
Cet article présente principalement les pièges du déclenchement multiple d'Eventbus dans Vue. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
La demande initiale est la suivante : afin de réaliser le transfert de données entre deux composants de page, supposons que j'ai la page A et que je clique sur un bouton sur la page A. Après cela, le la page passera automatiquement à la page B. En même temps, j'espère transférer certains paramètres de la page A à la page B. (Je sais que pour les petits paramètres, vous pouvez transmettre des paramètres via des paramètres de route ou une requête, ou des données volumineuses peuvent être traitées avec vuex. Malheureusement, je n'ai pas encore réalisé de très gros projet, donc je n'ai pas encore utilisé vuex. Suivant Je vais en apprendre davantage.)
Ensuite, j'ai pensé : n'est-ce pas simplement un problème de transfert de données entre différents composants ? Ne suffirait-il pas d'utiliser directement l'événement bus pour transférer des données ? Alors, j’ai continué avec plaisir. Concernant l'utilisation d'eventbus dans Vue, je l'ai déjà mentionné dans un article sur le transfert de données dans Vue.
Laissez-moi d'abord vous montrer mon code initial :
Atteindre l'objectif :
Après avoir cliqué, l'événement d'émission de bus sera redirigé vers la page /moneyRecord.
L'étape suivante consiste à recevoir cet événement sur la page MoneyRecord, puis à accepter les paramètres.
// 这是页面A的内部触发bus事件的代码
editList (index, date, item) {
// 点击进入编辑的页面,需要传递的参数比较多。
console.log(index, date, item)
bus.$emit('get', {
item: item.type,
date: date
})
this.$router.replace({path: '/moneyRecord'})
}
// moneyRecord页面
created () {
//这里我将icon的list给保存下来了
bus.$on('get', this.myhandle)
},
methods: {
myhandle (val) {
console.log(val, '这是从上个页面传递过来的参数')
}
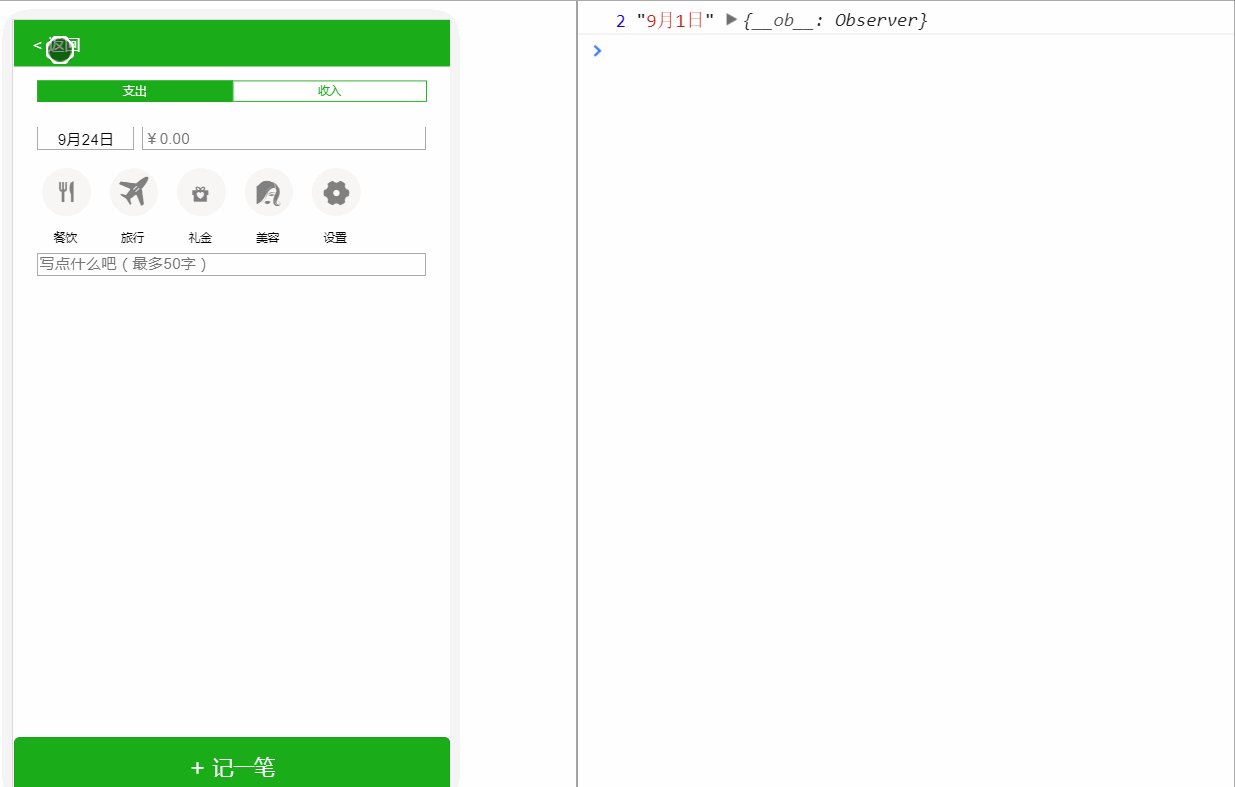
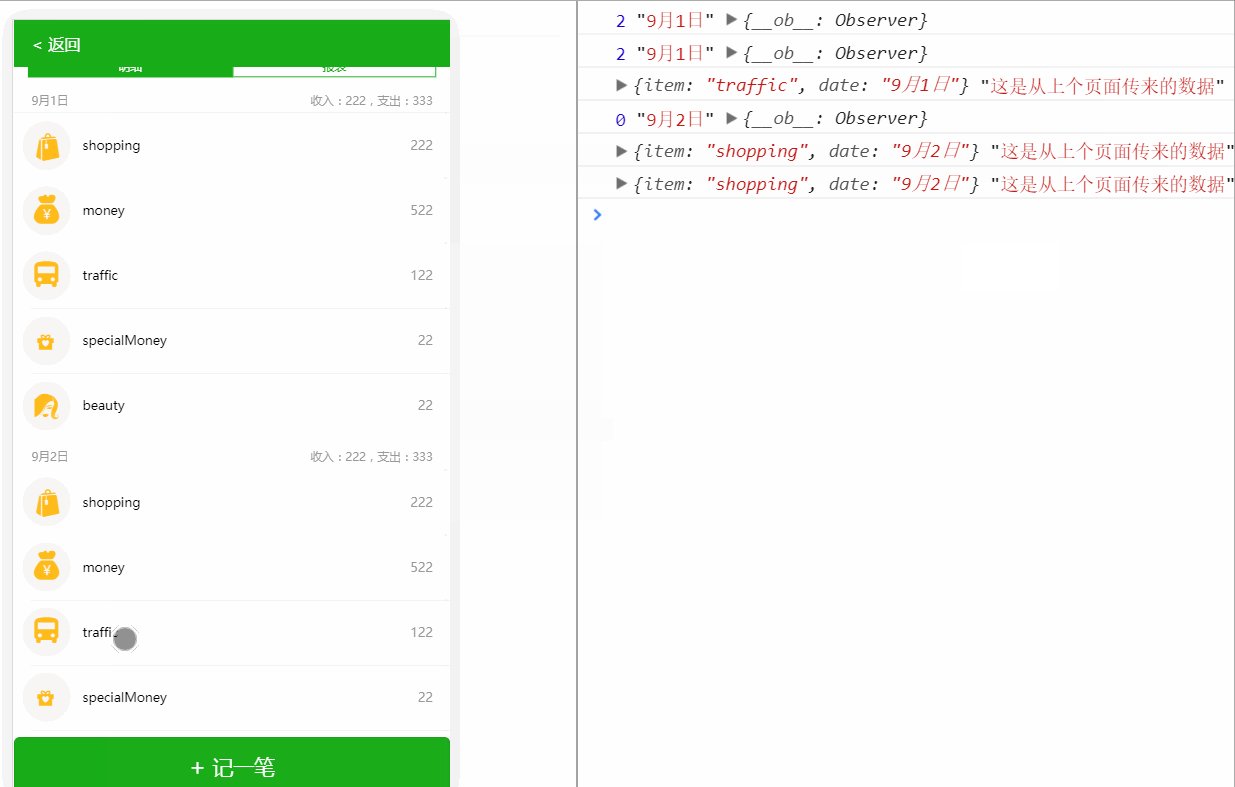
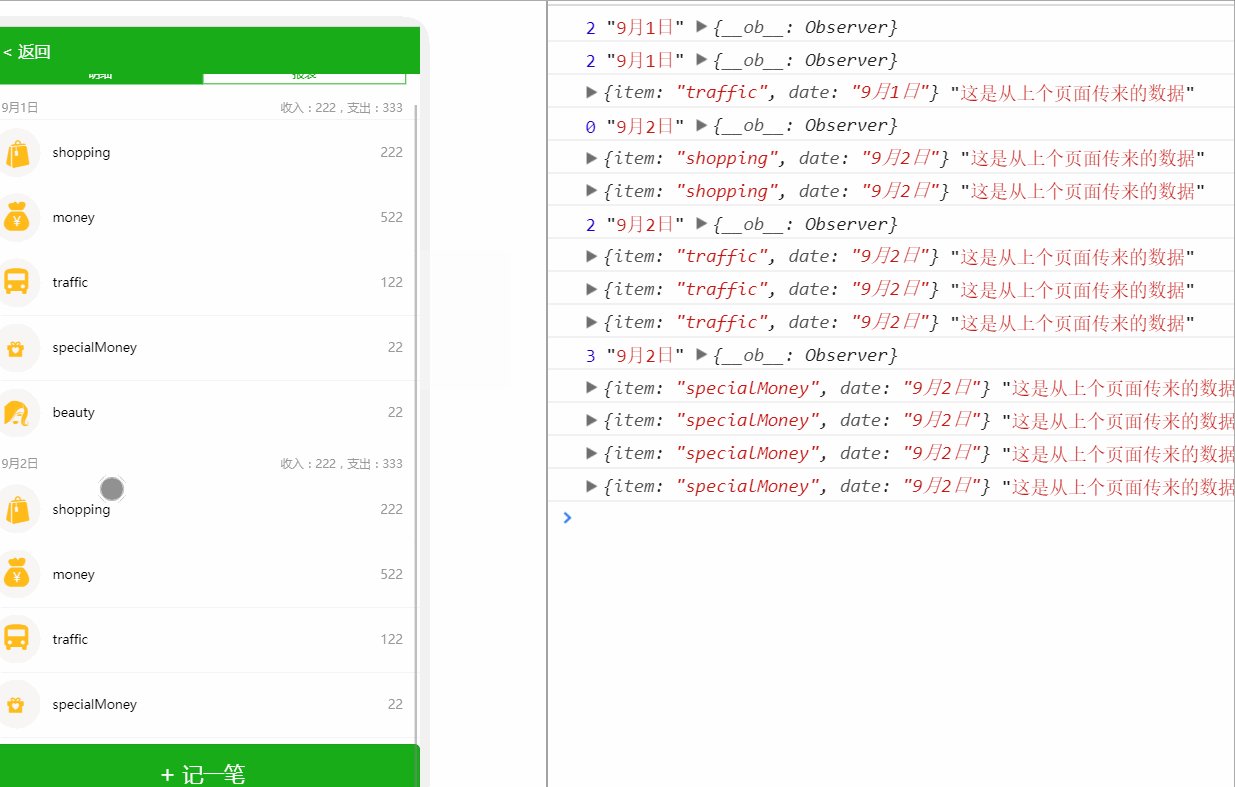
}Juste au moment où j'étais extatique, j'ai senti que tant que je déclenchais l'événement get sur la page A, la page B accepterait les données comme une évidence. Cependant, le résultat n'a pas été satisfaisant, jetez un œil à l'animation ci-dessous.
Jugez principalement le nombre de déclencheurs d'événements en regardant le nombre de fois où la ligne de données ""Ceci sont les données transmises à partir de la page précédente" est sortie. ""

Je ne sais pas si vous l'avez remarqué, mais lorsque je suis entré pour la première fois dans la page de liste, j'ai cliqué sur n'importe quel élément de la liste et il n'y a eu aucune sortie sur la console. Mais lorsque je clique pour déclencher l'événement pour la deuxième fois, des données de test seront générées. Cliquez à nouveau et deux données seront sorties. . . Augmenté en séquence. (Le "Ceci sont les données transmises depuis la page précédente" sur la console sont les données de test)
Donc, il y a deux questions.
Question :
Question 1 : Pourquoi l'événement on de la page B ne se déclenche-t-il pas lorsqu'il est déclenché pour la première fois <🎜 ? >
Solution
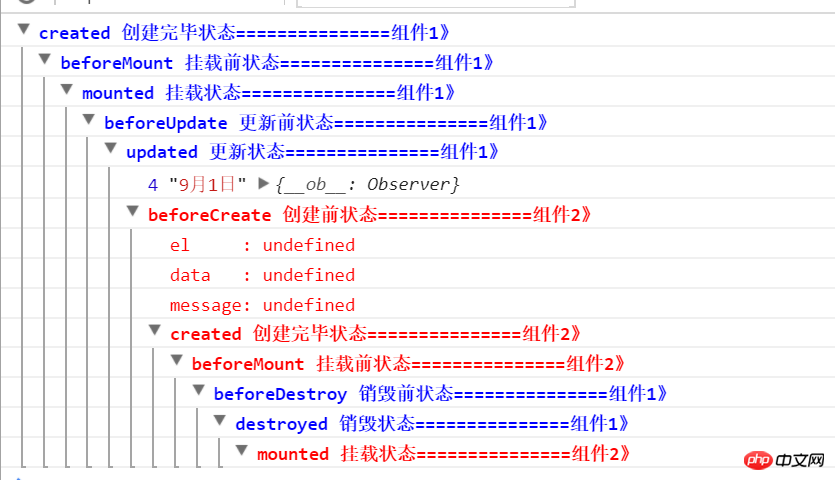
Pour le problème 1Cela doit commencer par le cycle de vie de vue, je vais le faire en premier Les tests consistent à passer du composant de page A au composant de page B. Quels sont les cycles de vie des deux composants ? Je n'entrerai pas dans les détails de ce que fait le cycle de vie de Vue dans chaque période, je publierai ci-dessous. vue du cycle de vie.
// 我分别在页面A和页面B中去添加以下代码:
beforeCreate () {
console.group('%c%s', 'color:red', 'beforeCreate 创建前状态===============组件2》')
},
created () {
console.group('%c%s', 'color:red', 'created 创建完毕状态===============组件2》')
},
beforeMount () {
console.group('%c%s', 'color:red', 'beforeMount 挂载前状态===============组件2》')
},
mounted () {
console.group('%c%s', 'color:red', 'mounted 挂载状态===============组件2》')
},
beforeUpdate () {
console.group('%c%s', 'color:red', 'beforeUpdate 更新前状态===============组件2》')
},
updated () {
console.group('%c%s', 'color:red', 'updated 更新状态===============组件2》')
},
beforeDestroy () {
console.group('%c%s', 'color:red', 'beforeDestroy 破前状态===============组件2》')
},
destroyed () {
console.group('%c%s', 'color:red', 'destroyed 破坏状态===============组件2》')
}
// 另外一个组件的我就不放出来了

// 修改一下A页面中的代码:
// 这是原先的代码
editList (index, date, item) {
// 点击进入编辑的页面,需要传递的参数比较多。
console.log(index, date, item)
this.item = item.type
this.date = date
this.$router.replace({path: '/moneyRecord'})
}
// 重新在data属性内部定义新的变量,来存储要传过去的数据;
然后:
beforeDestroy () {
console.log(this.highlight, '这是今年的数据', this, '看看组件销毁之前会发生什么')
bus.$emit('get', {
item: this.item,
date: this.date
})
},


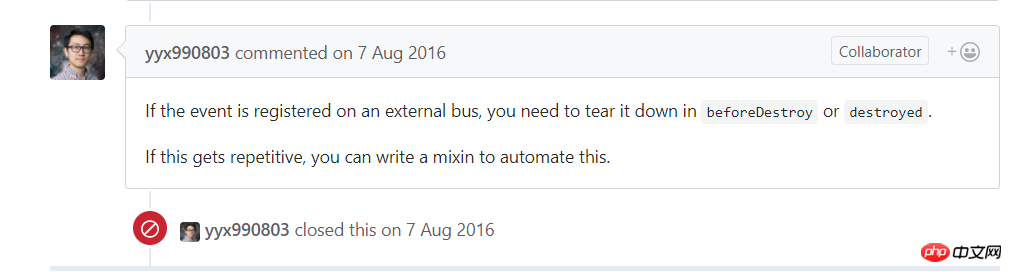
*就是说,这个$on事件是不会自动清楚销毁的,需要我们手动来销毁。(不过我不太清楚这里的external bus 是什么意思,有大神能解答一下的吗,尤大大也提到如果是注册的是external bus 的时候需要清除)****
所以。我在B组件页面中添加Bus.$off来关闭。代码如下:
// 在B组件页面中添加以下语句,在组件beforeDestory的时候销毁。
beforeDestroy () {
bus.$off('get', this.myhandle)
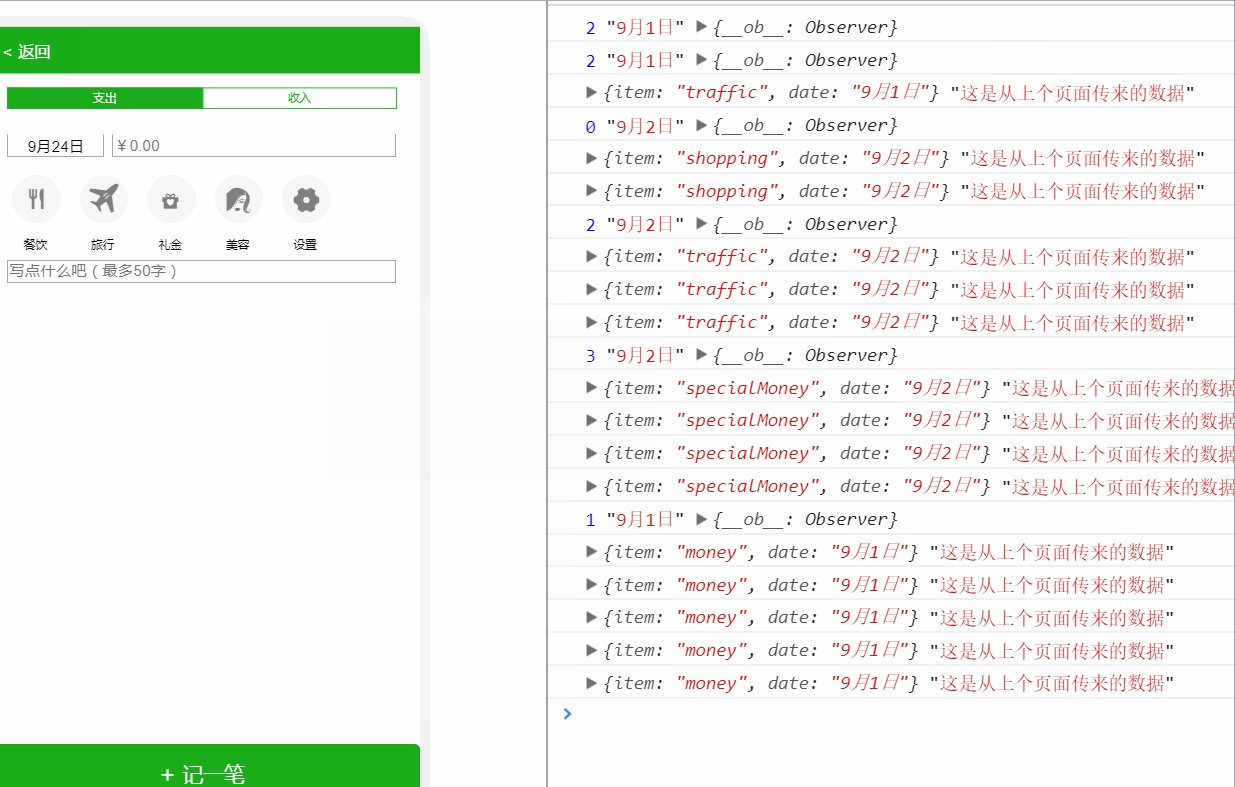
},来看一下输出的结果

t可以看到,控制台第一次进去的时候就有输出,而且输出的不会逐次增加
*当然,尤大大还说可以写一个mixin?我还不知道是什么?以后在研究一下。
总结: 所以,如果想要用bus 来进行页面组件之间的数据传递,需要注意亮点,组件A$emit事件应在beforeDestory生命周期内。其次,组件B内的$on记得要销毁。
提问时间:你们在实现页面组件之间的数据传递有什么好的方法吗?可以留言分享一下吗?有时候虽然也可以通过从后台获取,但是考虑到数据只有几个需要传的话,就没有必要去请求数据,我知道有的还有用vueX传递。还有呢?
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue