
Cet article présente principalement des informations pertinentes sur l'explication détaillée et des exemples simples (téléchargement du code source) du mini programme WeChat Amap. Les amis dans le besoin peuvent se référer au
Le mini programme WeChat Amap SDK :
Introduction
Le SDK du programme WeChat Mini vous aide à obtenir les riches descriptions d'adresses, les POI et les données météorologiques en temps réel d'Amap dans les programmes WeChat Mini.
Introduction aux fonctions

|

|
Application de compte et de clé
L'inscription en tant que développeur Amap nécessite trois étapes :
La première étape consiste à s'inscrire en tant que développeur Amap, la deuxième étape consiste à contrôler Créer un compte ; application sur la plateforme ; la troisième étape consiste à obtenir la Clé.
1 Inscrivez-vous en tant que développeur AutoNavi
2 Créez une application
3 Obtenez la clé API
Obtenez la clé API
Guide de démarrage
Dernière mise à jour : 9 janvier 2017
Ce guide est un guide de démarrage rapide pour l'utilisation du SDK du programme WeChat Mini.
Étape 1 : Téléchargez et installez l'outil de développement de programme WeChat Mini
Suivez le document de développement de programme WeChat Mini pour télécharger et installer l'outil de développement de programme WeChat Mini. > 🎜>Étape 3 : Créer un projet
Suivez les étapes suivantes pour créer un nouveau projet d'applet local.
1. Démarrez « l'outil de développement Web WeChat », utilisez WeChat pour scanner le code QR et cliquez sur le bouton « Confirmer la connexion » sur WeChat pour vous connecter à l'outil de développement.
2. Cliquez sur le bouton « Projet de mini programme local » pour sélectionner le type de débogage.
3. Cliquez sur le bouton "+" pour ajouter des éléments.
4. Entrez l'AppID (pour savoir comment l'obtenir, veuillez vous référer à :), le nom du projet, sélectionnez le répertoire du projet et cochez "Créer un projet de démarrage rapide dans le répertoire actuel", puis cliquez sur " Bouton "Ajouter un projet" et connectez-vous à nouveau à la plateforme publique WeChat pour terminer la création du projet. Téléchargez le package de développement à partir de la page de téléchargement correspondante et décompressez-le.
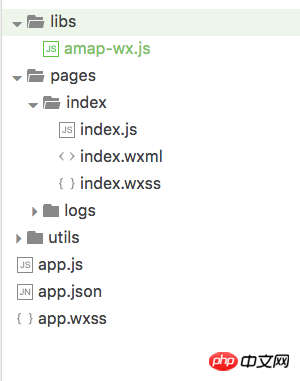
Étape 4 : Téléchargez et installez le SDK du programme WeChat Mini
Téléchargez le package de développement à partir de la page de téléchargement appropriée et décompressez-le.
Après la décompression, vous obtiendrez le fichier amap-wx.js. Dans le projet créé, créez un nouveau répertoire nommé libs, copiez le fichier amap-wx.js dans le répertoire local de libs et complétez le processus. installation.
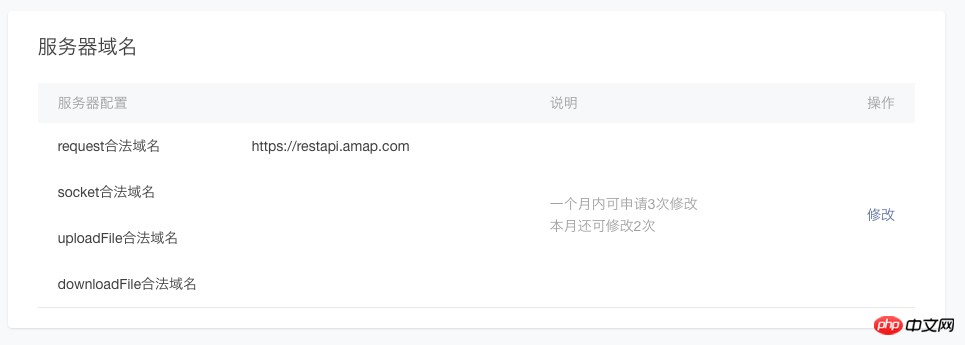
Étape 5 : Configurer un nom de domaine de communication sécurisé
Afin de garantir l'utilisation normale des fonctions fournies dans le SDK du programme Amap Mini, vous devez configurer un nom de domaine sécurisé.
Connectez-vous à la plateforme publique WeChat, définissez le nom de domaine légal de la demande dans "Paramètres"->"Paramètres de développement", et ajoutez
https://restapi.amap.com, comme indiqué ci-dessous :
Étape 6 : Bonjour AMapWX1. Créez une mini instance de programme.
Si vous avez coché « Créer un projet de démarrage rapide dans le répertoire actuel » lors de la création du projet, vous pouvez ignorer cette étape directement. Sinon, veuillez vous référer au document de développement du mini programme WeChat pour créer un exemple de mini programme. 2. Configurez le fichier index.js.
2. Configurez le fichier index.js.
index.js se trouve dans le répertoire page/index de l'espace projet. C'est le fichier script de la page. Dans ce fichier, il surveille et traite les fonctions de cycle de vie de la page, déclare et traite les données. , répond aux événements interactifs de la page, etc.
Tout d'abord, introduisez le fichier amap-wx.js dans index.js.
Ensuite, instanciez l'objet AMapWX dans index.js et appelez la méthode getPoiAround pour obtenir les données POI. Pour vous assurer que le marqueur s'affiche avec une icône personnalisée, vous devez créer un nouveau répertoire img dans le projet, copier l'icône correspondant au marqueur dans le répertoire img local du projet et ajouter ce qui suit code vers index.js :var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
var markersData = [];
Page({
data: {
markers: [],
latitude: '',
longitude: '',
textData: {}
},
makertap: function(e) {
var id = e.markerId;
var that = this;
that.showMarkerInfo(markersData,id);
that.changeMarkerColor(markersData,id);
},
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'您的key'});
myAmapFun.getPoiAround({
iconPathSelected: '选中 marker 图标的相对路径', //如:../../img/marker_checked.png
iconPath: '未选中 marker 图标的相对路径', //如:../../img/marker.png
success: function(data){
markersData = data.markers;
that.setData({
markers: markersData
});
that.setData({
latitude: markersData[0].latitude
});
that.setData({
longitude: markersData[0].longitude
});
that.showMarkerInfo(markersData,0);
},
fail: function(info){
wx.showModal({title:info.errMsg})
}
})
},
showMarkerInfo: function(data,i){
var that = this;
that.setData({
textData: {
name: data[i].name,
desc: data[i].address
}
});
},
changeMarkerColor: function(data,i){
var that = this;
var markers = [];
for(var j = 0; j < data.length; j++){
if(j==i){
data[j].iconPath = "选中 marker 图标的相对路径"; //如:../../img/marker_checked.png
}else{
data[j].iconPath = "未选中 marker 图标的相对路径"; //如:../../img/marker.png
}
markers.push(data[j]);
}
that.setData({
markers: markers
});
}
})<view class="map_container">
<map class="map" id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="14" show-location="true" markers="{{markers}}" bindmarkertap="makertap"></map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text>{{textData.desc}}</text>
</view>Étape 7 : Créez et prévisualisez votre applet sur mobile
Cliquez sur le bouton Console dans la barre de menu de gauche pour créer votre mini-programme et vérifier l'effet en cours d'exécution..map_container{
position: absolute;
top: 0;
bottom: 80px;
left: 0;
right: 0;
}
.map{
width: 100%;
height: 100%;
}
.map_text{
position: absolute;
left: 0;
right: 0;
bottom: 0px;
height: 80px;
background: #fff;
padding: 0 15px;
}
text{
margin: 5px 0;
display: block;
font-size:12px;
}
.h1{
margin: 15px 0;
font-size:15px;
}Vous pouvez également choisir de voir l'effet final sur WeChat, sélectionner « Projet » dans la barre de menu de gauche de l'outil de développement, cliquer sur « Aperçu » et utiliser WeChat pour scanner le code QR et en faire l'expérience dans le Client WeChat.
Obtenir la clé
Dernière mise à jour : 6 janvier 2017
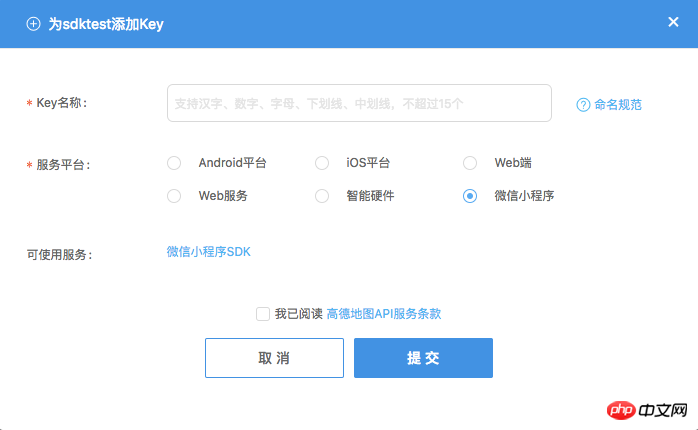
1. Entrez dans la console et créez une nouvelle application. Si vous avez déjà créé une application, vous pouvez ignorer cette étape directement.
2. Cliquez sur le bouton "Ajouter une nouvelle clé" sur l'application créée. Dans la boîte de dialogue contextuelle, entrez le nom de l'application et sélectionnez la plate-forme de service liée. est un « mini programme WeChat », comme le montre la figure ci-dessous :
Après avoir lu les conditions d'utilisation de l'API Amap, cochez cette option, cliquez sur « Soumettre » et complétez la Clé À ce moment, vous pouvez voir la Clé que vous venez de demander sous l'application créée. 
Projet de configuration
 Dernière mise à jour : 6 janvier 2017
Dernière mise à jour : 6 janvier 2017
Étape 1 : Créer un nouveau projet de mini-programme
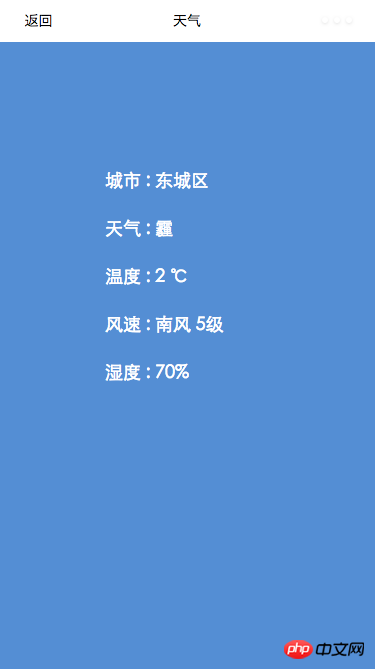
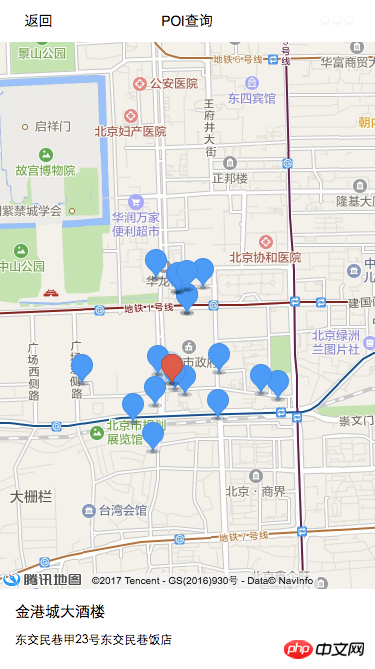
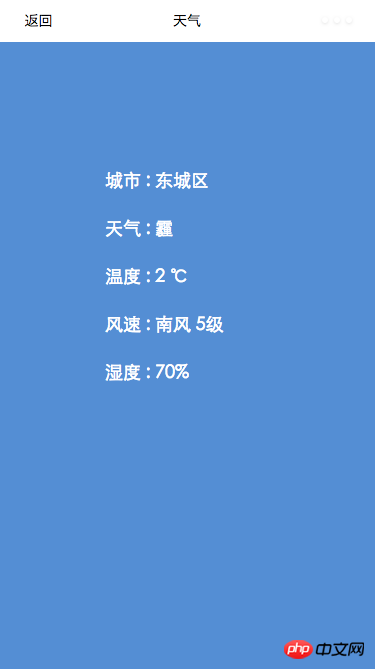
Créer un nouveau projet d'applet local, vous pouvez vous référer au chapitre « Création d'un projet » dans le Guide de démarrage. 第 2 步:添加 js 文件 在创建的项目中,新建一个名为 libs 目录,将 amap-wx.js 文件拷贝到 libs 的本地目录下,如下图所示。 获取POI数据 最后更新时间: 2017年1月9日 查找您当前位置周边 “餐饮服务”、“商务住宅”、“生活服务”类型的POI,解决您的吃穿住行问题。 SDK 返回 marker 数组,可以直接用来在微信的地图组件上标记,同时,也返回了POI数组用于您的自定义的界面页面展示。 实现POI周边查询功能的步骤如下: 1、在页面的 js 文件中,实例化 AMapWX 对象,处理搜索数据。 首先,引入 amap-wx.js 文件。 然后,构造 AMapWX 对象,并调用 getPoiAround 方法,代码如下: 2、编写页面的 wxml 文件,搭建页面结构。 3、编写页面的 wxss 文件,设置页面样式。 示例将查询结果以 marker 显示在地图上,同时点击 marker 时,以文本显示 marker 的详细信息。运行程序,效果如下: 获取地址描述数据 可以将定位地点的详细地址信息,便于您快速的找到准确的地点。 实现逆地理编码功能的步骤如下: 1、在页面的 js 文件中,实例化 AMapWX 对象,处理搜索数据。 首先,引入 amap-wx.js 文件。 然后,构造 AMapWX 对象,并调用 getPoiAround 方法,代码如下: 2、编写页面的 wxml 文件,搭建页面结构。 3、编写页面的 wxss 文件,设置页面样式。 示例将当前位置以 marker 的形式显示在地图上,并通过逆地理编码请求,获取该位置的详细的地址信息,以文本形式显示。运行程序,效果如下: 获取实时天气数据 查询您当前定位城市的实时天气情况,帮助您合理安排出行。 实现天气查询功能的步骤如下: 1、在页面的 js 文件中,引入amap-wx.js 文件,实例化 AMapWX 对象,并调用 getWeather 方法获取搜索数据,代码如下: 2、编写页面的 wxml 文件,搭建页面结构。 3、编写页面的 wxss 文件,设置页面样式。 示例将天气情况以文本形式显示。运行程序,效果如下: 官方地址:http://lbs.amap.com/api/wx/summary/ 以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网! 相关推荐: Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getPoiAround({
success: function(data){
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
},
})<view class="map_container">
<!--定义页面结构,可以使用地图组件也能使用其他组件 -->
</view>
.map_container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
……
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getRegeo({
success: function(data){
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
},
})<view class="map_container">
<!--定义页面结构,可以使用地图组件也能使用其他组件 -->
</view>
.map_container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
……
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getWeather({
success: function(data){
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
}
})<view class="container">
<!--定义页面结构,使用文本组件或其他组件 -->
</view>
.container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #4D8AD7;
color: #fff;
font-size: 18px;
padding-top: 200rpx;
padding-left: 150rpx;
}
……
 Raisons pour lesquelles la page d'accueil ne peut pas être modifiée
Raisons pour lesquelles la page d'accueil ne peut pas être modifiée
 Comment résoudre le problème de steam_api.dll manquant
Comment résoudre le problème de steam_api.dll manquant
 Ordinateur portable avec double carte graphique
Ordinateur portable avec double carte graphique
 Comment importer un ancien téléphone dans un nouveau téléphone à partir d'un téléphone mobile Huawei
Comment importer un ancien téléphone dans un nouveau téléphone à partir d'un téléphone mobile Huawei
 qu'est-ce que le pissenlit
qu'est-ce que le pissenlit
 horodatage python
horodatage python
 Où regarder les rediffusions en direct de Douyin
Où regarder les rediffusions en direct de Douyin
 Qu'est-ce qu'un équipement terminal ?
Qu'est-ce qu'un équipement terminal ?