 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Introduction aux événements tactiles du programme WeChat Mini
Introduction aux événements tactiles du programme WeChat Mini
Introduction aux événements tactiles du programme WeChat Mini
Cet article présente principalement les informations pertinentes sur les événements tactiles des mini-programmes WeChat. Lors du développement des mini-programmes WeChat, de telles fonctions seront inévitablement utilisées. Ici, l'éditeur vous aidera à trier les connaissances correspondantes que vous pouvez consulter. aux
événements tactiles de l'applet WeChat :
Les "événements" de l'applet WeChat sont assez intéressants. Après avoir lu la documentation, j'ai trouvé que ses fonctions sont très complètes, que les événements peuvent être transmis au nœud parent et que les informations imprimées sur cet événement sont très transparentes, il devrait donc être très pratique de déboguer.
Ensuite, copiez le document
Adresse originale : https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
》》》Que sont les événements
Les événements sont la méthode de communication de la couche de vue à la couche logique. Les événements
peuvent renvoyer le comportement de l'utilisateur à la couche logique pour traitement. Les événements
peuvent être liés aux composants. Lorsque l'événement déclencheur est atteint, la fonction de traitement d'événement correspondante dans la couche logique sera exécutée.
Les objets événement peuvent contenir des informations supplémentaires, telles que l'identifiant, l'ensemble de données, les touches.
Comment utiliser les événements
Lier une fonction de gestionnaire d'événements dans le composant.
Comme bindtap, lorsque l'utilisateur clique sur le composant, la fonction de traitement d'événement correspondante se retrouvera dans la page correspondante de la page.
Page({
tapName: function(event) {
console.log(event)
}
}){
"type": "tap",
"timeStamp": 1252,
"target": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"currentTarget": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"touches": [{
"pageX": 30,
"pageY": 12,
"clientX": 30,
"clientY": 12,
"screenX": 112,
"screenY": 151
}],
"detail": {
"x": 30,
"y": 12
}
}Explication détaillée des événements
Classification des événements
Les événements sont divisés en événements bouillonnants et événements non bouillonnants :
Événement bouillonnant : lorsqu'un événement sur un composant est déclenché, l'événement sera transmis au nœud parent.
Événement sans bulle : lorsqu'un événement sur un composant est déclenché, l'événement ne sera pas transmis au nœud parent.
》》》Classification des événements
- touchmove Le doigt bouge après l'avoir touché
- touchcancel L'action tactile du doigt est interrompue, comme les fenêtres contextuelles et les rappels d'appel
- touchend Le doigt l'action tactile se termine
- appuyez à gauche après avoir touché le doigt
- appuyez longuement à gauche après plus de 350 ms après avoir touché le doigt
La liaison d'événement s'écrit de la même manière que les propriétés du composant, sous forme de clé et de valeur.
- value est une chaîne qui doit be in Une fonction du même nom est définie dans la page correspondante. Sinon, une erreur sera signalée lors du déclenchement de l'événement. La liaison d'événement bind n'empêchera pas les événements bouillonnants de bouillonner vers le haut, et la liaison d'événement catch peut empêcher les événements bouillonnants de bouillonner vers le haut.
- Ce qui précède a brièvement présenté les bases des mini-événements de programme. Il est temps de montrer la puissance des « événements » :
- Appuyez deux fois (dbtap)
- Appuyez longuement (appuyez longuement)
- Faites glisser
- Multi-touch
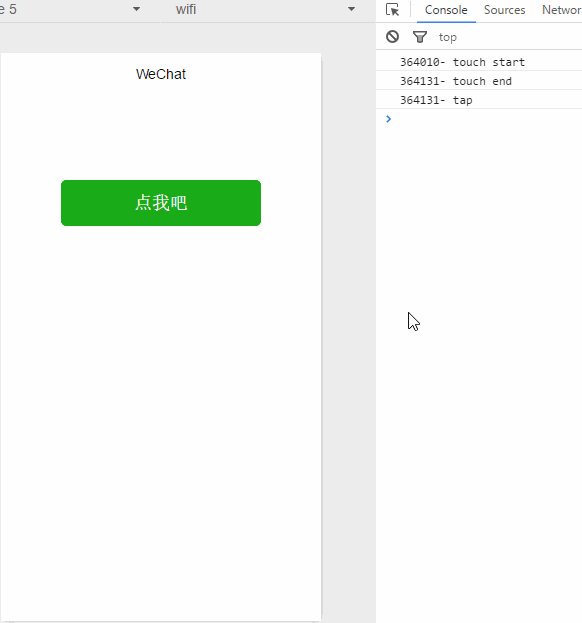
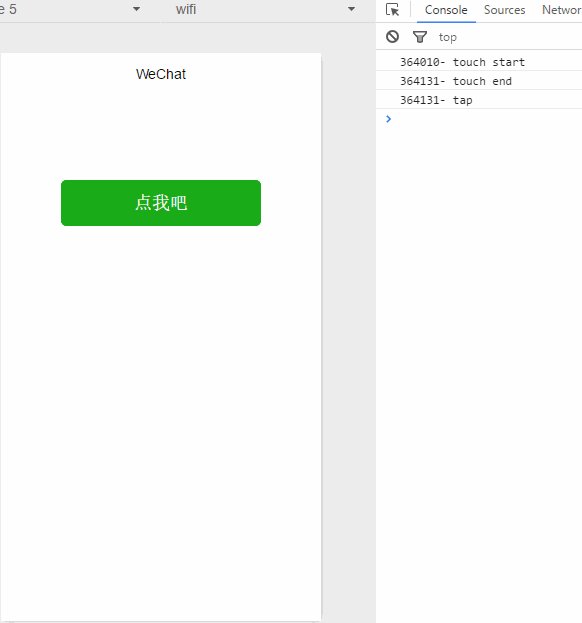
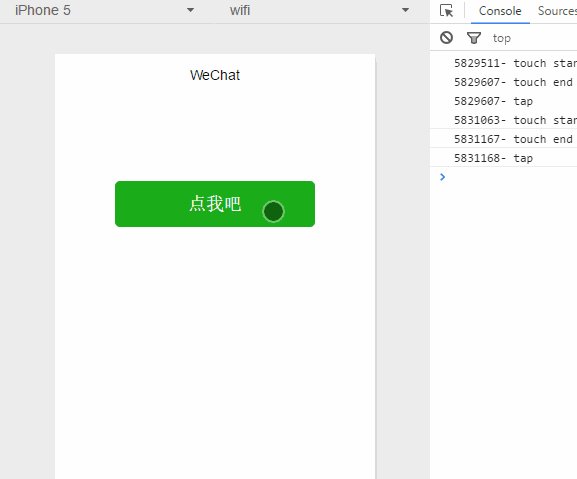
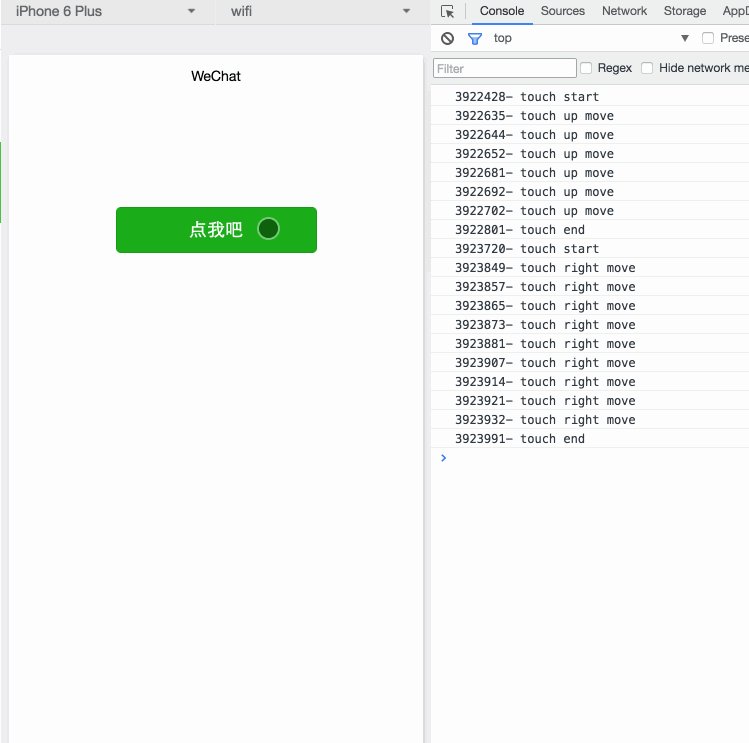
- 1. Clic
L'événement de clic consiste en un démarrage tactile. , touchend, touchend Déclenchez ensuite l'événement tap.

<view>
<button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
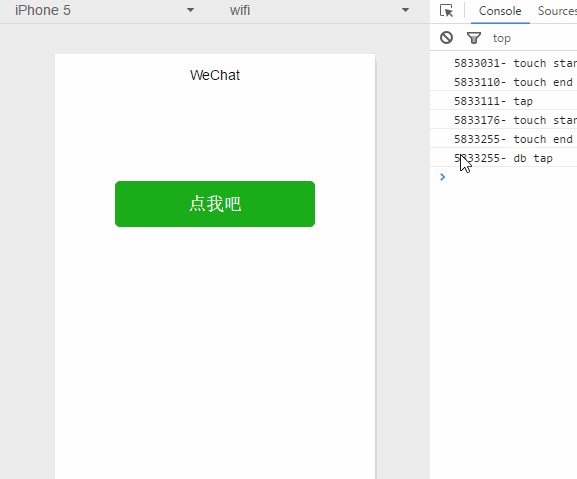
}2. Double-cliquez sur
Événement de double-clic Il se compose de deux événements de clic. Si l'intervalle entre les deux événements est inférieur à 300 ms, il est considéré comme un double-clic ; les documents officiels WeChat n'ont pas d'événement de double-clic et le développeur doit définir lui-même le traitement. .

<view> <button type="primary" bindtap="mytap">点我吧</button> </view>
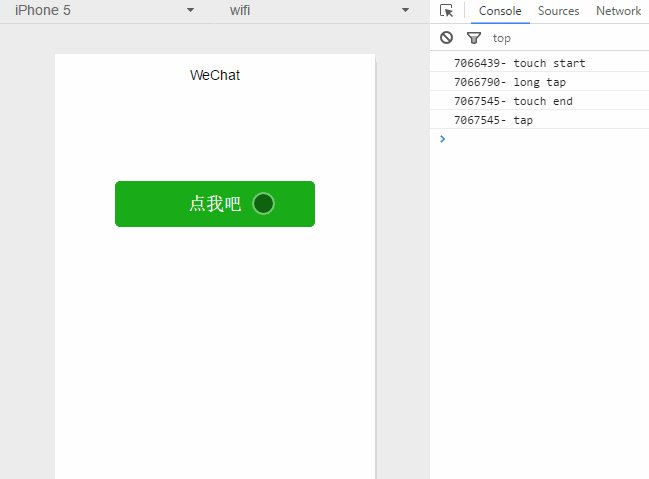
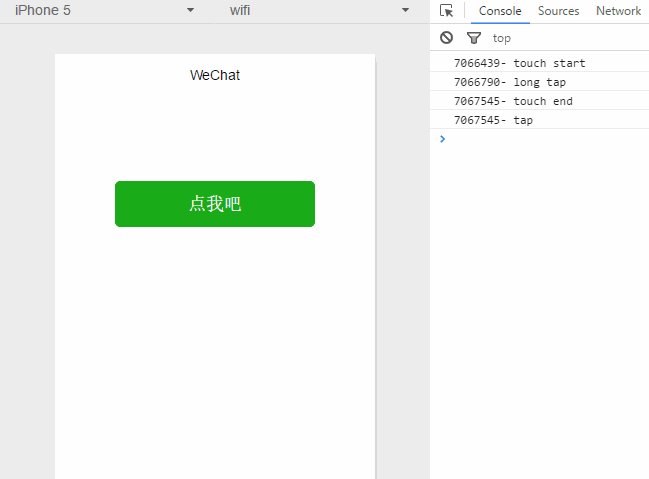
 3. Appuyez longuement
3. Appuyez longuement
Après l'événement d'appui long, le doigt est touché puis quitté après plus de 350 ms.

<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},//长按事件mylongtap: function(e){ console.log(e.timeStamp + '- long tap')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
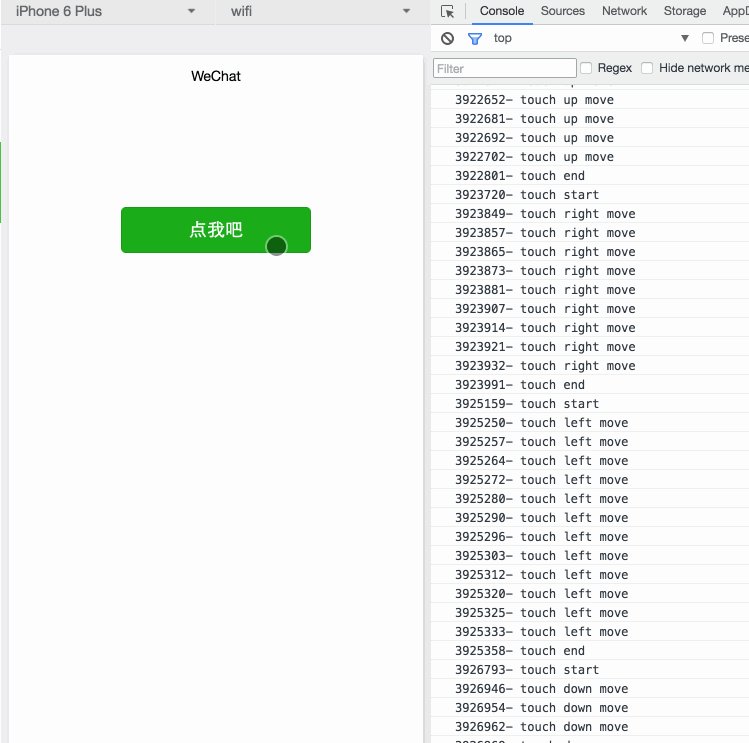
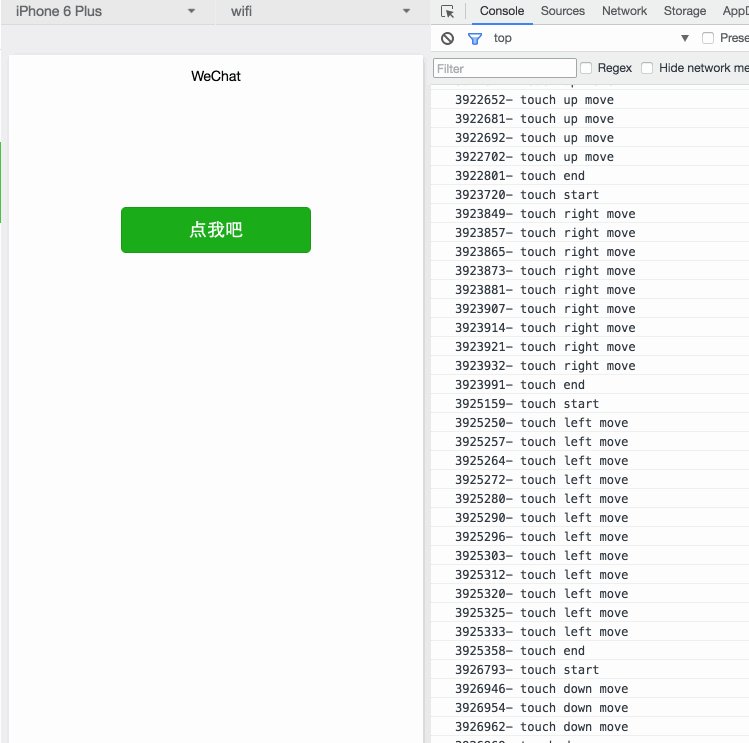
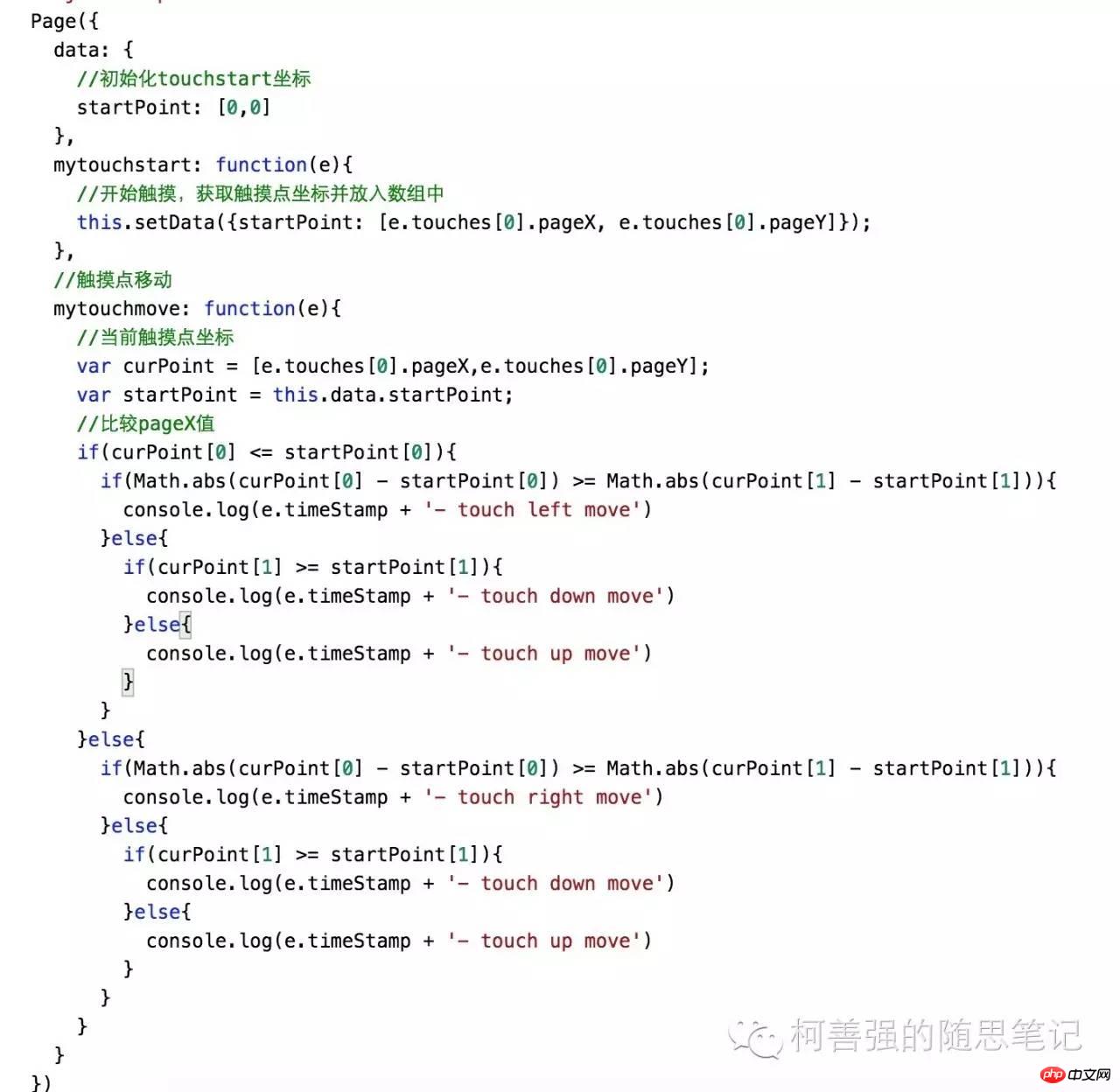
}4.滑动
手指触摸屏幕并移动,为了简化起见,下面以水平滑动和垂直滑动为例。 滑动事件由touchstart、touchmove、touchend组成

坐标图:

以屏幕左上角为原点建立直角坐标系。第四象限为手机屏幕,Y轴越往下坐标值越大(注意跟数学象限的区别)。
假设A点为touchstart事件触摸点,坐标为A(ax,ay),然后手指向上滑动到点B(bx,by),就满足条件by < ay;
同理,向右滑动到C(cx,cy),满足cx > ax;向下滑动到D(dx,dy),满足dy > ay;向左移动到E(ex,ey)满足ex < ax.
计算线段AB在Y轴上投影长度为m,在X轴上的投影长度为n
计算r = m/n,如果r > 1,视为向上滑动。
同理计算线段AC,AD,AE在Y轴投影长度与X轴的投影长度之比,得出向右向下向左的滑动。
以上没考虑r为1的情况。
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchmove="mytouchmove">点我吧</button> </view>

5.多点触控
由于模拟器尚不支持多点触控,内测开放后,继续补充。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Recevez les événements du calendrier à venir sur l'écran de verrouillage de votre iPhone
Dec 01, 2023 pm 02:21 PM
Recevez les événements du calendrier à venir sur l'écran de verrouillage de votre iPhone
Dec 01, 2023 pm 02:21 PM
Sur les iPhones exécutant iOS 16 ou version ultérieure, vous pouvez afficher les événements du calendrier à venir directement sur l'écran de verrouillage. Lisez la suite pour savoir comment procéder. Grâce aux complications du cadran, de nombreux utilisateurs d'Apple Watch sont habitués à pouvoir jeter un coup d'œil à leur poignet pour voir le prochain événement du calendrier à venir. Avec l'avènement d'iOS16 et des widgets d'écran de verrouillage, vous pouvez afficher les mêmes informations sur les événements du calendrier directement sur votre iPhone sans même déverrouiller l'appareil. Le widget Calendar Lock Screen est disponible en deux versions, vous permettant de suivre l'heure du prochain événement à venir ou d'utiliser un widget plus grand qui affiche les noms des événements et leurs heures. Pour commencer à ajouter des widgets, déverrouillez votre iPhone à l'aide de Face ID ou Touch ID, appuyez et maintenez
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;





