
Cet article présente principalement en détail l'effet des invites d'erreur de vérification du formulaire d'applet WeChat. Cliquez pour confirmer pour publier l'invite d'erreur qui ne peut pas être vide. Elle a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. Vérification du formulaire du mini-programme WeChat, cliquez sur Confirmer pour publier un message d'erreur qui ne peut pas être vide, le contenu spécifique est le suivant
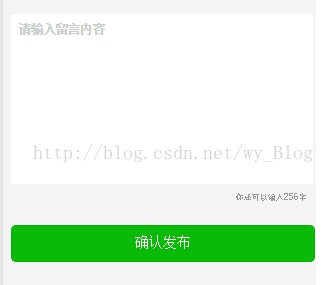
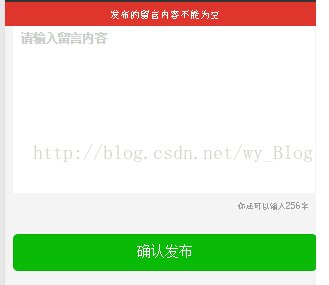
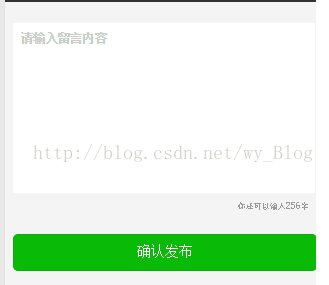
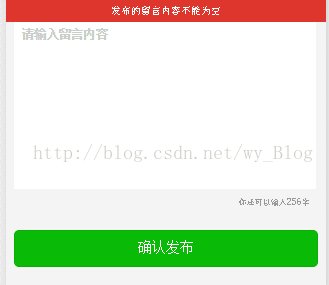
Voici le rendu :
 Le code est le suivant :
Le code est le suivant :
WXML :
<view class="ad_popError" wx:if="{{popErrorMsg}}">{{popErrorMsg}}</view>
<view class="ad_popFt">
<form bindsubmit="goDetail" >
<textarea class="ad_popArea" bindinput="commentTxtFn" focus="{{isPopOpen}}" placeholder="请输入留言内容" placeholder-style="color:#cccccc;" name="textarea" />
<view class="ad_popCout">
<text class="one_star">你还可以输入</text>
<text class="one_stars {{!!tips?'danger':''}}">{{commentTxtCount}}</text>
<text class="one_star">字</text>
</view>
<button class="informBtn" form-type="submit">确认发布</button>
</form>
</view>WXSS :
page{background: #f4f4f4;}
.ad_popHd{height: 76rpx; line-height: 76rpx; font-size: 32rpx;text-align: center; border-bottom: 1px solid #cdd1cd; padding: 0 20rpx;color: #202120;}
.ad_popFt{ margin: 20rpx ; margin-top: 50rpx;}
.ad_popArea{ width: 708rpx; height:400rpx;font-size:30rpx;padding: 20rpx; box-sizing: border-box; -webkit-box-sizing: border-box; line-height: 40rpx; color: #333; background: #fff; }
.ad_popCout{ color: #969899; font-size: 24rpx; text-align: right; line-height: 58rpx; padding: 0 20rpx;}
.informBtn{background: #09bb07;color: #fff;font-size: 34rpx; margin-top: 38rpx;height: 88rpx;}
.one_stars{color: #999;}
.one_star{font-size: 20rpx;color: #999;}
.danger{ color: #f64400;}
.ad_popError{ background: #de352d; color: #fff; height: 58rpx; line-height: 58rpx; font-size: 24rpx; text-align: center; position: absolute; left: 0; top: 0; width: 100%; z-index:3;}JS :
// pages/informLeaveMsg/informLeaveMsg.js
Page({
/**
* 页面的初始数据
*/
data: {
},
//确认发布
goDetail:function(e){
setTimeout(()=>{
var subValue = e.detail.value.textarea
console.log(subValue)
if (subValue == null || subValue == "") {
console.log("不能为空")
this.setData(
{ popErrorMsg: "发布的留言内容不能为空" }
);
this.ohShitfadeOut();
return;
}
},100)
},
ohShitfadeOut() {
var fadeOutTimeout = setTimeout(() => {
this.setData({ popErrorMsg: '' });
clearTimeout(fadeOutTimeout);
}, 3000);
},
})Ce qui précède est tout le contenu de cet article, j'espère que vous pourrez en tirer des leçons. Utile, veuillez faire attention au site Web PHP chinois pour plus de contenu connexe !
Recommandations associées :
Comment résoudre le problème de la création d'un mini-programme WeChat et résoudre le problème d'échec de connexion Citation du mini programme WeChat Méthodes publiques en jsCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment nettoyer le lecteur C de l'ordinateur lorsqu'il est plein
Comment nettoyer le lecteur C de l'ordinateur lorsqu'il est plein
 fil prix de la devise prix en temps réel
fil prix de la devise prix en temps réel
 Comment défendre les serveurs cloud contre les attaques DDoS
Comment défendre les serveurs cloud contre les attaques DDoS
 Comment télécharger Binance
Comment télécharger Binance
 Comment acheter et vendre du Bitcoin sur Huobi.com
Comment acheter et vendre du Bitcoin sur Huobi.com
 Comment ouvrir le fichier iso
Comment ouvrir le fichier iso
 Quelles sont les fonctions des réseaux informatiques
Quelles sont les fonctions des réseaux informatiques
 comment cacher l'adresse IP
comment cacher l'adresse IP
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages