
Cet article présente principalement des informations pertinentes sur les secrets cachés de l'outil de développement du programme WeChat Mini. Les amis qui en ont besoin peuvent s'y référer
Outil de développement du programme WeChat Mini
Le L'auteur a participé Le développement du projet de petit programme est également terminé et les pièges ont été explorés. Je ne développerai pas les fonctions qui n'ont pas été couvertes et utilisées en profondeur.
Les articles précédents parlaient de tant de détails et de stratégies, tous au niveau de l'application. Depuis la sortie des mini-programmes WeChat, les pionniers n’ont cessé d’explorer le mécanisme de fonctionnement des mini-programmes. La syntaxe de développement et l'API des mini-programmes sont très similaires au HTML/js/css que les ingénieurs front-end connaissent, c'est pourquoi beaucoup de gens se demandent quelle est la différence entre les mini-programmes et les applications HTML5 ordinaires. Cet article analyse en fait presque le mécanisme de fonctionnement de base du mini programme. Un résumé simple est le suivant :
La plupart du contenu sera converti en html/css/js standard et rendu à l'aide de webview ;
Certains composants appellent nativement pour implémenter des fonctions.
Puisqu'un précurseur a déjà tiré la conclusion, pourquoi écrire cet article ? Bien sûr, c'est pour composer sept articles, hahaha...
Je plaisante ! Le but de cet article n'est pas de répéter les conclusions d'autres personnes, mais d'enregistrer certaines des expériences et conclusions de l'auteur issues de l'étude du code source d'outils de développement de petits programmes afin de faciliter une exploration ultérieure plus approfondie.
Regardez le code source de devtool
La première étape consiste à trouver le code source du mini programme devtool En prenant le système mac comme exemple, la source. Le code s'ouvre comme suit :

Ignorez les autres fichiers. Le code principal que nous voulons étudier se trouve dans le répertoire Content/Resources/app.nw/dist. de devtool et l'exécution de petits programmes Code pour la compilation, l'empaquetage, le téléchargement et d'autres fonctions. Bien sûr, ces codes sont obscurcis, et c'est assez difficile à lire (haut la main~
Il est important de faire attention au répertoire Content/Resources/app.nw/dist/weapp, et aux deux sous-répertoires de commit et trans :

A partir de la dénomination des fichiers, vous pouvez deviner grossièrement les fonctions correspondantes de chaque fichier :
Les fichiers dans le trans sont chargés de réorganiser le code source du mini programme. Une série de conversions sont finalement converties en html, css et js qui peuvent être reconnus par le navigateur ; Le répertoire commit est responsable de l'exécution de fonctions telles que la construction, l'empaquetage et le téléchargement du mini programme
Maintenant que nous savons que le mini programme passera par le processus de construction et d'empaquetage, le meilleur. Une façon de connaître le mécanisme d'exécution du mini-programme est d'étudier le code une fois la construction terminée. Avec cet objectif à l'esprit, l'étape suivante consiste à vérifier le journal de l'outil de développement pour obtenir l'emplacement de stockage du code après la construction de l'applet. >
Trouvez le fichier journal, qui est le fichier responsable de la gestion de la fonction de journal de devtool. Il contient un morceau de code :
Content/Resources/app.nw/dist/common/log/log.js
est le répertoire dans lequel les fichiers journaux sont stockés. Ensuite, nous avons remonté jusqu'à
et avons constaté que le chemin du répertoire a été généré parconst a = require('fs'), b = require('log'), c = require('path'), d = require('../../config/dirConfig.js'), e = d.WeappLog;
econfig/dirConfig.jsnw.App.getDataPath()
Vous pouvez vous référer à cet article pour apprendre à utiliser la commande
mdfind WeappLog
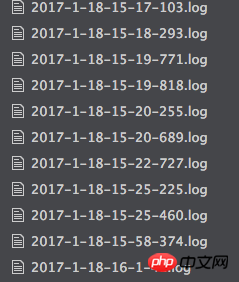
À partir des résultats de sortie, vous pouvez savoir que le répertoire dans lequel les fichiers journaux sont stockés le système Mac est
. Il existe de nombreux fichiers journaux avec le suffixe:
mdfind
/Users/<用户名>/Library/Application Support/微信web开发者工具/WeappLogLe processus de téléchargement du mini programme. mini programme ?.log
Trouver le fichier journal Ensuite, vous pouvez obtenir l'emplacement de stockage du code après la construction de l'applet à partir du journal d'exécution de devtool. Bien sûr, la première étape consiste à construire l'applet. cliquer sur "" dans le menu "Projet" de l'outil de développement d'applet. Aperçu " :


[Wed Jan 18 2017 15:20:24 GMT+0800 (CST)] INFO pack.js create /Users/ <用户名>/Library/Application Support/微信web开发者工具/Weappdest/1484724024071.wx success!
看来微信团队还是很谨慎的,在将小程序源码上传之后便会删除构建产出的文件。但是这点小伎俩难不倒程序员!任何行为都是程序执行的,我们直接修改相关的程序代码就可以了嘛!
做点小手脚,看看打包后的代码
在Content/Resources/app.nw/dist/weapp/commit/upload.js中有一段这样的代码:
const a = require('fs'),
j = require('rmdir');
//省略无关代码
_exports.uploadForTest = (l, m, n) => {
//省略无关代码
c(l, {
noCompile: !0
}, (s, t) => {
if (s) return void n(s.toString());
let u = d.join(k, `${+new Date}.wx`);
b(t, u, (v, w) => {
j(t, (A, B, C) => {});
//省略无关代码
if (y > q) return a.unlink(u, () => {}), void n(`代码包大小为 ${y} kb,超出限制 ${y-q} kb,请删除文件后重试`);
//省略无关代码
})上述代码省略了一些与我们当前讨论内容无关的代码,感兴趣的读者可以自行研究。
上述代码有两个删除文件的行为:
rmdir:删除构建完成但是并未打包的代码目录;
fs.unlink:删除打包完成的文件。
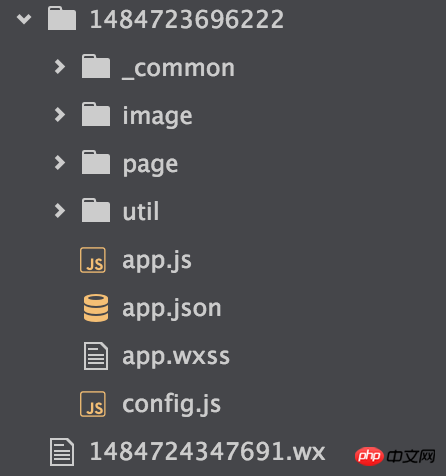
将执行删除的代码注释以后,再通过小程序开发者工具进行预览上传操作后,在上文中我们得到的目录中便会留下构建以及打包后的文件了。如下:

其中以.wx为后缀的文件是经过打包后的文件,也就是上传到微信服务器的文件。其同名的目录文件夹是构建完成且打包之前的源文件。
以config.js为例,构建后的代码如下:
'use strict';
Object.defineProperty(exports, '__esModule', {
value: true
});
exports.default = {
basePath: 'https://djtest.cn',
fileBasePath: 'https://djtest.cn'
};其实仅仅将ES6的语法转译成了ES5语法。其余的wxml、wxss以及js文件基本也是这样的状态,所以可以推断源码上传至微信服务器后会执行真正的构建动作,开发工具只执行了一些简单地构建行为。
虽然笔者并未从这份代码中得到全部的真相,但希望这篇文章能够给后续的探索者提供一些微薄的帮助。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment ouvrir un fichier mdf
Comment ouvrir un fichier mdf
 Comment annuler le renouvellement automatique de la carte Taobao Money Saving
Comment annuler le renouvellement automatique de la carte Taobao Money Saving
 La différence entre ipv4 et ipv6
La différence entre ipv4 et ipv6
 Le système Hongmeng est-il facile à utiliser ?
Le système Hongmeng est-il facile à utiliser ?
 Comment utiliser chaque fonction dans js
Comment utiliser chaque fonction dans js
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end