
JavaScript asynchrone écrit pour les débutants, a une certaine valeur de référence, les amis intéressés peuvent s'y référer
Un jour, j'ai soudainement écrit une méthode pour appeler les données de l'arrière-plan et les afficher sur la première page, mais la sortie le résultat est toujours vide et indéfini, et aucune donnée ne peut être obtenue. Après avoir recherché des informations auprès de diverses sources, j'ai découvert que j'étais tombé dans le « gouffre » du JS asynchrone.
Nous entendons souvent les concepts de monothread, multithread, synchronisé et asynchrone, alors que sont exactement ces choses ?
Commençons donc par les concepts ci-dessus
Compréhension de base du monothread, du multithread, synchronisé et asynchrone
Chaque programme en cours d'exécution (un processus) possède au moins un thread, appelé thread principal. Le thread principal est créé lors du démarrage du programme et est utilisé pour exécuter la fonction principale.
1. Un seul thread est un thread avec un seul thread principal. Le code s'exécute séquentiellement de haut en bas. Le thread principal est responsable de l'exécution de tout le code du programme (affichage et actualisation de l'interface utilisateur, requêtes réseau). , stockage local, etc.) [Un seul thread C'est un peu fatigant de faire tout ça rien que d'y penser]
2. Le multi-threading, comme son nom l'indique, est un programme avec plusieurs threads qui peuvent être créé par l'utilisateur. Plusieurs processus créés indépendamment par les utilisateurs sont des threads enfants par rapport au thread principal. Le thread enfant et le thread principal sont des unités d'exécution indépendantes et leurs exécutions respectives ne s'affectent pas, ils peuvent donc être exécutés simultanément.
Vous vous sentez un peu étourdi rien qu'en écoutant ces théories arides ? Par coïncidence, j'avais aussi le vertige quand je l'ai vu pour la première fois.
En cherchant des informations, j'ai trouvé une métaphore si vivante venant des autres.
Par exemple, le monothread signifie que vous allez à la cuisine pour cuisiner et cuisiner, et qu'une personne fait des allers-retours ;
Cela devrait faciliter la compréhension, non ?
Et qu'est-ce que le synchrone et l'asynchrone ?
Utilisons un exemple de vie simple pour illustrer.
Vous appelez pour réserver un hôtel et demandez au personnel s'il y a une chambre. A ce moment-là, le personnel doit vérifier s'il y a une chambre avant de pouvoir vous répondre.
La synchronisation, c'est ne pas raccrocher le téléphone et attendre que le personnel vous dise s'il y a une chambre.
Asynchrone signifie raccrocher le téléphone, vous allez faire autre chose, comme manger et boire, et le personnel vous appellera après avoir trouvé l'information.
Alors notre sujet est ici
Qu'est-ce que le fonctionnement asynchrone de JS ?
L'environnement d'exécution de JS est monothread, c'est-à-dire que le programme est exécuté séquentiellement et ne peut exécuter qu'une seule tâche à la fois. Si le programme veut continuer à s'exécuter, il doit attendre. pour que la tâche en cours soit exécutée, quel que soit le temps nécessaire à l'exécution de la tâche en cours (si le programme suivant se précipite, il sera vraiment inconfortable d'attendre).
Afin de résoudre le problème de blocage inconfortable des programmes suivants. JavaScript a un mode de traitement asynchrone, qui est en fait un traitement retardé.
Donnons un exemple pour illustrer.
var getUserInfo = function () {
$.getJSON("http://www.easy-mock.com/mock/5a09868228b23066479b8379/ajaxData/getUserInfo", function () {
return data;
});
}
var data = getUserInfo();
renderUserInfo(data)La fonction getUserInfo est appelée. La récupération des données en arrière-plan peut prendre beaucoup de temps. Cela nécessite que renderUserInfo attende que les données soient récupérées avant de pouvoir s'exécuter. Heureusement, JS propose des opérations asynchrones lors de la récupération des données, vous n'avez pas besoin d'attendre que renderUserInfo récupère les données, mais de les exécuter directement.
Dans ce cas, dans quel ordre ces deux fonctions sont-elles exécutées ? Ne vous inquiétez pas, déboguons-le :
var getUserInfo = function () {
console.log('aaa');
$.getJSON("http://www.easy-mock.com/mock/5a09868228b23066479b8379/ajaxData/getUserInfo", function () {
console.log('bbb');
return data;
});
}
var data = getUserInfo();
console.log(data);
console.log('ccc');
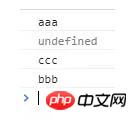
renderUserInfo(data);Le résultat de l'exécution séquentielle était à l'origine pensé comme étant « aaa », « bbb », « ccc », n'est-ce pas ?
Cependant, les choses ne sont pas si simples. Jetons un coup d'œil à la sortie de la console :

Les résultats de sortie ne sont pas séquentiels.
C'est-à-dire que lorsque la fonction est exécutée pour getJSON pour récupérer les données, le programme n'attend pas qu'il récupère les données avant d'exécuter l'étape suivante. Au lieu de cela, il saute l'étape de récupération des données et directement. exécute les données de sortie. Par conséquent, data Également vide.
C'est le mécanisme asynchrone de JS.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment utiliser JavaScript pour obtenir l'effet de menu de gauche
Comment obtenir l'effet Sélectionner tout-annuler en JavaScript
Comment appeler vuex pour stocker les données d'interface dans vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!