
Cet article vous présente les méthodes de fonctionnement détaillées pour créer rapidement un framework de projet front-end tel que vue2.x, webpack, vuex, sass+axios, elementUI, etc. Suivez et apprenez si nécessaire.
1. Cet article explique comment configurer rapidement un cadre de projet frontal basé sur webpack+vue, utiliser le propre outil d'échafaudage de vue, vue-cli, pour créer la configuration de l'environnement de base, puis présenter le correspondant via l'outil de gestion de packages npm Dependency pour compléter divers cadres de dépendances du projet. Voici l'opération spécifique.
2. Opérations de commande de base.
1. Avant le développement, vous devez d'abord installer node.js. Recherchez directement sur Baidu ou téléchargez-le depuis son site officiel chinois http://nodejs.cn/download/
Après l'installation. node L'outil de gestion des packages npm est également automatiquement installé. Après l'installation, entrez node -v ou npm -v sur la ligne de commande. Si le numéro de version apparaît, l'installation est réussie. Comme le montre la figure ci-dessous :

2. Avant d'utiliser npm, il est préférable de changer l'image en Taobao. Pour une utilisation à long terme, exécutez la commande : npm config. set Registry https://registry.npm.taobao.org,
Une fois le remplacement réussi, exécutez la commande npm config get Registry pour afficher le chemin du miroir Taobao, ce qui signifie que le remplacement est réussi.

3. La deuxième étape consiste à installer vue-cli globalement, à saisir npm install -g vue-cli dans la fenêtre de commande, puis à exécuter vue -V et la version. Un numéro apparaîtra pour prouver que l’installation a réussi.

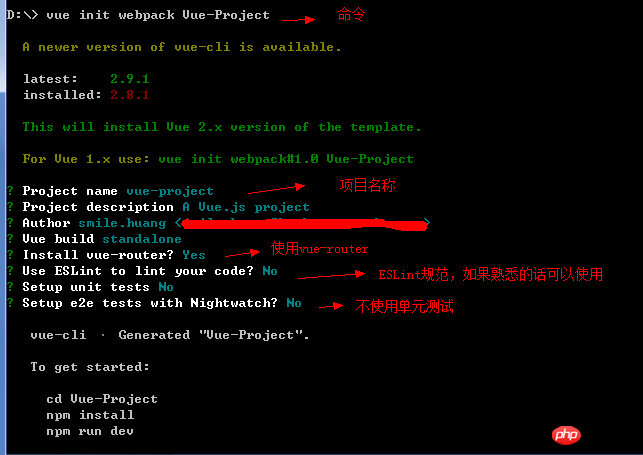
4. Commencez à générer le projet, recherchez un répertoire sur le disque dur local pour stocker le code, puis ouvrez le CD de ligne de commande pour basculer vers le chemin correspondant, puis exécutez vue init webpack Vue-Project (Nom du projet)
vue init webpack Vue-Project(项目名称)

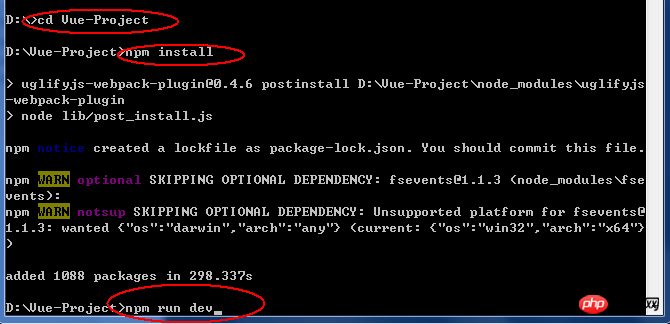
5 Entrez cd Vue-Project puis installez la dépendance npm install Si vous développez normalement, exécutez. npm run dev (développement local et exécution de code), si vous avez besoin de packager, exécutez npm run build.

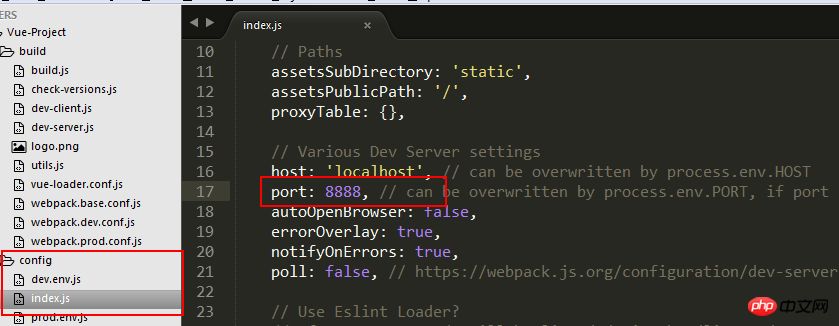
6. Le projet surveille le port 80 par défaut, ce qui peut facilement provoquer des conflits de port avec d'autres applications, alors ouvrez le dossier de configuration sous le projet, ouvrez index.js et changez le port en 8888, afin d'éviter les conflits,

7 Enfin, réexécutez la commande npm run dev, puis entrez http://localhost:8888. dans la barre d'adresse, et la page correspondante apparaîtra.

3. Ajoutez les frameworks et les dépendances correspondants
1. Présentez l'outil de pré-compilation sass pour accélérer le codage, exécutez la commande npm install node-sass - -save -dev, npm install sass-loader --save-dev Si node-sass est difficile à installer, vous pouvez le remplacer par cnpm pour télécharger les dépendances. La méthode spécifique peut être trouvée sur Baidu.
Opération :
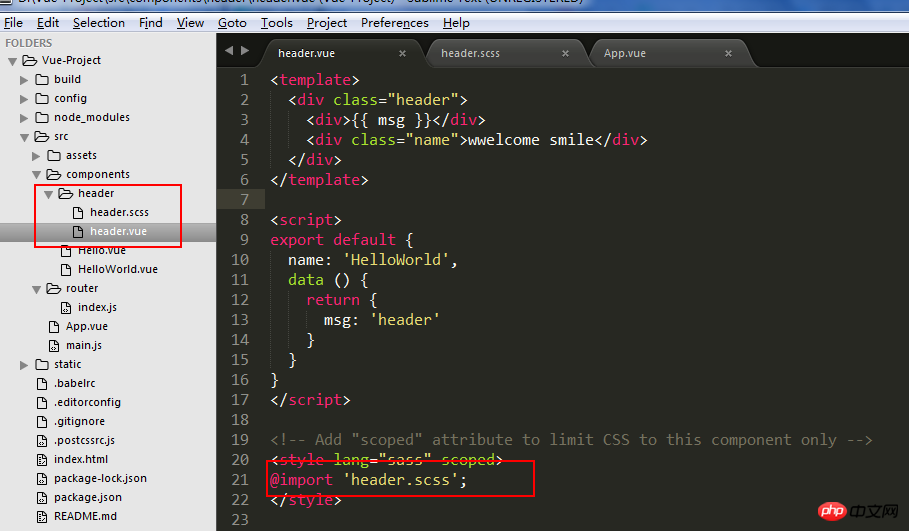
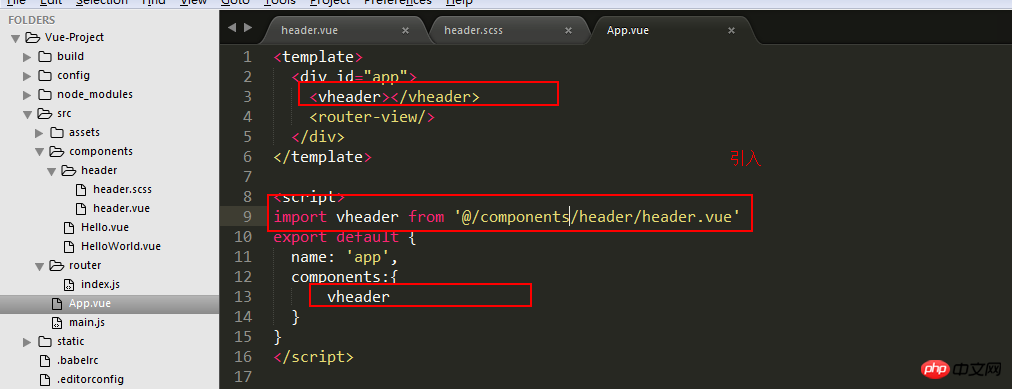
Créez un nouveau répertoire d'en-tête dans le répertoire des composants, créez deux nouveaux fichiers header.vue header.scss, puis introduisez-les dans app.vue pour les utiliser, car vue parle de développement orienté modules, j'aime donc mettre les styles et les composants dans un dossier pour les distinguer des autres modules,

App.vue :

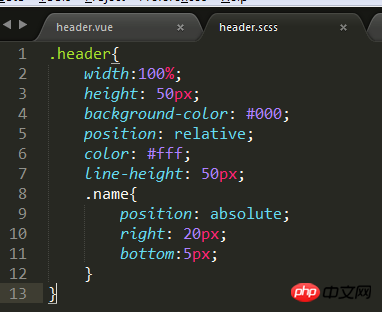
header.scss :

Cela prouve que sass est installé avec succès.
2. Présentez le framework de requête d'interface axios, exécutez la commande npm install axios --save-dev,npm install qs;
Créez ensuite un nouveau fichier http.js dans le répertoire src pour interface request Configuration associée,
import Vue from 'vue'
import axios from 'axios'
import Qs from 'qs';
var instance = axios.create({
//baseURL: 'https://some-domain.com/api/',
timeout: timeout,
responseType: 'json', // default,
//headers: {'apikey': 'foobar'},
transformRequest:function(data,headers){
//为了避免qs格式化时对内层对象的格式化先把内层的对象转为
//由于使用的form-data传数据所以要格式化
if (typeof data == 'string') {
headers.post['Content-Type'] = "application/json; charset=utf-8";
}
else if(!(data instanceof FormData)){
headers.post['Content-Type'] = "application/x-www-form-urlencoded";
for(let key in data){
if(data[key]===undefined){
data[key]=null;
}
}
data = Qs.stringify(data);
}
return data;
}
});
export default instance;
Vue.prototype.$http=instance;peut être utilisée directement comme ceci lors de l'utilisation de l'interface de requête : (Pour une utilisation spécifique, veuillez consulter la documentation officielle)
this.$http.get(url).then((res)=>{
})3. Présentez elementUI et se sentir comme elementUI C'est une interface utilisateur de composant vue relativement facile à utiliser. Vous n'avez pas besoin d'écrire beaucoup de choses vous-même. Il est recommandé d'exécuter la commande npm install element-ui --save,
.puis introduisez-le dans main.js et utilisez
import Vue from 'vue' import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' import App from './App.vue' Vue.use(ElementUI)
Bien sûr, vous pouvez également l'introduire à la demande. Vous pouvez introduire les composants que vous souhaitez utiliser. Ne les présentez donc pas tous. quant à réduire la taille.
4. Présentation de vuex
Vuex est un modèle de gestion d'état développé spécifiquement pour les applications Vue.js. Il utilise un stockage centralisé pour gérer l'état de tous les composants de l'application et utilise les règles correspondantes pour garantir que l'état change de manière prévisible.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
Comment utiliser le passage des paramètres de route dans vue
Comment implémenter un menu déroulant dans jQuery
Comment utiliser le composant swiper dans le mini programme WeChat
Comment utiliser le composant Vue.use() via la méthode globale
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Utilisation de la fonction between
Utilisation de la fonction between
 Comment résoudre les journaux Tomcat tronqués
Comment résoudre les journaux Tomcat tronqués
 Quels sont les outils de classement des mots clés SEO ?
Quels sont les outils de classement des mots clés SEO ?
 Mesures de stockage de cryptage des données
Mesures de stockage de cryptage des données
 Comment supprimer des pages vierges dans Word
Comment supprimer des pages vierges dans Word