
Cet article présente principalement les requêtes réseau des mini-programmes WeChat. Le contenu est assez bon, j'aimerais le partager avec vous maintenant et le donner comme référence.
Quand nous avons parlé de configuration plus tôt, nous avons dit que lors du développement de petits programmes, vous pouvez choisir entre APPID et sans APPID.
1. Lorsqu'il existe un APPID, la communication réseau ne peut communiquer qu'avec le nom de domaine spécifié. Si aucune configuration n'est effectuée, l'erreur suivante sera signalée lors de la compilation :

Méthode de configuration :
Définir le nom de domaine
Vous devez définir le nom de domaine dans le mini programme de la plateforme publique WeChat. Vous pouvez voir les options de configuration dans l'interface de configuration de l'applet WeChat :

Sélectionner les paramètres de développement :

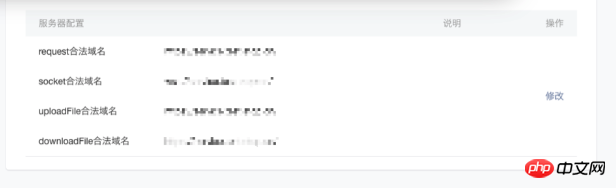
Vous pouvez voir les paramètres du serveur :

Ici, nous pouvons définir les noms de domaine auxquels notre APPID peut accéder, et jusqu'à deux de chaque peuvent être définis. (Notez que seuls les noms de domaine https peuvent être utilisés ici. Ce processus de candidature prend un certain temps)
2 Lorsqu'il n'y a pas d'APPID, c'est beaucoup plus pratique Vous pouvez faire des requêtes réseau à volonté sans. limiter le nom de domaine, cependant, la publication ou la prévisualisation sur les téléphones mobiles n'est pas possible dans ce cas. Si vous souhaitez développer formellement de petits programmes, vous avez toujours besoin d'un nom de domaine https, mais http suffit pour apprendre.
Dans les mini-programmes, les requêtes réseau sont grossièrement divisées en quatre types.
Requête HTTPS ordinaire (wx.request)
Télécharger le fichier (wx.uploadFile)
Télécharger le fichier (wx.downloadFile)
Communication WebSocket (wx.connectSocket)
Ici on parle principalement de wx.request :
Utilisez wx.request pour lancer une requête http Une applet WeChat est limitée à seulement 5 requêtes réseau en même temps. Notez que c'est en même temps.
wx.request({
url: 'http://192.168.1.137:80/app/guanggao',
method: 'POST',
data: {
type: "1"
},
header: {
'Accept': 'application/json'
},
success: function (res) {
that.setData({
images: res.data.data.guanggao
})
}
fail:function(err){
console.log(err)
}
})Le code ci-dessus enverra une requête http get, et les paramètres sont relativement faciles à comprendre.
url L'adresse url du serveur
data Les paramètres demandés peuvent être sous forme de String data : "xxx=xxx&xxx=xxx " ou Données d'objet :{"userId":1} sous la forme
l'en-tête définit l'en-tête de la requête
méthode méthode http, la méthode http par défaut est la requête GET
Le rappel de réussite de l'interface de réussite
Le rappel d'échec de l'interface d'échec
Il y a un autre paramètre qui n'est pas disponible dans le code :
complete est le rappel après l'appel de l'interface. Quel que soit le succès ou l'échec, l'interface sera appelée
.avec réglage du délai d'attente
Comme mentionné dans l'article précédent, le réglage de networkTimeout dans app.js peut définir le délai d'expiration pour quatre types d'accès au réseau :
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au PHP. Site chinois !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!