
Cet article présente principalement le tutoriel le plus simple et le plus concis pour obtenir l'effet de graphique echart dans angulairejs. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Cet article présente le tutoriel le plus concis sur la façon d'implémenter l'effet de graphique echart dans angulairejs. Je voudrais le partager avec vous. Les détails sont les suivants :
.ehcart est un graphique de données réalisé par Baidu, basé sur js natif. L'interface et la configuration sont bien écrites et faciles à lire, et peuvent également être utilisées à des fins commerciales.
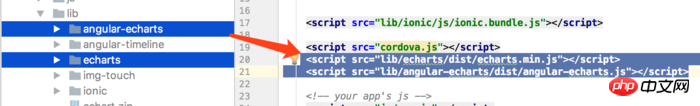
1 référence du package echart
Téléchargez-le, décompressez-le, et placez-le dans lib.
Adresse de téléchargement : echart_jb51.rar
Et référencez les deux fichiers js comme indiqué dans le index.html.

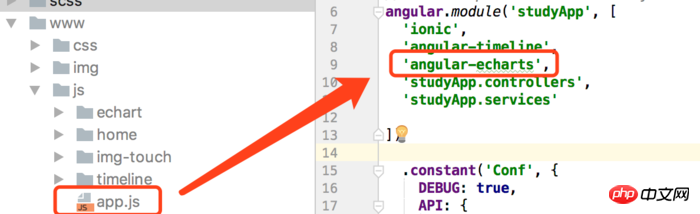
Références App.js angulaire-echarts

Deuxième page
page html
<!--饼图--> <p> <donut-chart config="donutConfig" data="dataList.incomeData"> </donut-chart> </p>
<!--柱状图--> <p id="id0001" style="width: 100%;height: 400px; padding: 0;margin: 0; border-width: 0; "> </p>
contrôleur
/**
* Created by xiehan on 2017/11/29.
*/
angular.module('studyApp.controllers')
.controller('EchartCtrl', function ($scope, $rootScope, $ionicHistory,$location) {
$scope.title = 'echart图表';
/*
官方实例链接:http://echarts.baidu.com/examples.html
*/
$scope.goBack = function () {
$ionicHistory.goBack();
};
//用于数据的格式化
$scope.dataList = {
incomeData:""
};
// 饼图
$scope.pieConfig = {};
// 环形图
$scope.donutConfig = {};
init();
function init() {
initChartsConfig();
initIncome();
initConfigChart();
}
//饼图配置初始化
function initChartsConfig() {
$scope.pieConfig = {
center: [120, '50%'],
radius: 90
};
$scope.donutConfig = {
radius: [0, 90]
};
}
//饼图数据
function initIncome(){
var temp = [
{
NAME:"测试1",
NUM:11
},
{
NAME:"测试2",
NUM:22
},
{
NAME:"测试3",
NUM:33
},
{
NAME:"测试4",
NUM:44
}
];
if (temp) {
// 处理数据
var temp2 = [];
angular.forEach(temp, function (item) {
var t = {x: item.NAME, y: item.NUM};
temp2.push(t);
});
$scope.dataList.incomeData = [{
name: 'echart饼图测试',
datapoints: temp2
}];
}
}
//柱状图数据
function initConfigChart() {
var parkaccountChart = echarts.init(document.getElementById('id0001'));//p 标签id
var seriesLabel = {
normal: {
show: true,
textBorderColor: '#333',
textBorderWidth: 2
}
};
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['总数1', '总数2', '总数3'],
bottom:true
},
grid: {
left: '1%',
right: '4%',
bottom: '8%',
top:'5%',
containLabel: true
},
xAxis: {
type: 'value',
name: '',
axisLabel: {
formatter: '{value}'
}
},
yAxis: {
type: 'category',
inverse: true,
data: ['y1', 'y2', 'y3']
},
series: [
{
name: '总数1',
type: 'bar',
label: seriesLabel,
data: [165, 170, 330]
},
{
name: '总数2',
type: 'bar',
label: seriesLabel,
data: [150, 105, 110]
},
{
name: '总数3',
type: 'bar',
label: seriesLabel,
data: [220, 82, 63]
}
]
};
parkaccountChart.setOption(option);
}
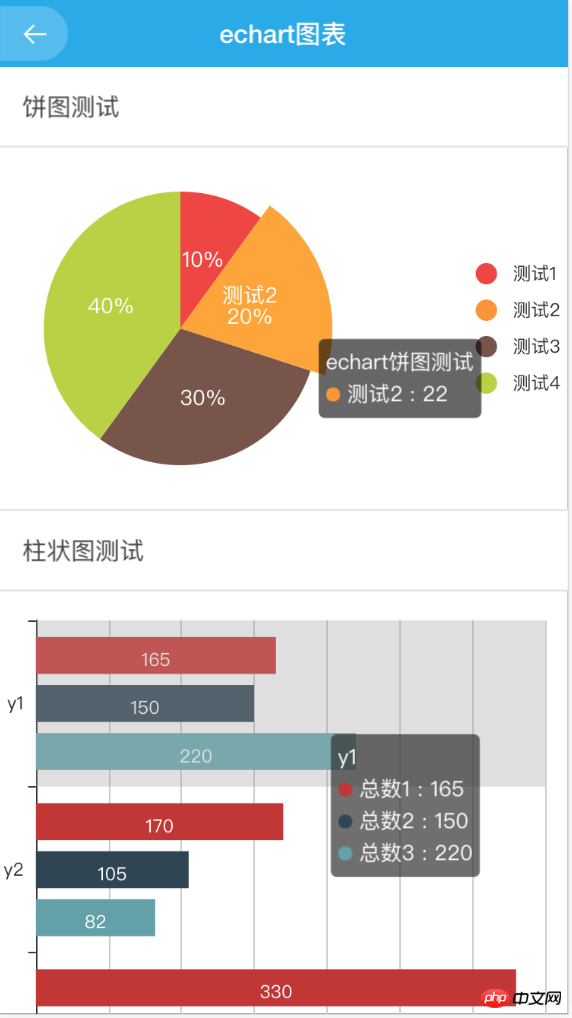
});rendu

Ce qui précède est ce que j'ai compilé pour vous, J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Quels sont les types de données spéciaux en JavaScript
Comment réaliser un glissement vers la gauche et la droite dans le mini-programme WeChat
Utilisation d'Electron pour créer l'application de bureau React+Webpack (tutoriel détaillé)
Comment lier la source de données Json à l'aide d'EasyUI
Utilisez angulaire pour écrire le composant Message
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Tutoriel C#
Tutoriel C#
 Solution d'erreur 3004 inconnue
Solution d'erreur 3004 inconnue
 winkawaksrom
winkawaksrom
 Quelle est l'inscription dans la blockchain ?
Quelle est l'inscription dans la blockchain ?
 Comment résoudre l'erreur du ventilateur du processeur
Comment résoudre l'erreur du ventilateur du processeur
 Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
 Comment résoudre le problème selon lequel les CAO ne peuvent pas être copiés dans le presse-papiers
Comment résoudre le problème selon lequel les CAO ne peuvent pas être copiés dans le presse-papiers
 Que faire si la température du processeur est trop élevée
Que faire si la température du processeur est trop élevée
 Comment installer le certificat SSL
Comment installer le certificat SSL