
Cet article présente principalement la série de développement de systèmes de centres commerciaux WeChat mini - une introduction à la structure des répertoires. Ceux qui sont intéressés peuvent en savoir plus.
Dans l'article précédent, nous avons brièvement présenté l'IDE du programme WeChat Mini (WeChat Mini Program Shopping Mall System Development Series - Tools). Je pense que tout le monde est déjà prêt à créer son propre mini-programme pour réaliser un projet indépendant. site Web d'un centre commercial.
Ne vous inquiétez pas, allons-y étape par étape, essayez d'abord d'écrire votre propre petite démo.
Dans cet article, nous introduisons principalement quelques structures de répertoires et une certaine syntaxe de petits programmes . , ouvrant la voie à notre système de mini-centre commercial WeChat plus tard.
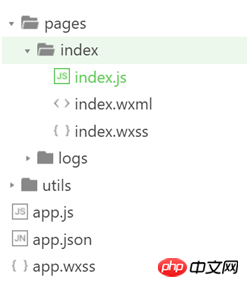
Commençons par comprendre la structure des répertoires du mini programme 
Pages Certaines de nos nouvelles pages seront enregistrées sous ce dossier. Chaque page du mini programme a le même nom dans le même. chemin. La composition de quatre fichiers de suffixes différents, tels que : index.js, index.wxml, index.wxss, index.json. Les fichiers avec le suffixe .js sont des fichiers de script, les fichiers avec le suffixe .json sont des fichiers de configuration, les fichiers avec le suffixe .wxss sont des fichiers de feuille de style et les fichiers avec le suffixe .wxml sont des fichiers de structure de page.
Utils Certains outils publics js que nous avons écrits peuvent y être placés.
app.js est le code de script du mini programme. Nous pouvons surveiller et traiter les fonctions de cycle de vie de l'applet et déclarer des variables globales dans ce fichier. Appelez l'API riche fournie par le framework, comme le stockage synchrone et la lecture synchrone des données locales dans cet exemple. 
app.json est la configuration globale de l'ensemble de l'applet. Dans ce fichier, nous pouvons configurer les pages dont est composé le mini programme, configurer la couleur d'arrière-plan de la fenêtre du mini programme, configurer le style de la barre de navigation et configurer le titre par défaut.
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}Remarque : app.json contient des paramètres globaux pour l'ensemble du mini-programme. Bien sûr, chaque page possède également son propre fichier json. Le fichier json sous chaque page ne peut définir que la fenêtre, il vous suffit donc d'écrire la configuration de la fenêtre sous le fichier json de la page
{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}app.wxss est la feuille de style commune pour l'ensemble de l'applet. On peut directement utiliser les règles de style déclarées dans app.wxss sur l'attribut class du composant page.
Chaque page peut également définir son propre wxss. Wxss est la feuille de style CSS fournie par WeChat. La méthode d'écriture est presque la même que celle du CSS. Cependant, il prend en charge relativement peu de sélecteurs. Lors de l'écriture, les CSS de certains de nos projets précédents peuvent en principe être utilisés. Cependant, en plus des sélecteurs suivants, si vous utilisez d'autres sélecteurs, la page entière peut signaler une erreur 
Index. whtml Le dossier avec le suffixe wxml est le document de structure de page qui nous est fourni par l'applet WeChat. Il est similaire au code HTML de notre page Web précédente, sauf qu'il a personnalisé certaines de ses propres balises.
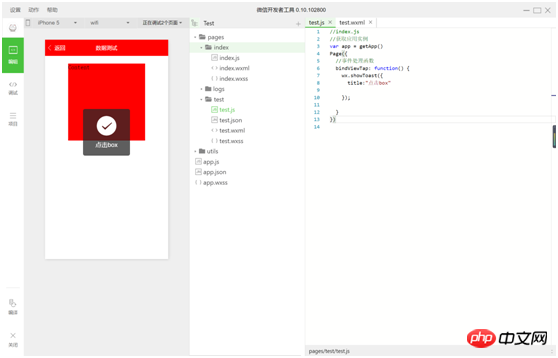
Ensuite, nous allons créer une nouvelle page pour essayer 
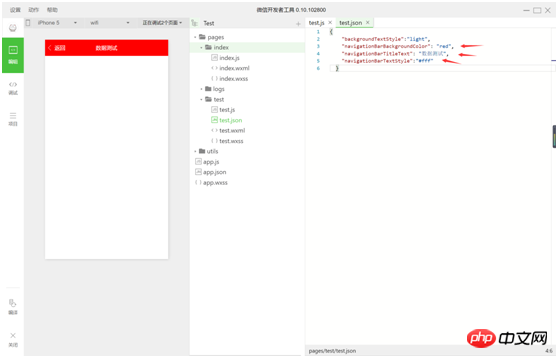
Créez une nouvelle page de test sous les pages. Faites attention aux .js, .json, .xml, .wxss nouvellement créés. Conservez le même nom que le dossier de test défini sous la page. L'applet WeChat lira automatiquement ces fichiers et générera des instances d'applet. 
Nous devons d'abord configurer la page nouvellement créée sous app.json
Remarque : Dans l'ordre de configuration des pages, nous avons constaté en fonctionnement réel que la première configurée est la page d'accueil.
Après la configuration, nous pouvons écrire le code de notre page. 
Comme vous pouvez le voir, nous pouvons configurer directement certains attributs de fenêtre de la page actuelle sur la page app.json
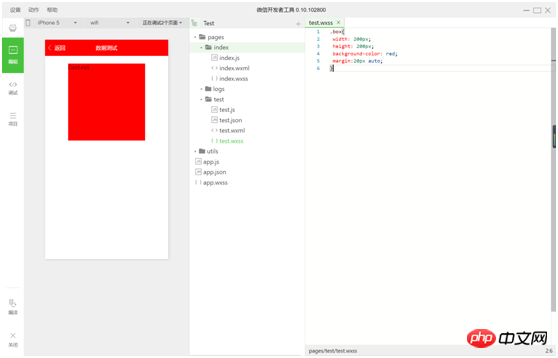
En Wxml, nous pouvons écrire certaines structures pour l'affichage de notre page, c'est-à-dire que nous utilisé pour écrire du HTML Idem. En attendant, nous avons utilisé la balise 
Wxss Tout le monde voit que c'est similaire au CSS que nous avons écrit auparavant. Voici le .box que nous avons défini précédemment plus un style.
test.js est le fichier de script de la page. Dans ce fichier, nous pouvons surveiller et traiter les fonctions de cycle de vie de la page, obtenir des mini-instances de programme, déclarer et traiter des données, répondre aux événements d'interaction de la page, etc. 

Ici, nous utilisons bintap pour lier un événement de clic à la vue, puis faire apparaître une boîte de dialogue.
Remarque : la méthode d'écriture de js ici est exactement la même que notre méthode d'écriture précédente, sauf que les objets window et les objets document ne peuvent pas être utilisés ici. De même, jquery, zepto et d'autres frameworks ne peuvent pas être utilisés, car ces frameworks utiliseront. objets fenêtre et objet document.
D'accord ! Aujourd'hui, je vais juste vous donner une brève introduction à la structure des répertoires et à l'utilisation simple du mini programme. Dans la section suivante, nous commencerons à écrire notre système de centre commercial.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Mini programme WeChat MDR
Introduction au développement des héros
À propos des étapes de paiement WeChat avec le mini programme WeChat
À propos du développement du centre commercial du mini programme WeChat (ecshop)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce qu'un servomoteur
Qu'est-ce qu'un servomoteur
 Introduction aux méthodes de diagnostic SEO
Introduction aux méthodes de diagnostic SEO
 Que comprend le stockage par cryptage des données ?
Que comprend le stockage par cryptage des données ?
 Quelles sont les principales différences entre Linux et Windows
Quelles sont les principales différences entre Linux et Windows
 Une mémoire capable d'échanger des informations directement avec le CPU est une
Une mémoire capable d'échanger des informations directement avec le CPU est une
 Comment ouvrir le fichier mds
Comment ouvrir le fichier mds
 Changer la couleur d'arrière-plan du mot en blanc
Changer la couleur d'arrière-plan du mot en blanc
 Quels sont les outils de développement ?
Quels sont les outils de développement ?