 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Outils requis pour le développement du système de centre commercial du mini-programme WeChat
Outils requis pour le développement du système de centre commercial du mini-programme WeChat
Outils requis pour le développement du système de centre commercial du mini-programme WeChat
Cet article présente principalement la série de développement de systèmes de centres commerciaux WeChat Mini Program - Outils. Il a une certaine valeur de référence et les amis intéressés peuvent s'y référer.
Depuis que le mini-programme WeChat a été ouvert aux tests bêta publics, il est devenu du jour au lendemain populaire dans diverses communautés techniques. On estime que tout le monde le connaît, je n'entrerai donc pas dans les détails de sa valeur future en une phrase simple : les mini-programmes peuvent être simplement compris comme un nouveau système d'exploitation et une nouvelle écologie dans le futur, la plupart des applications. des scénarios seront donnés aux mini-programmes WeChat. Sur la base de l'admiration et de la commodité pour tout le monde de démarrer rapidement, nous avons spécialement compilé une série de développement de centres commerciaux de mini-programmes WeChat. Nous continuerons d'ajouter des articles techniques sur le mini-programme WeChat à l'avenir, afin que chacun puisse pleinement comprendre comment. pour développer rapidement un mini centre commercial de programmes WeChat.
Cet article présente principalement les outils de développement officiellement fournis par les mini-programmes WeChat. Comme le dit le proverbe : si vous voulez faire du bon travail, vous devez d'abord affiner vos outils.
Adresse du document de développement du mini-programme https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
Nous devons d'abord obtenir WeChat L'outil éditeur de code
fourni par le mini programme est disponible à l'adresse : https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=20161107
Adresse de téléchargement Nous pouvons télécharger la version correspondante en fonction de notre système informatique
Après avoir téléchargé le package d'installation, double-cliquez pour l'ouvrir et suivez le processus pour terminer l'installation
Après l'installation, il y aura un
Nous allons maintenant créer un WeChat Mini Program étape par étape
Ouvrez l'outil et vous trouverez les conditions requises pour utiliser l'outil. Il ne peut être utilisé qu'en scannant et en vous connectant via WeChat
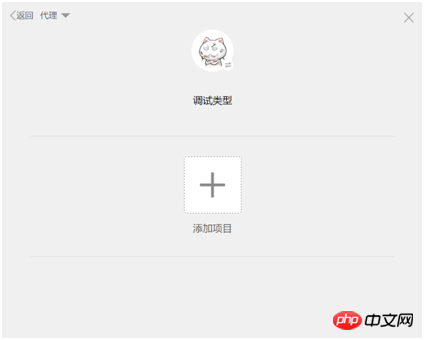
Après avoir scanné le code QR pour vous connecter, nous pouvons choisir le type de projet que nous devons créer
Pour cela nous choisissons de créer un nouveau projet de mini programme local
Cliquez pour ajouter un projet
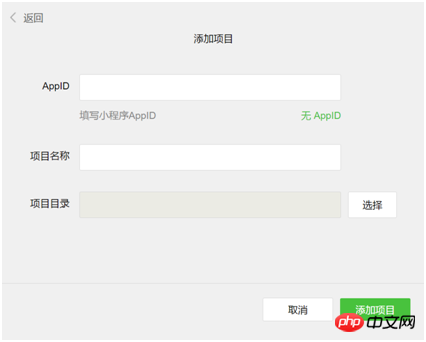
Remplissez ici votre APPID, le nom du projet et le répertoire du projet que vous avez construit
La portée d'enregistrement du mini programme bêta public a maintenant commencé Pour les entreprises, les gouvernements, les médias et autres organisations, c'est-à-dire que les particuliers ne peuvent pas s'inscrire, donc ceux qui ne le sont pas dans le cadre de l'inscription, vous pouvez choisir de développer sans APPID 
Ceux qui l'ont déjà peuvent se connecter https://mp.weixin.qq.com En arrière-plan, visualisez l'APPID du mini programme dans les paramètres 
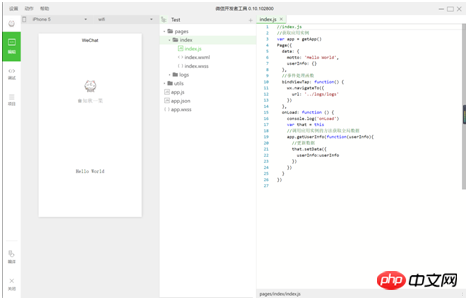
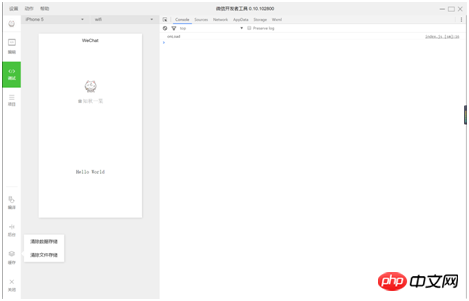
Après avoir terminé les étapes ci-dessus et ajouté le projet, nous pouvons entrer dans l'interface de l'éditeur 
L'éditeur est principalement divisé en trois modules, édition, débogage, et projet.
Editer : La fonction principale est équivalente à la fonction de notre éditeur de code.
Débogage : ce type est le même que la console de notre navigateur Google
Projet : Cet endroit est principalement utilisé pour publier du code et prévisualiser
Confrères front-end Il devrait être facile à démarrer. Cela équivaut à intégrer nos anciens éditeurs de développement Web et outils de débogage dans un seul environnement. C'est relativement facile à comprendre. 
Vous pouvez le voir dans l'interface de débogage, qui est similaire à celle lorsque nous utilisons le navigateur Goole pour développer le site Web H5. N'est-il pas temps de retrouver un goût familier ?
Nous pouvons compiler manuellement dans l'interface de débogage. (Ici, nous pouvons également configurer le module de projet pour surveiller automatiquement les modifications de fichiers et compiler les fichiers)
Vider manuellement le cache, afficher les journaux de la console, les requêtes réseau... etc. 
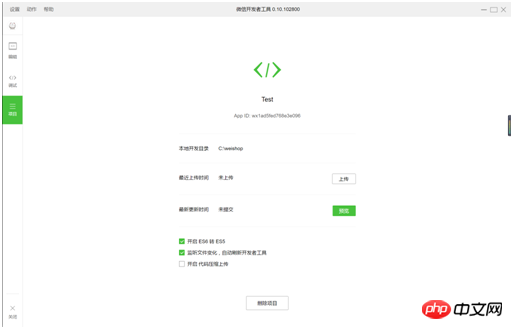
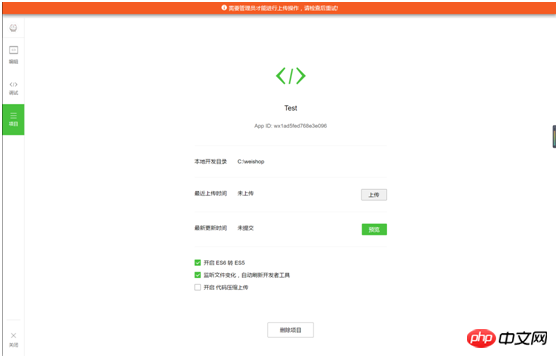
La prochaine étape est notre module projet, qui est relativement simple.
Ici, vous pouvez télécharger et prévisualiser le projet, ainsi qu'une configuration simple de l'ensemble de l'EDI. 
Il convient de noter ici que ce code de téléchargement nécessite un administrateur pour le télécharger. Bien sûr, il ne peut pas être téléchargé sans AppID. Comme il est maintenant en phase bêta publique, le code que nous téléchargeons ne peut pas vraiment être vu par les utilisateurs. Seuls les développeurs peuvent le voir.
De plus, la fonction de prévisualisation ci-dessous est peut-être le seul point fort de l'ensemble de l'IDE à mon avis. Comme vous le savez tous, le plus gros casse-tête que nous avons eu lors de la création de sites Web H5 dans le passé concernait le simulateur de navigateur. Tout allait bien, mais lorsque nous l'avons visualisé sur un vrai téléphone mobile, nous avons rencontré divers problèmes de compatibilité. Cette fonction vous permet de télécharger une page immédiatement après l'avoir terminée et de la prévisualiser en scannant le code QR. 
Il convient de noter que l'aperçu ne peut être effectué que sur un téléphone mobile connecté avec le même identifiant WeChat que l'IDE actuel. Les autres téléphones mobiles ne pourront pas prévisualiser via la numérisation WeChat.
D'accord, aujourd'hui, je vais présenter WeChat IDE. Dans le prochain chapitre, nous mettrons en œuvre notre mini programme étape par étape
Ce qui précède est l'intégralité du contenu de cet article, j'espère que ce sera le cas. être utile à tout le monde. Utile, veuillez faire attention au site Web PHP chinois pour plus de contenu connexe !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 Comment créer une liste de courses : utilisez l'application Rappels pour iPhone
Dec 01, 2023 pm 03:37 PM
Comment créer une liste de courses : utilisez l'application Rappels pour iPhone
Dec 01, 2023 pm 03:37 PM
Dans iOS 17, Apple a ajouté une petite fonctionnalité de liste pratique à l'application Rappels pour vous aider lorsque vous faites vos courses. Lisez la suite pour savoir comment l'utiliser et raccourcir votre déplacement au magasin. Lorsque vous créez une liste à l'aide du nouveau type de liste « Épicerie » (appelé « Shopping » en dehors des États-Unis), vous pouvez saisir une variété d'aliments et de produits d'épicerie et les organiser automatiquement par catégorie. Cette organisation facilite la recherche de ce dont vous avez besoin à l'épicerie ou lors de vos courses. Les types de catégories disponibles dans les alertes incluent les produits, le pain et les céréales, les aliments surgelés, les collations et les bonbons, la viande, les produits laitiers, les œufs et le fromage, les produits de boulangerie, les produits de boulangerie, les produits ménagers, les soins personnels et le bien-être, ainsi que le vin, la bière et les spiritueux. Ce qui suit est créé dans iOS17
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ?
Oct 27, 2023 pm 05:15 PM
Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ?
Oct 27, 2023 pm 05:15 PM
Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ? En tant que plate-forme de développement d'applications mobiles populaire, l'applet WeChat est utilisée par de plus en plus de développeurs. Dans les mini-programmes WeChat, les transactions de seconde main constituent une exigence fonctionnelle courante. Cet article expliquera comment utiliser PHP pour développer la fonction de transaction secondaire de l'applet WeChat et fournira des exemples de code spécifiques. 1. Travail de préparation Avant de commencer le développement, vous devez vous assurer que les conditions suivantes sont remplies : l'environnement de développement de l'applet WeChat a été configuré, y compris l'enregistrement de l'AppID de l'applet et sa configuration en arrière-plan de l'applet.





