 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment définir dynamiquement le texte d'invite d'espace réservé et le statut de sélection/annulation des boutons dans l'applet WeChat
Comment définir dynamiquement le texte d'invite d'espace réservé et le statut de sélection/annulation des boutons dans l'applet WeChat
Comment définir dynamiquement le texte d'invite d'espace réservé et le statut de sélection/annulation des boutons dans l'applet WeChat
Cet article présente principalement la méthode de l'applet WeChat pour définir dynamiquement le texte d'invite de l'espace réservé et l'état de sélection/annulation du bouton, impliquant la liaison d'événements et les compétences opérationnelles associées pour définir dynamiquement les données d'attribut avec this.setData. Les amis dans le besoin peuvent se référer à ce qui suit.
L'exemple de cet article décrit la méthode de l'applet WeChat pour définir dynamiquement le texte d'invite d'espace réservé, la sélection des boutons et l'état d'annulation. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
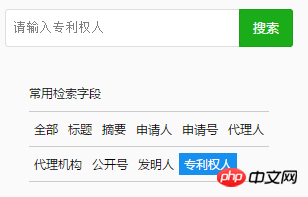
Affichage du rendu



En liant la méthode d'espace réservé de l'événement de clic , obtenezdata-num, utilisez js pour déterminer à quoi num est égal, puis utilisez l'expression pour déterminer quelle balise est sélectionnée (c'est-à-dire un texte blanc sur fond bleu) ; class="{{num==X?'active':''}}"
data-key, définissez la valeur dynamique de l'espace réservé dans la zone de saisie
Contenu en wxml :<view class="retrieve-list">
<p class="option">
<span bindtap="placeholder" data-num='1' data-key='' data-val='' class="{{num==1?'active':''}}">全部</span>
<span bindtap="placeholder" data-num='2' data-key='标题' data-val='ti' class="{{num==2?'active':''}}">标题</span>
<span bindtap="placeholder" data-num='3' data-key='摘要' data-val='ab' class="{{num==3?'active':''}}">摘要</span>
<span bindtap="placeholder" data-num='4' data-key='申请人' data-val='ap' class="{{num==4?'active':''}}">申请人</span>
<span bindtap="placeholder" data-num='5' data-key='申请号' data-val='an' class="{{num==5?'active':''}}">申请号</span>
<span bindtap="placeholder" data-num='6' data-key='代理人' data-val='ag' class="{{num==6?'active':''}}">代理人</span>
</p>
<p class="option">
<span bindtap="placeholder" data-num='7' data-key='代理机构' data-val='ac' class="{{num==7?'active':''}}">代理机构</span>
<span bindtap="placeholder" data-num='8' data-key='公开号' data-val='pn' class="{{num==8?'active':''}}">公开号</span>
<span bindtap="placeholder" data-num='9' data-key='发明人' data-val='in' class="{{num==9?'active':''}}">发明人</span>
<span bindtap="placeholder" data-num='10' data-key='专利权人' data-val='pa' class="{{num==10?'active':''}}">专利权人</span>
</p>
</view>var app = getApp()
Page({
data: {
placeholder:'请输入',
ph:'',
num:1,
key:'',
},
placeholder:function(e){
var num = e.currentTarget.dataset.num
this.setData({
ph: this.data.placeholder+e.currentTarget.dataset.key
})
this.setData({
num: num
})
})Une brève introduction aux onglets du mini-programme WeChat
Le mini-programme WeChat implémente le clic boutons pour déplacer la vue Fonction de position de l'étiquette
L'applet WeChat réalise la fonction de cliquer sur le bouton pour changer la couleur de la police
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment annuler la superposition de fenêtres et les effets en cascade dans Win11
Jan 10, 2024 pm 02:50 PM
Comment annuler la superposition de fenêtres et les effets en cascade dans Win11
Jan 10, 2024 pm 02:50 PM
Le chevauchement des fenêtres par défaut dans Win11 est très ennuyeux, donc de nombreux amis veulent annuler les fenêtres qui se chevauchent, mais ne savent pas comment l'annuler. En fait, nous n'avons besoin que d'utiliser un logiciel approprié. Comment annuler les fenêtres qui se chevauchent dans Win11 Méthode 1 : Annuler via la barre des tâches 1. Win11 n'a pas sa propre fonction d'annulation, nous devons donc télécharger un "startallback" 2. Une fois le téléchargement terminé, "décompressez" le package compressé. la décompression est terminée, ouvrez le dossier, exécutez le programme d'installation illustré pour terminer l'installation. . 3. Une fois l'installation terminée, vous devez ouvrir le « Panneau de configuration », puis modifier « Afficher par » dans le coin supérieur droit en « Grandes icônes ». 4. De cette façon, vous pouvez trouver "startallback", cliquez pour l'ouvrir et entrez les "Tâches" sur la gauche
 État de la connexion en veille : Déconnecté, raison : Conformité de la carte réseau
Feb 19, 2024 pm 03:15 PM
État de la connexion en veille : Déconnecté, raison : Conformité de la carte réseau
Feb 19, 2024 pm 03:15 PM
"L'état de la connexion dans le message du journal des événements indique Veille : Déconnectée en raison de la conformité de la carte réseau. Cela signifie que le système est en mode veille et que la carte d'interface réseau (NIC) a été déconnectée. Bien qu'il s'agisse généralement d'un problème de réseau, il peut peut également être causé par des conflits logiciels et matériels. Dans la discussion suivante, nous explorerons comment résoudre ce problème « Quelles sont les causes de la déconnexion de la connexion en veille ? » Conformité de la carte réseau ? Si vous voyez le message « ConnectivityStatusinStandby:DisConnected,Reason:NICCompliance » dans l'Observateur d'événements Windows, cela indique qu'il peut y avoir un problème avec votre carte réseau ou votre contrôleur d'interface réseau. Cette situation est généralement
 Comment annuler une commande avec Meituan
Mar 07, 2024 pm 05:58 PM
Comment annuler une commande avec Meituan
Mar 07, 2024 pm 05:58 PM
Lorsqu'ils passent des commandes avec Meituan, les utilisateurs peuvent choisir d'annuler les commandes qu'ils ne souhaitent pas. De nombreux utilisateurs ne savent pas comment annuler les commandes Meituan. Les utilisateurs peuvent cliquer sur la page Mon pour saisir la commande à recevoir, sélectionner la commande qui doit être reçue. être annulé et cliquez sur Annuler. Comment annuler une commande avec Meituan 1. Tout d'abord, cliquez sur Meituan My Page pour saisir la commande à recevoir. 2. Cliquez ensuite pour saisir la commande qui doit être annulée. 3. Cliquez sur Annuler la commande. 4. Cliquez sur OK pour annuler la commande. 5. Enfin, sélectionnez le motif de l'annulation en fonction de votre situation personnelle et cliquez sur Soumettre.
 Tutoriel pour annuler le verrouillage de l'écran Win11
Dec 31, 2023 pm 12:29 PM
Tutoriel pour annuler le verrouillage de l'écran Win11
Dec 31, 2023 pm 12:29 PM
Afin de protéger le contenu de l'écran ou d'économiser de l'énergie, nous activons souvent l'économiseur d'écran, mais trouvons très gênant de ressaisir le verrouillage par mot de passe à chaque fois après avoir quitté l'économiseur d'écran. Alors, comment annuler le verrouillage de l'écran Win11 ? , il peut être désactivé dans les paramètres de l'économiseur d'écran. Comment annuler le verrouillage de l'écran Win11 : 1. Tout d'abord, cliquez avec le bouton droit sur un espace vide du bureau et ouvrez "Personnalisation" 2. Ensuite, recherchez et ouvrez "l'interface de l'écran de verrouillage" à droite 3. Ensuite, ouvrez l'"Économiseur d'écran". " dans les paramètres concernés en bas 4. Enfin, cochez "Afficher l'écran de connexion lors de la restauration" et confirmez pour enregistrer pour annuler le verrouillage de l'écran.
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 Étapes détaillées pour annuler le symbole de l'oreille sur WeChat
Mar 25, 2024 pm 05:01 PM
Étapes détaillées pour annuler le symbole de l'oreille sur WeChat
Mar 25, 2024 pm 05:01 PM
1. Le symbole de l'oreille est le mode récepteur vocal. Tout d'abord, nous ouvrons WeChat. 2. Cliquez sur moi dans le coin inférieur droit. 3. Cliquez sur Paramètres. 4. Recherchez le chat et cliquez pour entrer. 5. Décochez Utiliser l'écouteur pour écouter la voix.
 Où résilier le renouvellement automatique Mango TV ?
Feb 28, 2024 pm 10:16 PM
Où résilier le renouvellement automatique Mango TV ?
Feb 28, 2024 pm 10:16 PM
Lorsque de nombreux utilisateurs découvrent Mango TV, un logiciel vidéo, ils choisissent de devenir membres afin de profiter de davantage de ressources cinématographiques et télévisuelles et de services plus complets. Lors de l'utilisation des services d'abonnement Mango TV, certains utilisateurs choisiront d'activer la fonction de renouvellement automatique pour profiter des réductions afin de s'assurer qu'ils ne manqueront aucun contenu passionnant. Cependant, lorsque les utilisateurs n'ont plus besoin des services d'adhésion ou souhaitent changer de mode de paiement, l'annulation de la fonction de renouvellement automatique est une chose très importante pour protéger la sécurité des biens. Comment annuler le service de renouvellement automatique des utilisateurs de Mango TV qui souhaitent savoir ? Venez suivre cet article pour en savoir plus ! Comment annuler le renouvellement automatique de l'abonnement sur Mango TV ? 1. Entrez d'abord [Mon] dans l'application mobile Mango TV, puis sélectionnez [Adhésion VIP]. 2. Recherchez ensuite [Tube
 Comment annuler le renouvellement automatique sur iQiyi Comment annuler le renouvellement automatique sur iQiyi
Feb 22, 2024 pm 04:46 PM
Comment annuler le renouvellement automatique sur iQiyi Comment annuler le renouvellement automatique sur iQiyi
Feb 22, 2024 pm 04:46 PM
Vous pouvez ouvrir la fonction de gestion du renouvellement automatique dans l'interface My Gold VIP Member pour annuler. Didacticiel Modèle applicable : Huawei P50 Système : HarmonyOS2.0 Version : Analyse iQiyi 12.1.0 1 Ouvrez l'application iQiyi sur votre téléphone, puis accédez à la page Ma. 2 Cliquez ensuite sur le membre VIP Gold en haut de ma page, puis cliquez sur l'option Gérer le renouvellement automatique. 3. Cliquez sur Annuler le renouvellement automatique dans la fenêtre contextuelle. Si vous n'êtes pas intéressé, continuez à annuler. 4Enfin, confirmez pour désactiver le renouvellement automatique et cliquez sur Je comprends, il suffit de le rejeter cruellement. Supplément : Comment annuler la fonction de renouvellement automatique d'iQiyi sur un téléphone mobile Apple 1. Ouvrez les paramètres du téléphone, puis cliquez sur [AppleID] en haut de l'interface des paramètres. 2Cliquez sur [S'abonner] sur l'interface AppleID pour sélectionner





