 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Connexion en un clic pour le développement de l'applet WeChat pour obtenir l'implémentation de session_key et openid
Connexion en un clic pour le développement de l'applet WeChat pour obtenir l'implémentation de session_key et openid
Connexion en un clic pour le développement de l'applet WeChat pour obtenir l'implémentation de session_key et openid
Cet article présente principalement les informations pertinentes sur le développement d'applets WeChat avec connexion en un clic pour obtenir les instances session_key et openid. Les amis dans le besoin peuvent se référer au
Développement d'applets WeChat avec connexion en un clic pour. obtenez les instances session_key et openid.
Après mûre réflexion, je ne veux pas que mon applet WeChat soit une version autonome, je ne sais pas comment écrire le backend maintenant. Avec l'aide de Leancloud, je peux réaliser la fonction de connexion en un clic de l'applet WeChat. Après l'avoir essayé, faites Notes.
Étape 1 : Téléchargez av-weapp.js et placez-le sous utils.
Étape 2 : Utilisez const AV = require('../../utils/av -weapp.js');Le chemin dépend de la situation spécifique.
Étape 3 : Initialisation.
AV.init({
appId: 'EJx0NSfY********-gzGzoHsz',
appKey: 'FBVPg5G**********T97SNQj',
});Étape 4 : Obtenez AppID (mini identifiant de programme) et AppSecret (mini clé de programme) sur la plateforme publique WeChat

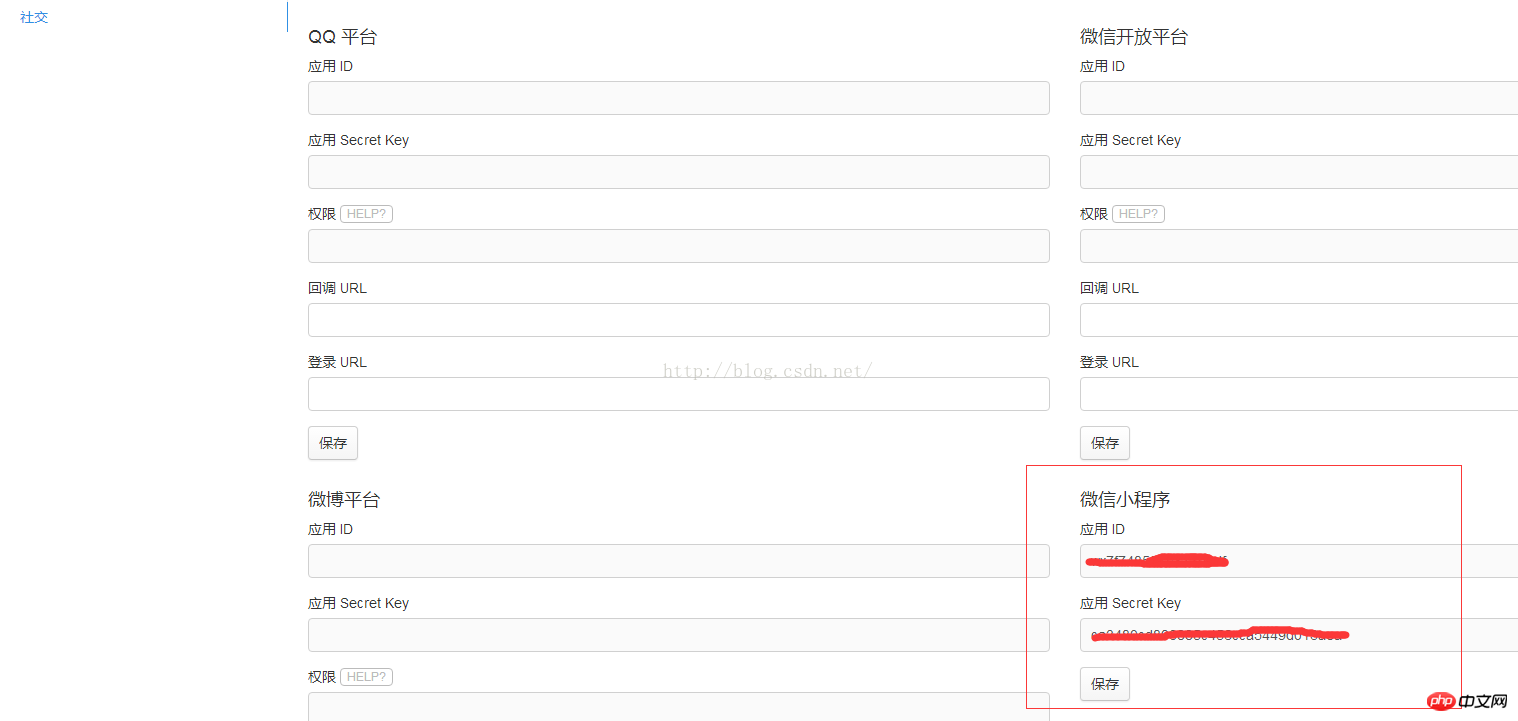
Étape 5 : configuration de la console leancloud AppID (mini identifiant de programme) et AppSecret (mini clé de programme)


Étape 6 : Connexion de l'utilisateur
<span style="font-size:24px;">AV.User.loginWithWeapp().then(user => {
this.globalData.user = user.toJSON();
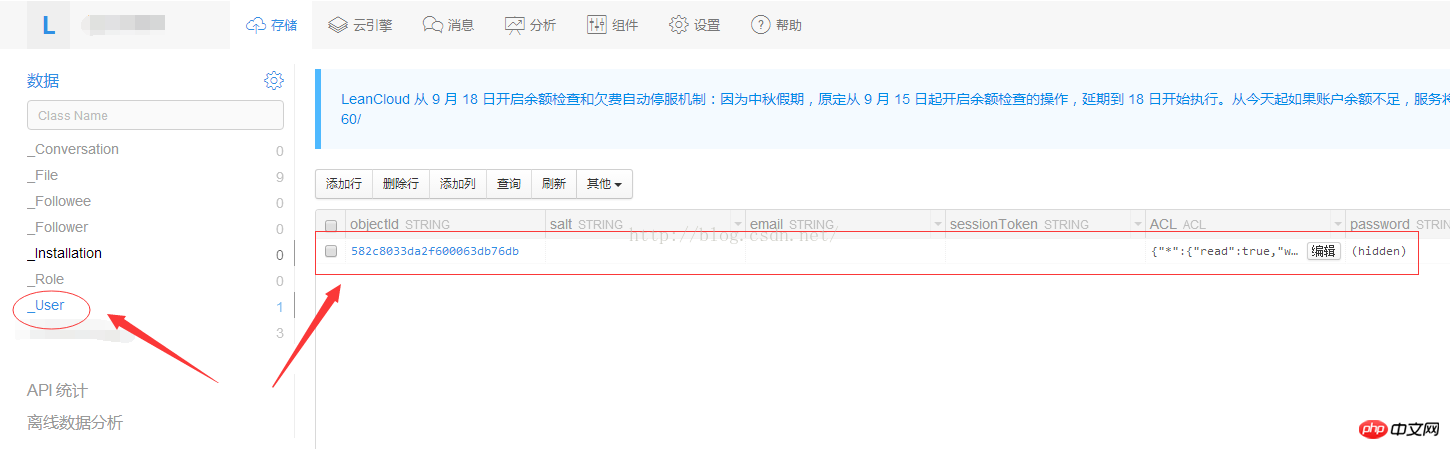
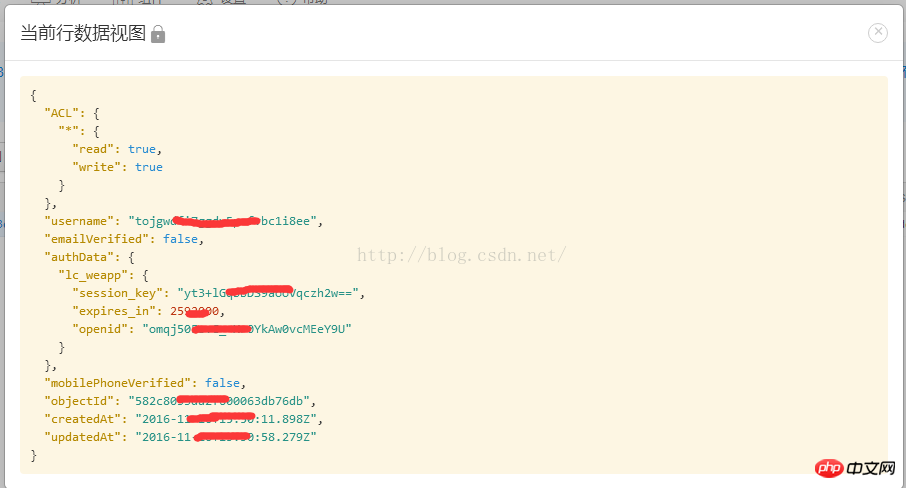
}).catch(console.error);</span>Afficher les informations de l'utilisateur sur la plateforme après la connexion

Obtenu : session_key et openid

Étape 7 : Obtenir les informations sur l'utilisateur actuel
const user = AV.User.current();
// 调用小程序 API,得到用户信息
wx.getUserInfo({
success: ({userInfo}) => {
// 更新当前用户的信息
user.set(userInfo).save().then(user => {
// 成功,此时可在控制台中看到更新后的用户信息
this.globalData.user = user.toJSON();
}).catch(console.error);
}
});Remarque :
wx.request() doit configurer un nom de domaine légal, sinon une erreur sera signalée. >
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de tout le monde. Plus Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! Recommandations associées :Méthode de mise en œuvre du recadrage de la zone de sélection d'image du mini-programme WeChat
Le mini-programme WeChat met en œuvre la sélection de la liste des villes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



