 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 À propos du code de chargement paginé des mini-programmes WeChat
À propos du code de chargement paginé des mini-programmes WeChat
À propos du code de chargement paginé des mini-programmes WeChat
Cet article présente principalement l'exemple de code de chargement paginé de l'applet WeChat. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil.
Organisez les documents, recherchez le code de chargement paginé d'une applet WeChat, puis organisez-le et rationalisez-le un peu pour le partager.
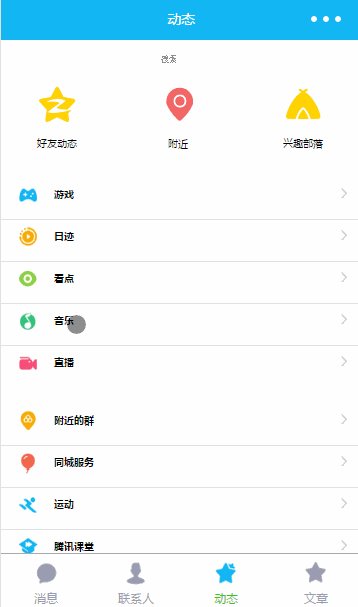
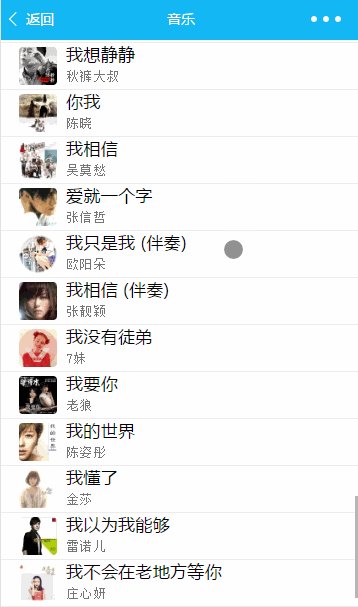
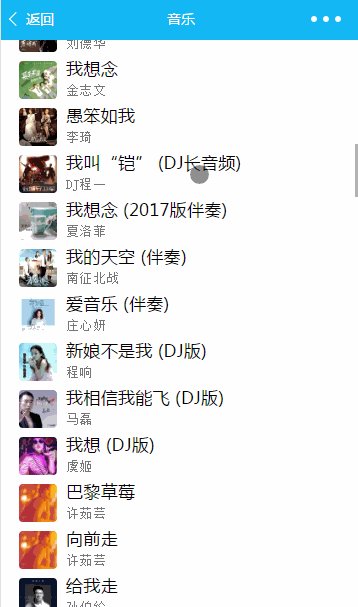
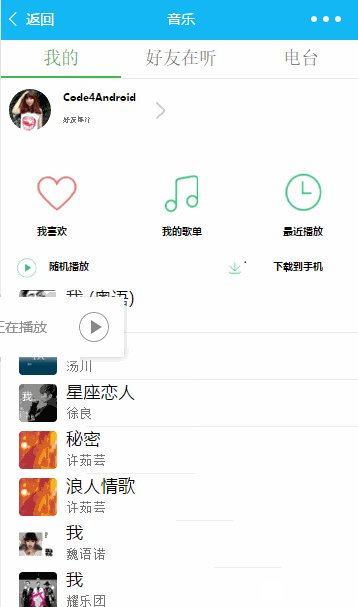
Vous devriez rencontrer fréquemment la fonction de chargement de pagination, et il existe de nombreux scénarios d'application, tels que Weibo, QQ, WeChat Moments et les applications d'actualités, tous ont la fonction de chargement de pagination, ce qui non seulement nous sauve le trafic utilisateur s'améliore également expérience utilisateur. L'article d'aujourd'hui vise donc à présenter comment implémenter la fonction de chargement de page dans l'applet WeChat. Comme d'habitude, téléchargez d'abord le code source et les rendus.
Portail de code source

Pour mettre en œuvre une telle fonction, il faut généralement ajouter le nombre actuel de pages demandées et la taille de la page lorsque demande de données (le nombre affiché sur chaque page) Il existe également certaines interfaces qui demandent des données via le décalage de début et le décalage de fin demandés. Par exemple, si vous affichez 10 éléments de données sur une page, la première demande (première page) démarrera. avec début et fin par 0. est 9, la deuxième page est de 10 à 19, et ainsi de suite.
Puisque nous voulons implémenter la fonction de chargement de pagination, la chose la plus importante est le traitement des événements de pull-down et de pull-up. L'applet WeChat nous a aidé à encapsuler les événements déclencheurs de pull-up et de pull-up. vers le bas, comme suit
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},Les fans qui sont nouveaux dans les mini-programmes WeChat peuvent rencontrer un problème. Pourquoi ai-je réécrit le pull-up et le pull-down. fonctions, mais lorsque je tire vers le haut ou vers le bas, pourquoi la fonction ne rappelle-t-elle pas à ce moment-là ? Pas de panique, c'est qu'en plus de réécrire ces deux fonctions, il faut aussi ajouter le code suivant dans le fichier de configuration json
{
"enablePullDownRefresh": true
} Avec le code ci-dessus, chaque fois que nous tirons vers le haut ou vers le bas, la fonction correspondante sera déclenchée.
Créer des données dans les données
data: {
page: 1,
pageSize: 30,
hasMoreData: true,
contentlist: [],
},la page est la page où les données sont actuellement demandées, pageSize est chaque page La taille des données, hasMoreData est utilisé pour déterminer s'il faut continuer à demander des données lors de l'extraction, c'est-à-dire s'il y a plus de données. Lorsque notre demande de données réseau réussit, si la longueur des données demandées est inférieure à pageSize : 30, cela signifie qu'il n'y a plus de données, remplacez hasMoreData par false. Si la longueur des données demandées est de 30, cela signifie qu'il y a plus de données. alors hasMoreData sera modifié de manière permanente. est vrai et le numéro de page est augmenté de 1. Lorsque la page est déroulée, la page est d'abord modifiée en 1, puis les données sont interrogées lorsque la requête de données réussit, si. la page est 1, les données obtenues sont directement affectées à la liste de contenu. Si la page Si le nombre est supérieur à 1, les données demandées seront ajoutées à la liste de contenu. De cette façon, la fonction de chargement de page peut être réalisée.
Après l'analyse ci-dessus, nous avons une compréhension claire de l'implémentation du chargement de pagination, je présenterai donc ensuite l'implémentation du code.
getMusicInfo: function (message) {
var that = this
var data = {
showapi_appid: '25158',
showapi_sign: 'c0d685445898438f8c12ee8e93c2ee74',
keyword: '我',
page: that.data.page
}
network.requestLoading('https://route.showapi.com/213-1', data, message, function (res) {
console.log(res)
var contentlistTem = that.data.contentlist
if (res.showapi_res_code == 0) {
if (that.data.page == 1) {
contentlistTem = []
}
var contentlist = res.showapi_res_body.pagebean.contentlist
if (contentlist.length < that.data.pageSize) {
that.setData({
contentlist: contentlistTem.concat(contentlist),
hasMoreData: false
})
} else {
that.setData({
contentlist: contentlistTem.concat(contentlist),
hasMoreData: true,
page: that.data.page + 1
})
}
} else {
wx.showToast({
title: res.showapi_res_error,
})
}
}, function (res) {
wx.showToast({
title: '加载数据失败',
})
})
},La fonction ci-dessus est la logique de traitement des demandes pour obtenir des informations sur la liste de musique. Cette fonction a un message de paramètre, qui est utilisé pour afficher l'invite lorsque. chargement des données. Informations, par exemple, lors de l'extraction, le message d'invite actualise les données et lors de l'extraction, il indique que davantage de données sont en cours de chargement.
Ensuite, nous commençons à charger les données une fois lors de l'entrée dans la page, c'est-à-dire dans la fonction onLoad, comme suit
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
var that = this
that.getMusicInfo('正在加载数据...')
},puis monter La mise en œuvre des fonctions déroulantes et déroulantes est la suivante
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
this.data.page = 1
this.getMusicInfo('正在刷新数据')
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
if (this.data.hasMoreData) {
this.getMusicInfo('加载更多数据')
} else {
wx.showToast({
title: '没有更多数据',
})
}
},
Ce qui précède est tout le contenu de cet article. J'espère qu'il sera utile à l'étude de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Méthode de mise en œuvre du recadrage de la zone de sélection d'image de l'applet WeChat
Applet WeChat
Introduction au transfert des paramètres de saut de page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



