
Cet article présente principalement l'utilisation de la fonction d'option unique d'affichage radio dans l'applet WeChat, impliquant des techniques de fonctionnement liées à la réponse aux événements des composants radio, et est livré avec le code source que les lecteurs peuvent télécharger pour référence. Les amis dans le besoin peuvent s'y référer
.Cet article L'exemple décrit comment l'applet WeChat utilise la radio pour afficher une seule fonction d'option. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
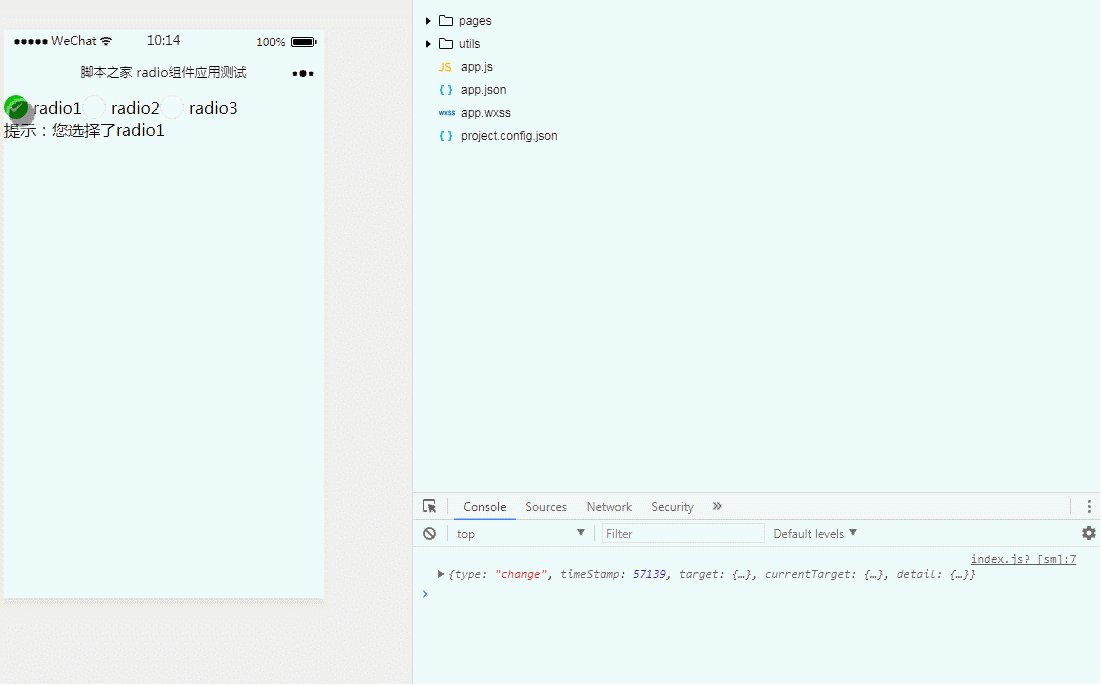
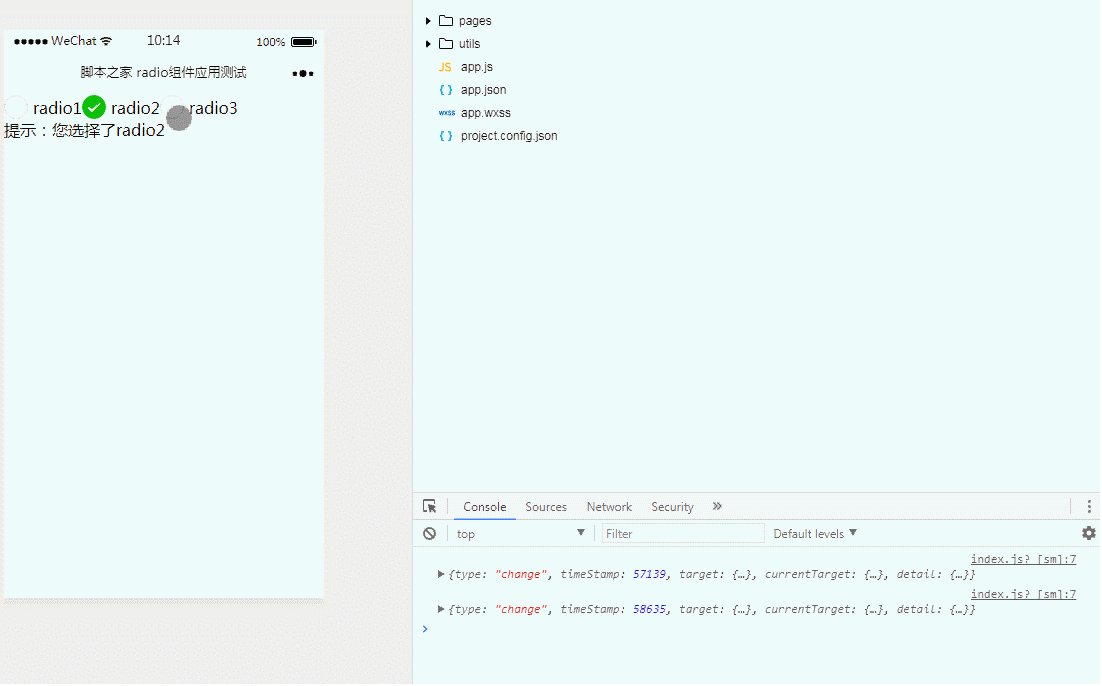
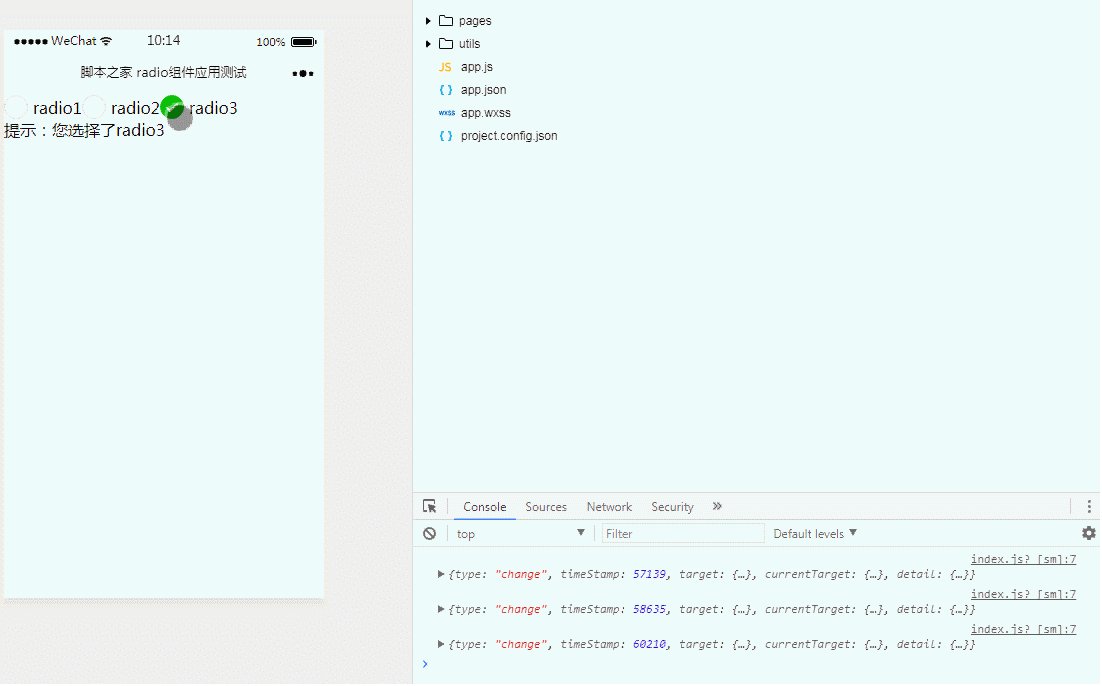
1. Affichage des effets

2. Code clé
① index.wxml<radio-group bindchange="radiogroupBindchange">
<radio value="radio1">radio1</radio>
<radio value="radio2">radio2</radio>
<radio value="radio3">radio3</radio>
</radio-group>
<view>提示:{{text}}</view>Page({
data:{
// text:"这是一个页面"
text:''
},
radiogroupBindchange:function(e){
console.log(e);
this.setData({
text:'您选择了'+e.detail.value
})
}
})3. Code source
Descriptions plus détaillées du des composants radio sont disponibles. Vous pouvez vous référer au site officiel :https://mp.weixin.qq.com/debug/wxadoc/dev/component/radio.html
Ce qui précède est Tout le contenu de cet article, j'espère qu'il sera utile à tout le monde. L'apprentissage est utile. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! Recommandations associées :Comment obtenir l'état du réseau de téléphonie mobile via l'applet WeChat [code source joint]
Applet WeChat
Créez vos propres widgets
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 ps luminosité contraste touches de raccourci
ps luminosité contraste touches de raccourci
 Résumé des erreurs de socket courantes
Résumé des erreurs de socket courantes
 monfreemp3
monfreemp3
 Top 30 des monnaies numériques mondiales
Top 30 des monnaies numériques mondiales
 Comment supprimer ktpcntr.exe
Comment supprimer ktpcntr.exe
 js obtient l'heure actuelle
js obtient l'heure actuelle
 utilisation du champ d'application de la transaction
utilisation du champ d'application de la transaction
 Comment exprimer des espaces dans des expressions régulières
Comment exprimer des espaces dans des expressions régulières