements spécifiques, notamment : empêcher le comportement par défaut (.prevent) arrêter le bouillonnement d'événements (.stop) événement ponctuel (.once) capturer l'événement (.capture) écouter passivement les événements (.passive) Adaptatif modificateur (.self)Modificateur de touche (.key)





