Comment implémenter l'échafaudage Node.js (tutoriel détaillé)
Cet article présente principalement comment implémenter un échafaudage Node.js simple. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil
Raison
Au travail, il est nécessaire de développer un échafaudage pour offrir une commodité de développement connexe aux utilisateurs concernés.
Convient aux personnes
Avoir une certaine compréhension des opérations front-end et Node, et est également intéressé par les développeurs qui comprennent le processus de développement d'échafaudage ou qui ont besoin de mettre en œuvre un échafaudage eux-mêmes.
Objectif
Développer un échafaudage simple qui peut être fourni aux utilisateurs pour installation.
peut afficher des invites pertinentes.
Effectuer des opérations de lecture et d'écriture sur les fichiers utilisateur.
Utilisez des scripts shell dans les échafaudages.
Étapes
Développement d'un échafaudage
Le processus initial de développement d'un échafaudage est similaire à celui de projets front-end ordinaires Idem, un fichier d'entrée command.js et un fichier de configuration package.json sont requis.
Différent des autres fichiers de configuration, vous devez ajouter l'élément suivant au fichier package.json :
{
...,
"bin": {
"cm-cli": "command.js"
}
}Après avoir ajouté cet élément au fichier de configuration, il vous suffit de configurer Exécuter la commande npm link dans le répertoire racine du fichier, et vous pouvez utiliser la commande cm-cli --help pour afficher l'échafaudage cm-cli chargé.
Si vous publiez votre échafaudage, d'autres utilisateurs peuvent utiliser votre échafaudage globalement après avoir utilisé la commande npm install -g cm-cli.
Inviter l'utilisateur
Pour inviter des commentaires et des commandes, nous devons utiliser le package commander, qui peut être installé à l'aide de npm install commander. (Si la version de NPM est inférieure à 5, vous devez ajouter le paramètre --save pour garantir que le fichier de configuration package.json est mis à jour).
commander est une fonction puissante qui permet à l'utilisateur de saisir une ligne de commande et d'analyser les paramètres. Si nécessaire, vous pouvez lire la documentation pertinente de la bibliothèque. Je présente ici les deux méthodes les plus couramment utilisées. L'
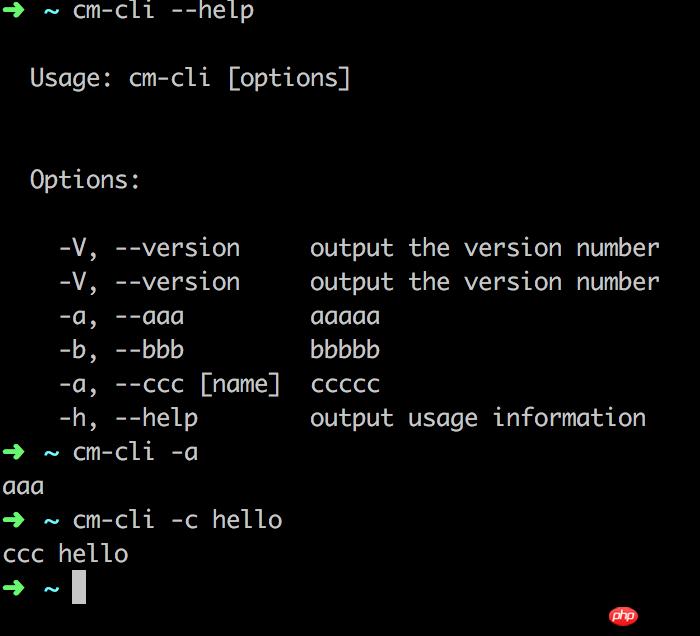
option
peut initialiser des objets de paramètres personnalisés, définir des mots-clés et des descriptions, ainsi que définir des paramètres pour lire les entrées de l'utilisateur. L'utilisation spécifique est la suivante :
const commander = require('commander');
commander.version('1.0.0')
.option('-a, --aaa', 'aaaaa')
.option('-b, --bbb', 'bbbbb')
.option('-c, --ccc [name]', 'ccccc')
.parse(process.argv);
if (commander.aaa) {
console.log('aaa');
}
if (commander.bbb) {
console.log('bbb');
}
if (commander.ccc) {
console.log('ccc', commander.ccc);
}L'utilisation spécifique est la suivante :

commande
Cette méthode peut être utilisée dans la commande Ajouter une commande à la ligne. Une fois que l'utilisateur a exécuté cette commande, il peut exécuter la logique dans le rappel. L'utilisation spécifique est la suivante :
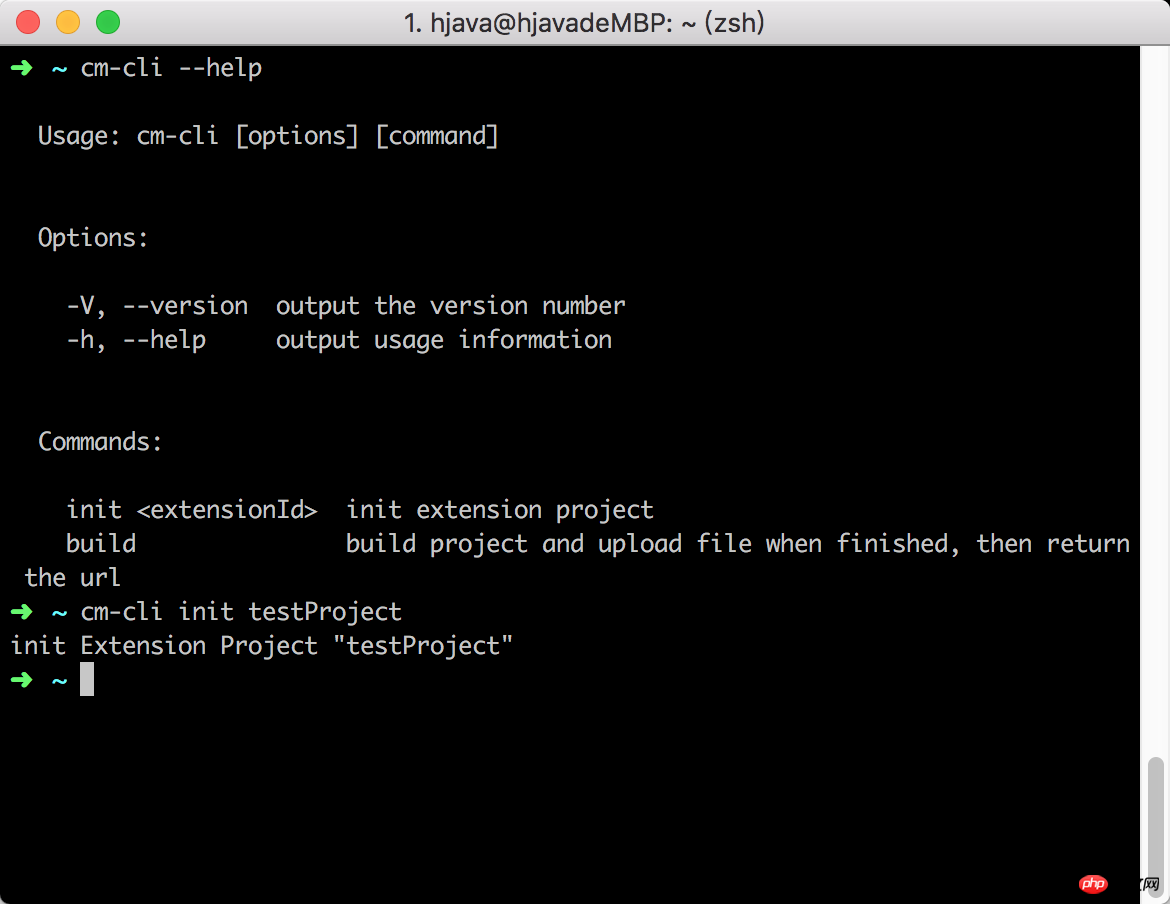
commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
console.log(`init Extension Project "${extensionId}"`);
// todo something you need
});L'effet d'affichage spécifique est le suivant :

Lire et écrire des fichiers utilisateur
Grâce aux étapes ci-dessus, nous avons pu réaliser un échafaudage simple. Ensuite, nous devons lire la configuration utilisateur et générer des fichiers modèles pour l'utilisateur.
Lire le fichier
Maintenant, nous devons lire le fichier de configuration cm-cli.json de l'utilisateur pour effectuer une configuration.
Nous pouvons utiliser le module de fichier fs de Node.js pour lire la progression du fichier Comme il n'y a pas beaucoup de difficultés ici, nous l'omettrons.
Écrire un modèle de fichier
Nous stockons le fichier modèle sur CDN à l'avance, puis téléchargeons le modèle en fonction du fichier de configuration d'échafaudage pertinent lu localement.
Remarque : Le chemin lu dans l'échafaudage est le chemin actuel lorsque l'utilisateur l'utilise, il n'y a donc aucun moyen de stocker le fichier modèle dans l'échafaudage pour la lecture.
Nous pouvons utiliser des bibliothèques telles que request pour nous aider à télécharger des fichiers et simplifier les étapes de fonctionnement. Exécutez la demande d'installation npm pour installer.
Remarque : lors de l'écriture d'un fichier, il est recommandé de déterminer d'abord si le fichier existe avant de l'écraser.
Utilisation de scripts Shell
À en juger par les fonctions API fournies par Node.js, certaines personnes préfèrent utiliser des scripts Shell pour effectuer des opérations sur les fichiers. Heureusement, nous pouvons également introduire node-cmd dans notre échafaudage pour activer la prise en charge des scripts shell. Exécutez npm install node-cmd pour installer.
Des exemples spécifiques sont les suivants :
commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
id = extensionId;
console.log(`init Extension Project "${extensionId}"`);
cmd.get(
`
mkdir -p static/${extensionId}
mkdir tmp
mkdir tmp/source-file
mkdir tmp/build-file
curl -o tmp/source-file/index.js https://xxxxxxxx.com?filename=index.js
touch tmp/source-file/index.css
curl -o tmp/build-file/server.js https://xxxxxxxx.com?filename=server.js
curl -o tmp/build-file/router.js https://xxxxxxxx.com?filename=router.js
curl -o tmp/build-file/package.json https://xxxxxxxx.com?filename=package.json
cp tmp/source-file/* static/${extensionId}
cp tmp/build-file/* ./
rm -fr tmp
npm install
`,
(err, data) => {
console.log(data)
if (!err) {
console.log('init success');
return;
}
console.error('init error');
});
});Nous pouvons rapidement utiliser des scripts Shell pour créer des dossiers et télécharger des modèles de fichiers.
Résumé
Si vous souhaitez que l'échafaudage soit exécuté rapidement sur le terminal, vous pouvez ajouter les champs pertinents au fichier de configuration package.json.
L'échafaudage doit être capable de lire les entrées pertinentes du terminal et peut utiliser la bibliothèque Commander pour un développement rapide.
L'échafaudage doit être capable d'exécuter des scripts Shell, et vous pouvez utiliser la bibliothèque node-cmd pour mettre en œuvre rapidement vos exigences.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Comment créer un cône en utilisant JS+canvas
Résumé de l'algorithme de tri JS
À propos du mécanisme de boucle des événements js (tutoriel détaillé)
Comment utiliser javascript pour implémenter l'affichage de l'album photo de l'espace QQ
Comment personnaliser la connexion par code de numérisation PC WeChat
Détails sur l'utilisation du moteur de modèles Jade
À propos du tri JS Hill Algorithme (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...






