 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Introduction au développement du mini programme WeChat LOL Heroes
Introduction au développement du mini programme WeChat LOL Heroes
Introduction au développement du mini programme WeChat LOL Heroes
Cet article présente principalement les informations pertinentes sur le développement du mini-programme WeChat Introduction au héros LOL. Les amis qui en ont besoin peuvent s'y référer
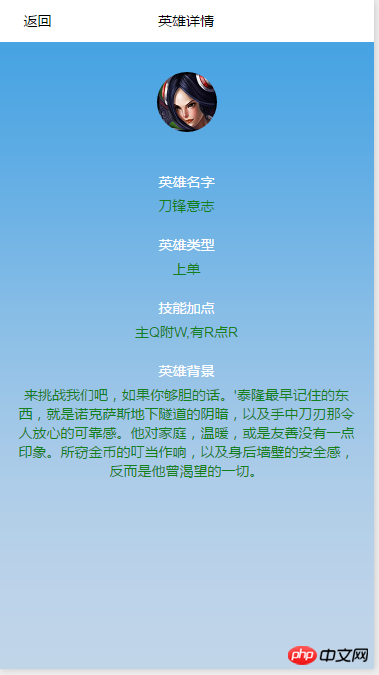
Le mini-programme WeChat a été très populaire récemment, tout comme ce prix de l'immobilier en. Hier, je l'ai également essayé et j'ai créé ma propre liste de héros. Aujourd'hui, j'enregistrerai mon processus de production ici
1. Téléchargez les outils de développement WeChat
Lien du site officiel : https:/. /mp .weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055364, une fois le téléchargement terminé, il peut être installé par défaut
2. Créez un nouveau projet
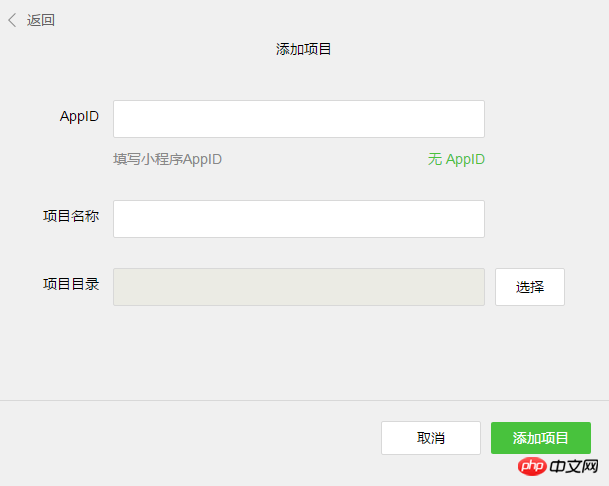
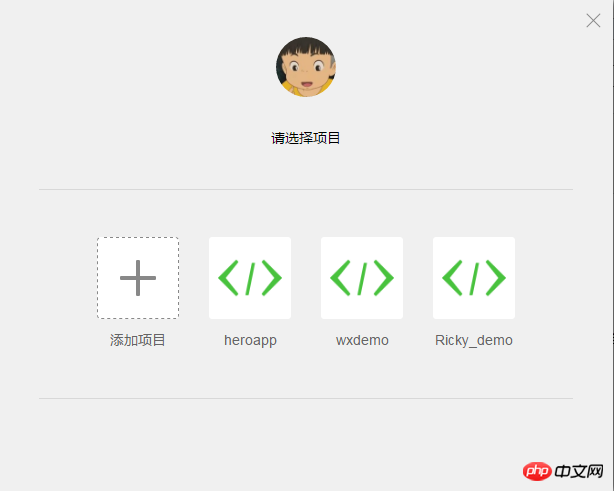
Ouvrez les outils de développement WeChat (vous devez scanner le code QR WeChat pour vous connecter pour la première fois), comme indiqué dans la figure ci-dessous, cliquez sur Ajouter un projet, puis entrez l'APPID, le nom du projet et sélectionnez le répertoire. où se trouve votre projet (répertoire local). S'il n'y a pas d'AppID, sélectionnez No APPID (Certaines fonctions sont limitées)


. 3. Écrivez le code
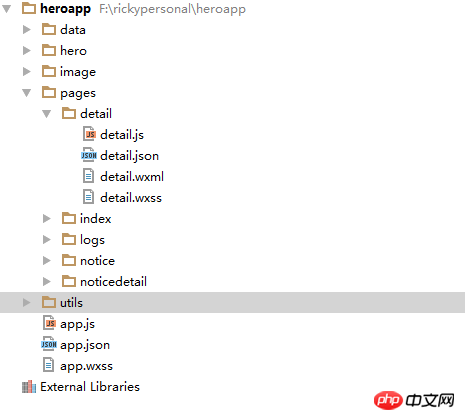
La structure de mon projet est la suivante :

Explication du répertoire : Le dossier pages contient toutes les pages impliquées dans votre mini programme L'image. le dossier stocke les images. app.json est le fichier de configuration d'entrée d'un mini programme. Certains paramètres globaux se trouvent dans ce fichier
Nous pouvons voir qu'il y a quatre fichiers dans le répertoire de détail :
. (1) detail.js est le js impliqué dans la page detail.wxml Fichiers traités
(2) detail.json est le fichier de configuration de detail.wxml Par exemple, on peut définir le titre de la navigation. bar
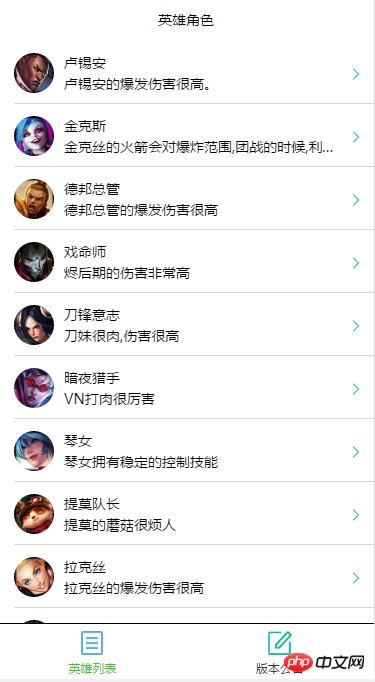
(3) detail.wxml est la page demandée par le mini programme à afficher, étagère UI
(4) detail.wxss est le fichier de style de detail.wxml, similaire. au fichier css
3.1 Ensuite, jetons un œil au fichier app.json :
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/detail/detail",
"pages/notice/notice",
"pages/noticedetail/noticedetail"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "英雄角色",
"navigationBarTextStyle":"black",
"backgroundColor": "#fbf9fe"
},
"tabBar": {
"color": "#333",
"selectedColor": "#3cc51f",
"borderStyle": "#cccccc",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "英雄列表",
"iconPath": "image/list_normal.png",
"selectedIconPath": "image/list.png"
}, {
"pagePath": "pages/notice/notice",
"text": "版本公告",
"iconPath": "image/hot_normal.png",
"selectedIconPath": "image/hot.png"
}]
}
}les pages sont les pages qui doivent être enregistrées pour l'ensemble du mini-programme. Notez qu'il n'est pas nécessaire de spécifier un suffixe de fichier et que nous n'avons pas besoin de spécifier une référence de page pour les fichiers wxss, js, json. correspondent aux fichiers filename.wxml, filename.wxss, filename.js, filename.json associés, nous devons donc garder les noms de fichiers cohérents lors de la nomination de ces fichiers
windows sont quelques paramètres pour la barre de navigation du mini. programme, tel que le titre de navigation, la couleur, etc.
tabBar est le bouton de navigation en bas du mini programme. Vous pouvez définir plusieurs boutons en fonction de vos besoins et spécifier le chemin et le nom correspondant.
3.2 fichier app.js
app.js contient des fonctions globales, des variables globales, etc.
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null,
userId:null
}
})Mettez quelques variables globales dans l'objet globalData. Par exemple, si nous voulons transmettre des paramètres entre les pages, nous devons utiliser ceci
Si nous voulons utiliser cette variable globale sur une autre page, les opérations suivantes sont requises :
var app=getApp();
app.globalData.userId="12"
De cette façon, vous pouvez utiliser des variables globales.
3.3 Liaison de données
La liaison de données dans l'applet est similaire à angulaire et vue, en utilisant la méthode des doubles accolades. Les variables à l'intérieur des accolades sont dans le détail. Fichier wxml Sous la forme de {{name}}, la valeur du nom de la variable doit être définie dans le fichier detail.js correspondant
Page({
data: {
hero:heros.getInfoById(app.globalData.userId),<br> name:'Ricky',<br> items:[{"id":1,"name":"name1"},{"id":2,"name":"name2"}]
},
onLoad:function () {
this.setData({
hero:heros.getInfoById(app.globalData.userId)
})
},<br> tapName:function(event){<br> console.log(event)<br> }
})3.4 Liaison d'événements
La liaison d'événements dans wxml utilise la méthode bind+ nom
3.5 Rendu de liste
dans l'applet Le rendu de la liste utilise la méthode wx:for="{{items}}" Chaque fois que la variable items est bouclée, un objet item sera généré. L'attribut name dans chaque boucle peut être obtenu via. item.name
< ;view>{{item.name}}
3.6 Navigation
Vous pouvez utiliser les sauts de page suivants dans le mini programme :wx.navigateTo({
url: '../detail/detail'
}) 



Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il vous sera utile. l'étude de tout le monde. Plus Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Code de conception pour la zone de saisie du mot de passe dans le mini-programme WeChat
À propos du développement du centre commercial de WeChat mini programme (ecshop)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Configuration hôte de l'assemblage d'ordinateurs 5000 ? Quelles sont les configurations d'assemblage recommandées pour un ordinateur de jeu de bureau à 5 000 yuans ?
Apr 25, 2024 pm 06:55 PM
Configuration hôte de l'assemblage d'ordinateurs 5000 ? Quelles sont les configurations d'assemblage recommandées pour un ordinateur de jeu de bureau à 5 000 yuans ?
Apr 25, 2024 pm 06:55 PM
Configuration hôte de l'assemblage d'ordinateurs 5000 ? Un budget de 5 000 yuans Selon le marché informatique actuel, la configuration d'un ordinateur assemblé avec un budget de 5 000 yuans est déjà assez bonne. Il peut essentiellement répondre aux besoins des jeux et des graphiques. Je pense que les configurations suivantes ne sont pas décevantes : CPU : Ryzen R7- 3700X huit cœurs 16 threads Radiateur : Tianji Fengbingmo 120 tout-en-un refroidi à l'eau Carte mère RVB : MSI B550MPRO-VDHWIFI (4 emplacements mémoire) module de mémoire : Kingston 16G\DDR4\2666 Disque SSD : Carte graphique Samsung 970EVOplus-500GM.2-nvme2280 : MSI GTX16504GD5VENTUSXSOC Ventus Alimentation : Antec BP500 noté 50
 Quelle est la liste de configuration d'assemblage la plus puissante pour un ordinateur hôte de 500 yuans ?
Apr 30, 2024 am 09:10 AM
Quelle est la liste de configuration d'assemblage la plus puissante pour un ordinateur hôte de 500 yuans ?
Apr 30, 2024 am 09:10 AM
Quelle est la liste de configuration d'assemblage la plus puissante pour un ordinateur hôte de 500 yuans ? La liste de configuration est la suivante : carte mère G4150 yuans CPU quad-core Q6600 20 yuans score de référence 27000 (les plus avancés peuvent choisir Q950040 yuans score de référence 30000) carte graphique HD7750 100 yuans score de référence 35000 mémoire ddr32Gx 250 yuans score de référence 6500 stockage en nuage sur disque dur 120G à semi-conducteurs 100 yuans score de référence 6500 dissipation thermique Alimentation neuve Grande Muraille 300W 35 yuans Châssis Petit Phantom P840 yuans Total: environ 360 yuans Achat: AOC moniteur incurvé de 27 pouces 900 yuans Songren Moniteur incurvé de 24 pouces 500 yuans Souris + clavier Marque Haizhi 20 yuans petit haut-parleur Yalanshi 12 yuans Caméra + microphone 29 yuans 400 yuans ordinateur hôte avec la configuration d'assemblage la plus solide claire
 Quelles configurations sont nécessaires pour jouer à LoL sur un ordinateur de bureau ?
May 06, 2024 pm 09:16 PM
Quelles configurations sont nécessaires pour jouer à LoL sur un ordinateur de bureau ?
May 06, 2024 pm 09:16 PM
Configuration requise pour LOL League of Legends Voici quelques exigences de configuration informatique à titre de référence : CPU (Central Processing Unit) : Intel i3 ou supérieur, ou AMD Ryzen3 ou supérieur. League of Legends ne nécessite pas de processeur super puissant, mais il est recommandé de choisir une version supérieure du processeur pour garantir le bon fonctionnement du jeu. Voici les configurations informatiques requises par League of Legends : CPU : League of Legends n'a pas d'exigences très élevées en matière de CPU. De manière générale, vous pouvez choisir un processeur i3 ou supérieur. Carte graphique : League of Legends n'a pas d'exigences très élevées en matière de cartes graphiques, mais si vous souhaitez une meilleure qualité et stabilité de jeu, vous pouvez choisir une carte graphique GTX1050 ou supérieure. CPU : La configuration minimale est Intel (R) Core (TM) 2DuoCPUE4
 Liste de configuration informatique recommandée pour 5 000 yuans
Apr 18, 2024 pm 03:43 PM
Liste de configuration informatique recommandée pour 5 000 yuans
Apr 18, 2024 pm 03:43 PM
Liste de configuration et prix de l'ordinateur 5000. Il est équipé de 20 Mo de cache L3. La principale différence entre le i512400F et le i512490F réside dans la fréquence et le cache L3. La fréquence du i512490F a été augmentée de 0,2 GHz et la fréquence du i512490F a été augmentée de 3 fois. En concevant une liste de configuration et une liste de prix de composants informatiques plats, il est généralement préférable d'assembler un ordinateur hôte i5 à environ 3 500 yuans et de ne choisir qu'un processeur à moins de 1 000 yuans. Il est recommandé de positionner le i5-9400F grand public de milieu de gamme. Étant donné que la version F n'a pas d'écran principal intégré, nous avons besoin d'une carte graphique distincte pour l'utiliser normalement. Recommandé Disque dur mécanique de bureau Seagate Barracuda Pro series 14TB7200 à 256MSATA3. Parce que la capacité des disques SSD est finalement relativement petite, et
 Quels processeurs la carte mère a320m prend-elle en charge ?
Apr 09, 2024 pm 05:04 PM
Quels processeurs la carte mère a320m prend-elle en charge ?
Apr 09, 2024 pm 05:04 PM
Le Gigabyte A320M-S2H-CF peut-il être installé avec le processeur AMD R5 5500 ? La carte mère Gigabyte A320 est une carte mère à plate-forme AMD AM4 et prend en charge les processeurs de la série AMD Ryzen. Le processeur AMD Ryzen 55600 est également un processeur à slot AM4, donc en théorie la carte mère Gigabyte A320 devrait prendre en charge le processeur AMD Ryzen 55600. L'a320 ne peut pas fonctionner à 5 600 g maximum. Gigabyte a320m ne peut pas utiliser un processeur 5600g. Cette carte mère ne peut pas supporter un processeur aussi élevé, et l'alimentation ne peut pas fonctionner. Seul le modèle correspondant peut être utilisé pour assurer son utilisation, sinon c'est une catégorie qui ne peut pas être utilisée. Seuls ceux correspondants peuvent être utilisés. Carte mère A320 avec des performances supérieures
 Configuration hôte de l'assemblage d'ordinateurs 5000 ? Le meilleur assemblage pour un ordinateur à petit budget de 5 000 yuans ?
Apr 24, 2024 am 08:22 AM
Configuration hôte de l'assemblage d'ordinateurs 5000 ? Le meilleur assemblage pour un ordinateur à petit budget de 5 000 yuans ?
Apr 24, 2024 am 08:22 AM
Configuration hôte de l'assemblage d'ordinateurs 5000 ? Un budget de 5 000 yuans Selon le marché informatique actuel, la configuration d'un ordinateur assemblé avec un budget de 5 000 yuans est déjà assez bonne. Il peut essentiellement répondre aux besoins des jeux et des graphiques. Je pense que les configurations suivantes ne sont pas décevantes : CPU : Ryzen R7- 3700X huit cœurs 16 threads Radiateur : Tianji Fengbingmo 120 tout-en-un refroidi à l'eau Carte mère RVB : MSI B550MPRO-VDHWIFI (4 emplacements mémoire) module de mémoire : Kingston 16G\DDR4\2666 Disque SSD : Carte graphique Samsung 970EVOplus-500GM.2-nvme2280 : MSI GTX16504GD5VENTUSXSOC Ventus Alimentation : Antec BP500 noté 50
 Configurations recommandées pour l'assemblage d'ordinateurs Quelles sont les configurations d'entrée de gamme à moins de 2 000 yuans ?
May 08, 2024 pm 06:10 PM
Configurations recommandées pour l'assemblage d'ordinateurs Quelles sont les configurations d'entrée de gamme à moins de 2 000 yuans ?
May 08, 2024 pm 06:10 PM
Configurations recommandées pour l'assemblage d'ordinateurs Quelles sont les configurations d'entrée de gamme à moins de 2 000 yuans ? Permettez-moi de partager avec vous, je viens de configurer un ensemble de configurations la semaine dernière, avec un score courant de 180 000 sur Entertainment Master, la qualité d'image la plus élevée pour LOL sans aucune pression et une qualité d'image moyenne pour Chicken Fighting. CPUi39100f carte mère ASUS B365 (le paquet de la carte U est de 1100 yuans, vous pouvez utiliser B360 pour plus d'argent) mémoire DDR48G2666 un disque dur de 220 yuans Samsung 981M.2 interface 256G carte graphique de 288 yuans démontage d'occasion Mingxuan GTX9602G alimentation de 300 yuans d'occasion démontage Huntjia 450W 85 yuans ventilateur de refroidissement Bingman Châssis coloré à ventilateur unique de 45 yuans Si vous achetez cet ensemble de configurations, la configuration totale est d'environ 2 000 yuans. Qu'il s'agisse de jeux grand public actuels ou de conception et de multi-affichages, cela peut le satisfaire, et si
 La configuration la plus puissante d'un ordinateur assemblé en 2000 ? Quelle est la liste de configuration pour assembler un ordinateur pour 2 000 yuans ?
Apr 30, 2024 pm 04:16 PM
La configuration la plus puissante d'un ordinateur assemblé en 2000 ? Quelle est la liste de configuration pour assembler un ordinateur pour 2 000 yuans ?
Apr 30, 2024 pm 04:16 PM
La configuration la plus puissante d’un ordinateur assemblé en 2000 ? Introduction à la liste de configuration de l'assemblage hôte le plus puissant de 2 000 yuans 1. Le R3-3200G est principalement utilisé pour remplacer le R3-2200G de génération précédente. Il équivaut à une version améliorée, qui améliore encore les performances du processeur et les performances d'affichage de base par rapport. avec le i3-9100F, les performances du processeur sont légèrement pires, mais le R3-3200G est équipé d'un écran central. Avec les puissantes performances d'affichage du cœur Vega8, vous pouvez jouer à League of Legends, Overwatch, CrossFire, CSGO, DNF et DOTA à. Qualité d'image moyenne/haute 1080P. De plus, il n'y aura aucune perte de performances lors de l'utilisation de l'A320 pour la carte mère, et le rapport prix/performance est plus élevé. Si vous envisagez des mises à niveau ultérieures, mettez à niveau la carte mère vers la B450 2. Le R53400 est principalement utilisé pour remplacer le R52400G. équivalent à





