
Cet article présente principalement des informations pertinentes sur des exemples simples de développement de mini-programmes WeChat (ecshop). Les amis qui en ont besoin peuvent s'y référer
Les mini-programmes sont très populaires récemment, notre société s'est donc également connectée avec. la plateforme ecshop. Le mini programme
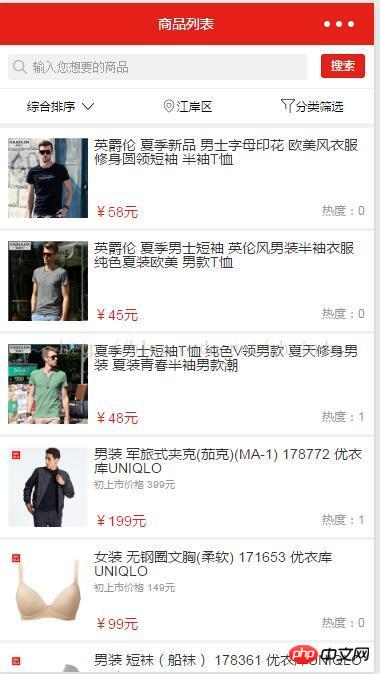
comprend un système utilisateur complet et un système d'achats
Système utilisateur : adresse de livraison, gestion des commandes, gestion des messages, gestion des coupons, etc.
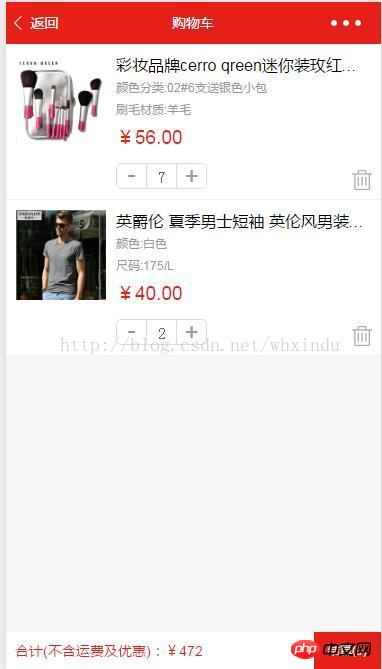
Système d'achat pour payer les achats Gestion des voitures, paiement WeChat, etc.



 Je crois que beaucoup d'amis utilisent ecshop comme leur propre centre commercial. Récemment, les mini-programmes sont redevenus populaires, alors certaines personnes ont demandé à ecshop comment connecter les mini-programmes.
Je crois que beaucoup d'amis utilisent ecshop comme leur propre centre commercial. Récemment, les mini-programmes sont redevenus populaires, alors certaines personnes ont demandé à ecshop comment connecter les mini-programmes.
Il se trouve que je développe récemment un petit projet de programme pour me connecter à ecshop, je vais donc partager une partie de mon expérience de développement. 

L'acquisition des informations utilisateur nécessite deux API
wx.login(OBJECT)
Appelez l'interface pour obtenir les identifiants de connexion (code) puis échangez les informations sur l'état de connexion de l'utilisateur, y compris l'identifiant unique de l'utilisateur (openid) et ce login La clé de session (session_key). Le cryptage et le déchiffrement des communications de données utilisateur dépendent de la clé de session.
wx.getUserInfo(OBJECT)Pour obtenir des informations sur l'utilisateur, vous devez d'abord appeler l'interface wx.login. Obtenir l'API nécessaire au cache
Stocker les données localement La clé spécifiée dans le cache écrasera le contenu original correspondant à la clé. Il s'agit d'une interface de synchronisation.
Ce qui suit est un exemple de code spécifique :
Nous pouvons écrire ceci dans la page publique app.js
wx.getLocation(OBJECT)
//app.js
App({
onLaunch: function() {
},
getUserInfo: function (cb) {
var that = this
if (this.globalData.userInfo) {
typeof cb == "function" && cb(this.globalData.userInfo)
} else {
//调用登录接口
wx.login({
success: function (res) {
if (res.code) {
var userid = wx.getStorageSync('scuserid')
var sc_session_id = wx.getStorageSync('sc_session_id')
var openid = wx.getStorageSync('sc_session_id')
if(!userid){
wx.request({
url: 'xxxx/data.php?action=sendCode',
data: {
code: res.code,
},
success: function (res) {
//console.log(res)
var status = res.data.status
if(status == 1){
wx.showToast({
title: res.data.message,
icon: 'success',
duration: 2000
})
}else if(status == 2){
var scuserid = res.data.userid
if(scuserid > 0){
//缓存user_id
wx.setStorageSync('scuserid', scuserid)
wx.setStorageSync('openid', res.data.openid)
wx.setStorageSync('sc_session_id', res.data.session_id)
}
}else{
//缓存session_id
wx.setStorageSync('openid', res.data.openid)
wx.setStorageSync('sc_session_id', res.data.session_id)
//获取用户信息
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
//console.log(res);
wx.request({
url: 'xxxx/data.php?action=saveUserInfo',
data: {
userinfo: res.userInfo,
openid: wx.getStorageSync('openid'),
},
success: function (res) {
//console.log(res.data)
var status = res.data.status
if(status == 1){
wx.showToast({
title: res.data.message,
icon: 'success',
duration: 2000
})
}else{
var scuserid = res.data.userid
if(scuserid > 0){
//缓存user_id
wx.setStorageSync('scuserid', scuserid)
}
}
}
})
}
})
}
}
})
}
}
}
})
}
},
globalData: {
userInfo: null
}
})Obtenir la position géographique et la vitesse actuelles. Lorsque l'utilisateur quitte le mini programme, cette interface ne peut pas être appelée ; lorsque l'utilisateur clique sur "Afficher en haut du chat", cette interface peut continuer à être appelée. Exemple de code spécifique :
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. .Plus connexe Veuillez faire attention au contenu du site Web chinois PHP !
Un exemple simple de panier d'achat dans le mini programme WeChat
//获取纬度,经度
wx.getLocation({
type: 'wgs84',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
wx.request({
url: 'http://XXXXXX/data.php?action=get_dq',
data: {
latitude: latitude,
longitude: longitude
},
headers: {
'Content-Type': 'application/json'
},
success: function (res) {
//console.log(res.data)
var province = res.data.result.addressComponent.province
//console.log(province)
var city = res.data.result.addressComponent.city
var district = res.data.result.addressComponent.district
var diqu = province+city+district
//缓存当前所在地区
wx.setStorageSync('dq_diqu', diqu)
wx.setStorageSync('dq_district', district)
}
})
}
})
if($act=="get_dq"){
//获取当然城市
//http://api.map.baidu.com/geocoder/v2/?ak=327381a342077a8f3d584251b811cce5&callback=renderReverse&location=30.593099,114.305393&output=json
//纬度
$latitude = $_REQUEST['latitude'];
//经度
$longitude = $_REQUEST['longitude'];
$url = 'http://api.map.baidu.com/geocoder/v2/?ak=327381a342077a8f3d584251b811cce5&location='.$latitude.','.$longitude.'&output=json';
$result = file_get_contents($url);
exit($result);
}Comment implémenter le menu Meituan dans WeChat mini programme
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 que signifie la concentration
que signifie la concentration
 Tutoriel de création de tableaux de documents Word
Tutoriel de création de tableaux de documents Word
 Utilisation de la suppression de base de données
Utilisation de la suppression de base de données
 Comment supprimer des personnes de la liste noire sur WeChat
Comment supprimer des personnes de la liste noire sur WeChat
 Comment réparer LSP
Comment réparer LSP
 Qu'est-ce qu'un serveur de noms de domaine racine
Qu'est-ce qu'un serveur de noms de domaine racine
 Comment utiliser la fonction fit en Python
Comment utiliser la fonction fit en Python
 Solution à l'invite d'écran noir de l'ordinateur manquant avec le système d'exploitation
Solution à l'invite d'écran noir de l'ordinateur manquant avec le système d'exploitation
 Les principaux dangers des virus chevaux de Troie
Les principaux dangers des virus chevaux de Troie