 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment exporter des données JSON vers une feuille de calcul Excel dans Vue
Comment exporter des données JSON vers une feuille de calcul Excel dans Vue
Comment exporter des données JSON vers une feuille de calcul Excel dans Vue
Cet article présente principalement l'exemple de Vue exportant des données json vers une feuille de calcul Excel. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil
J'ai lu beaucoup de documents en ligne et j'ai l'impression qu'ils ne sont pas complets, je vais donc écrire ici un tutoriel complet et détaillé.
1. Installez les dépendances (fondamentalement les mêmes qu'avant)
npm install file-saver --save npm install xlsx --save npm install script-loader --save-dev
2. Téléchargez les deux fichiers js requis Blob.js et Export2Excel.js.
Publiez l'adresse de téléchargement ici :
Export2Exce_jb51.rar
3. Créez un nouveau dossier fournisseur dans le répertoire src et placez-y Blob.js et Export2Excel.js.
4. Changez la configuration webpack.base.conf.js
Dans l'alias de solve :
'vendor': path.resolve(__dirname, '../src/vendor')
5. Dans le fichier .vue
partie script
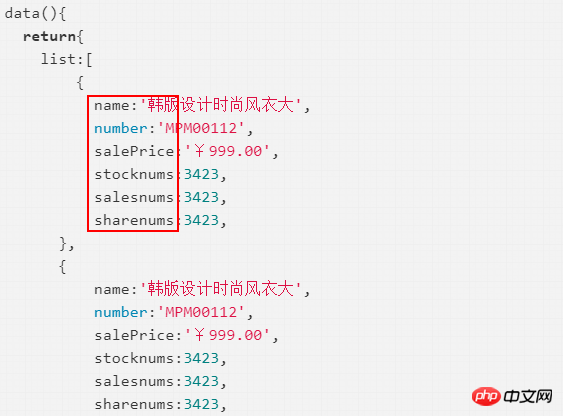
data(){
return{
list:[
{
name:'韩版设计时尚风衣大',
number:'MPM00112',
salePrice:'¥999.00',
stocknums:3423,
salesnums:3423,
sharenums:3423,
},
{
name:'韩版设计时尚风衣大',
number:'MPM00112',
salePrice:'¥999.00',
stocknums:3423,
salesnums:3423,
sharenums:3423,
},
]
}
methods:{
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
},
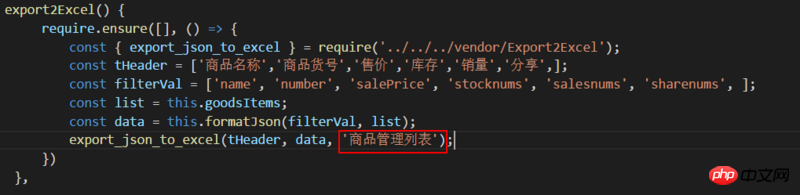
export2Excel() {
require.ensure([], () => {
const { export_json_to_excel } = require('../../../vendor/Export2Excel');
const tHeader = ['商品名称','商品货号','售价','库存','销量','分享',];
const filterVal = ['name', 'number', 'salePrice', 'stocknums', 'salesnums', 'sharenums', ];
const list = this.goodsItems;
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '商品管理列表');
})
}
}modèle :
<button @click="export2Excel">导出</button>
Voici les explications :
1 Le chemin de require dans export2Excel() peut devoir être ajusté séparément en raison. à différentes structures de projet personnel, s'il signale un module introuvable '../../Export2Excel.js' ou similaire, veuillez modifier le chemin vous-même.
2. tHeader est le nom de chaque colonne et doit être saisi manuellement.

3. filterVal est la valeur clé de la liste dans les données, et elle doit être écrite par vous-même.

4. N'oubliez pas de faire correspondre le nom de la liste dans les données

5. Ici, vous pouvez définir le fichier Excel exporté. nom

Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
À propos de l'outil de débogage vue-devtools dans Vue (tutoriel détaillé)
Comment utiliser Vue pour implémenter un Page Iframe intégrée
Interprétation détaillée du mixin dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Les méthodes pour implémenter le saut d'une balise dans Vue incluent: l'utilisation de la balise A dans le modèle HTML pour spécifier l'attribut HREF. Utilisez le composant routeur-link du routage Vue. Utilisez cette méthode. $ Router.push () dans JavaScript. Les paramètres peuvent être passés à travers le paramètre de requête et les itinéraires sont configurés dans les options de routeur pour les sauts dynamiques.





