
Cet article présente principalement le changement de page d'onglet (TabBar en haut de la fenêtre) dans le développement d'applets WeChat. Il a une certaine valeur de référence. Vous pouvez en savoir plus si vous en avez besoin.
Les onglets sont développés dans le mini-programme WeChat. Sous Android, les onglets sont généralement des fragments. Lorsqu'il s'agit de mini-programmes, je suis instantanément confus.
J'ai finalement réussi à le partager. regarde.
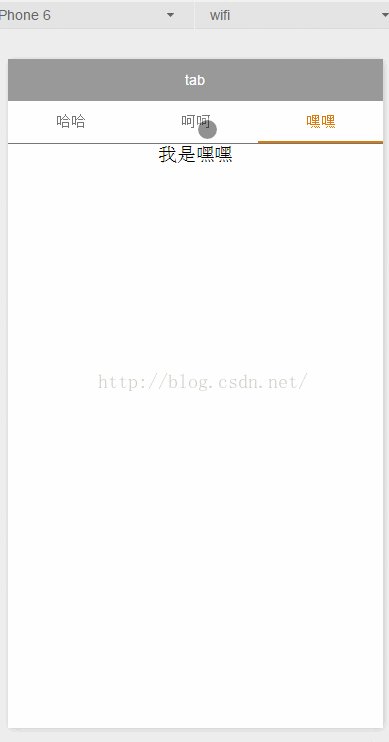
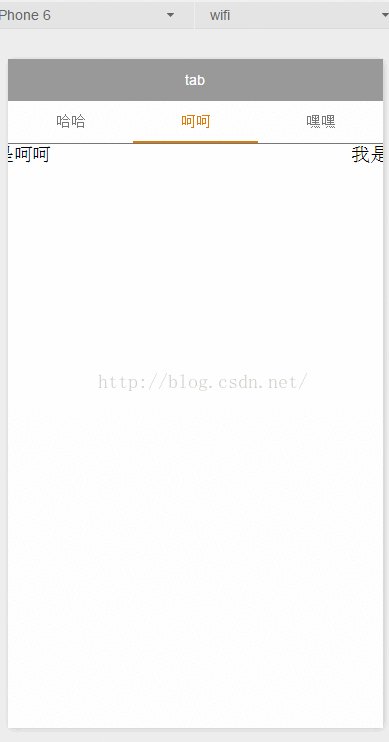
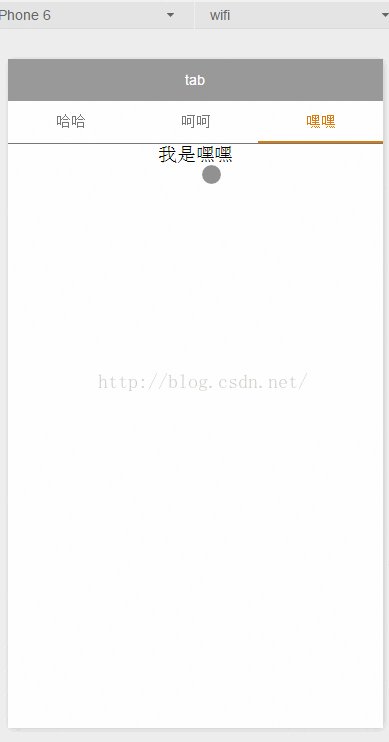
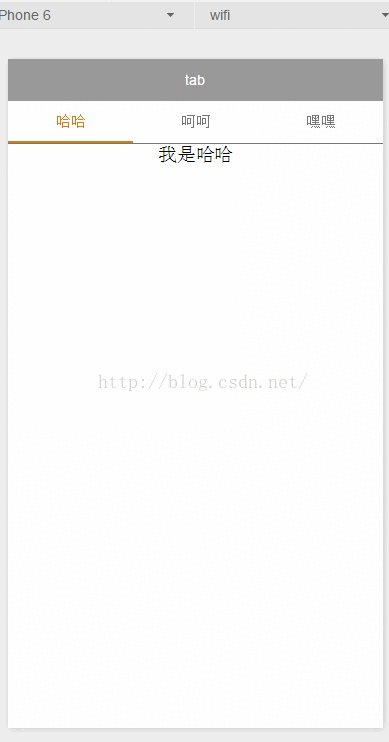
Regarde d'abord l'effet :
Puis ajoute le code :
1.index.wxml
<!--index.wxml-->
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">哈哈</view>
<view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">呵呵</view>
<view class="swiper-tab-list {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">嘿嘿</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<!-- 我是哈哈 -->
<swiper-item>
<view>我是哈哈</view>
</swiper-item>
<!-- 我是呵呵 -->
<swiper-item>
<view>我是呵呵</view>
</swiper-item>
<!-- 我是嘿嘿 -->
<swiper-item>
<view>我是嘿嘿</view>
</swiper-item>
</swiper>2.indexwxss
/**indexwxss**/
swiper-tab{
width: 100%;
border-bottom: 2rpx solid #777777;
text-align: center;
line-height: 80rpx;}
swiper-tab-list{ font-size: 30rpx;
display: inline-block;
width: 33%;
color: #777777;
}
on{ color: #da7c0c;
border-bottom: 5rpx solid #da7c0c;}
swiper-box{ display: block; height: 100%; width: 100%; overflow: hidden; }
swiper-box view{
text-align: center;
}3.index.js
//index.js
//获取应用实例
var app = getApp()
Page( {
data: {
/**
* 页面配置
*/
winWidth: 0,
winHeight: 0,
// tab切换
currentTab: 0,
},
onLoad: function() {
var that = this;
/**
* 获取系统信息
*/
wxgetSystemInfo( {
success: function( res ) {
thatsetData( {
winWidth: reswindowWidth,
winHeight: reswindowHeight
});
}
});
},
/**
* 滑动切换tab
*/
bindChange: function( e ) {
var that = this;
thatsetData( { currentTab: edetailcurrent });
},
/**
* 点击tab切换
*/
swichNav: function( e ) {
var that = this;
if( thisdatacurrentTab === etargetdatasetcurrent ) {
return false;
} else {
thatsetData( {
currentTab: etargetdatasetcurrent
})
}
}
})Un onglet supérieur semblable à une page d'affichage apparaît
Ce qui précède est l'intégralité du contenu de cet article, je l'espère. sera utile à l'étude de chacun. Plus Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Mise en œuvre du transfert de valeur de saut de page dans le mini-programme WeChat
Mini-programme WeChat
Comment utiliser la zone de texte
Applet WeChat
Mise en place du suivi des gestes coulissants pour changer de page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Explication détaillée du fichier de configuration du quartz
Explication détaillée du fichier de configuration du quartz
 Comment obtenir des données en HTML
Comment obtenir des données en HTML
 site officiel d'okex
site officiel d'okex
 Comment utiliser la lecture aléatoire
Comment utiliser la lecture aléatoire
 Comment utiliser la fonction countif
Comment utiliser la fonction countif
 Comment résoudre javascriptvoid(o)
Comment résoudre javascriptvoid(o)
 description de la page de référencement
description de la page de référencement
 Comment utiliser la largeur de marge
Comment utiliser la largeur de marge