
Cet article présente principalement l'utilisation spécifique de FlatList dans ReactNative. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Le composant utilisé auparavant était ListView. À cette époque, je voulais ajouter une fonction d'actualisation déroulante et de chargement pull-up, j'ai donc fait une encapsulation de ListView. Cependant, après avoir lu les documents officiels, il n'est pas recommandé d'utiliser ListView en raison de problèmes d'efficacité. Les amis qui ont utilisé Android savent que ListView d'Android a également des problèmes d'efficacité si vous ne le gérez pas vous-même. Le responsable a donc relancé FlatList, avec sa propre fonction déroulante.
Introduction aux fonctions
Entièrement multiplateforme.
Prend en charge le mode de disposition horizontale.
Événements de rappel configurables lorsque les composants de ligne sont affichés ou masqués.
Prend en charge les composants d'en-tête séparés.
Prend en charge les composants de queue séparés.
Prend en charge les séparateurs de lignes personnalisés.
Prend en charge l'actualisation déroulante.
Prend en charge le chargement pull-up.
prend en charge le passage à la ligne spécifiée (ScrollToIndex).
Si vous avez besoin de regrouper/catégorie/section, veuillez utiliser SectionList (nous le présenterons dans un article ultérieur)
Utilisez
FlatList est également très simple à utiliser. Ici, nous allons diviser le niveau de difficulté et l'introduire progressivement :
Utiliser directement
<FlatList
data={[{key: 'a'}, {key: 'b'}]}
renderItem={({item}) => <Text>{item.key}</Text>}
/>Cela peut être. vu qu'il est très similaire au ListView précédent, mais le dataSource est manquant ici, il suffit de transmettre les données, et le reste est géré par FlatList.
Description de la propriété
ItemSeparatorComponent Le composant séparateur entre les lignes. N'apparaît ni avant la première ligne ni après la dernière ligne. Ici, vous pouvez insérer une vue selon vos besoins
ListEmptyComponent et restituer le composant lorsque la liste est vide. Il peut s'agir d'un composant React, d'une fonction de rendu ou d'un élément rendu.
Composant de queue ListFooterComponent
Composant de tête ListHeaderComponent
columnWrapperStyle si la disposition multi-colonnes est définie (C'est-à-dire, définissez la valeur numColumns sur un entier supérieur à 1), vous pouvez en outre spécifier que ce style agit sur chaque ligne de conteneurs.
data Par souci de simplicité, l'attribut data ne prend actuellement en charge que les tableaux ordinaires. Si vous devez utiliser d'autres structures de données spéciales, telles que des tableaux immuables, veuillez utiliser directement le composant VirtualizedList de niveau inférieur.
extraData S'il y a des données autres que les données utilisées dans la liste (qu'elles soient utilisées dans renderItem, Header ou Footer), veuillez les spécifier dans cet attribut. Dans le même temps, lors de la modification de ces données, vous devez également d'abord modifier son adresse de référence (par exemple, la copier d'abord dans un nouvel objet ou un nouvel tableau), puis modifier sa valeur, sinon l'interface risque de ne pas être actualisée.
getItem obtient chaque élément
getItemCount obtient l'attribut Item
getItemLayout est une optimisation facultative pour éviter la surcharge liée à la mesure dynamique de la taille du contenu, mais seulement si vous pouvez connaître la hauteur du contenu à l'avance. Si la hauteur de votre ligne est fixe, getItemLayout est efficace et simple à utiliser, semblable à ce qui suit : getItemLayout={(data, index) => ( {length: row height, offset: row height * index, index} )} Remarque que si vous spécifiez un SeparatorComponent, veuillez prendre en compte la taille du séparateur dans le calcul du décalage.
horizontal est défini sur true pour passer en mode de disposition horizontale.
initialNumToRender spécifie le nombre d'éléments à restituer initialement, de préférence juste assez pour remplir un écran, garantissant ainsi que le contenu visible est présenté à l'utilisateur dans les plus brefs délais. Notez que le premier lot d'éléments rendus ne sera pas déchargé pendant le processus de glissement. Cela permet de garantir que le premier lot d'éléments n'a pas besoin d'être restitué lorsque l'utilisateur revient en haut.
initialScrollIndex spécifie l'index d'élément auquel le rendu commence
keyExtractor Cette fonction est utilisée pour générer une clé unique pour un élément donné. La fonction de Key est de permettre à React de distinguer différents individus d'éléments similaires afin qu'ils puissent déterminer leurs positions modifiées lors de l'actualisation et réduire le coût du nouveau rendu. Si cette fonction n'est pas spécifiée, item.key sera extrait comme valeur de clé par défaut. Si item.key n’existe pas non plus, l’indice du tableau est utilisé.
LegacyImplementation est défini sur true pour utiliser l'ancienne implémentation de ListView.
La disposition multi-colonnes numColumns ne peut être utilisée qu'en mode non horizontal, c'est-à-dire qu'elle doit être horizontale={false}. À ce stade, les éléments du composant seront disposés en forme de Z de gauche à droite et de haut en bas, similaire à la disposition avec flexWrap activé. Les éléments du composant doivent être de hauteur égale - la disposition en cascade n'est pas encore prise en charge.
onEndReached est appelé lorsque la liste défile à une distance inférieure à onEndReachedThreshold à partir du bas du contenu.
onEndReachedThreshold détermine à quelle distance du bas du contenu le rappel onEndReached est déclenché. Notez que ce paramètre est un rapport plutôt qu'une unité de pixel. Par exemple, 0,5 signifie qu'il est déclenché lorsque la distance depuis le bas du contenu est la moitié de la longueur visible de la liste actuelle.
onRefresh如果设置了此选项,则会在列表头部添加一个标准的RefreshControl控件,以便实现“下拉刷新”的功能。同时你需要正确设置refreshing属性。
onViewableItemsChanged在可见行元素变化时调用。可见范围和变化频率等参数的配置请设置viewabilityconfig属性
refreshing在等待加载新数据时将此属性设为true,列表就会显示出一个正在加载的符号。
renderItem根据行数据data,渲染每一行的组件。这个参照下面的demo
viewabilityConfig请参考ViewabilityHelper 的源码来了解具体的配置。
方法
scrollToEnd
滚动到底部。如果不设置getItemLayout
属性的话,可能会比较卡。
scrollToIndex
滚动到指定index的item
如果不设置getItemLayout
属性的话,无法跳转到当前可视区域以外的位置。
scrollToItem
滚动到指定item,如果不设置getItemLayout
属性的话,可能会比较卡。
scrollToOffset
滚动指定距离
Demo:
import React, {Component} from 'react';
import {
StyleSheet,
View,
FlatList,
Text,
Button,
} from 'react-native';
var ITEM_HEIGHT = 100;
export default class FlatListDemo extends Component {
_flatList;
_renderItem = (item) => {
var txt = '第' + item.index + '个' + ' title=' + item.item.title;
var bgColor = item.index % 2 == 0 ? 'red' : 'blue';
return <Text style={[{flex:1,height:ITEM_HEIGHT,backgroundColor:bgColor},styles.txt]}>{txt}</Text>
}
_header = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是头部</Text>;
}
_footer = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是尾部</Text>;
}
_separator = () => {
return <View style={{height:2,backgroundColor:'yellow'}}/>;
}
render() {
var data = [];
for (var i = 0; i < 100; i++) {
data.push({key: i, title: i + ''});
}
return (
<View style={{flex:1}}>
<Button title='滚动到指定位置' onPress={()=>{
//this._flatList.scrollToEnd();
//this._flatList.scrollToIndex({viewPosition:0,index:8});
this._flatList.scrollToOffset({animated: true, offset: 2000});
}}/>
<View style={{flex:1}}>
<FlatList
ref={(flatList)=>this._flatList = flatList}
ListHeaderComponent={this._header}
ListFooterComponent={this._footer}
ItemSeparatorComponent={this._separator}
renderItem={this._renderItem}
//numColumns ={3}
//columnWrapperStyle={{borderWidth:2,borderColor:'black',paddingLeft:20}}
//horizontal={true}
//getItemLayout={(data,index)=>(
//{length: ITEM_HEIGHT, offset: (ITEM_HEIGHT+2) * index, index}
//)}
//onEndReachedThreshold={5}
//onEndReached={(info)=>{
//console.warn(info.distanceFromEnd);
//}}
//onViewableItemsChanged={(info)=>{
//console.warn(info);
//}}
data={data}>
</FlatList>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
txt: {
textAlign: 'center',
textAlignVertical: 'center',
color: 'white',
fontSize: 30,
}
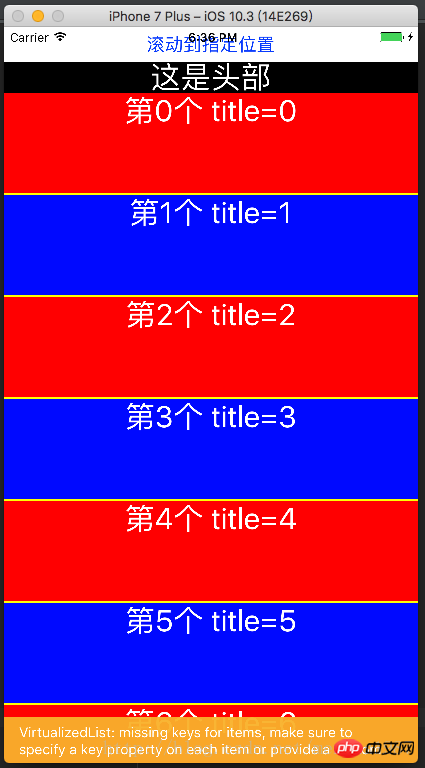
});效果图:

进阶使用
在这里我准备了一份代码示例:
const {width,height}=Dimensions.get('window')
export default class Main extends Component{
// 构造
constructor(props) {
super(props);
}
refreshing(){
let timer = setTimeout(()=>{
clearTimeout(timer)
alert('刷新成功')
},1500)
}
_onload(){
let timer = setTimeout(()=>{
clearTimeout(timer)
alert('加载成功')
},1500)
}
render() {
var data = [];
for (var i = 0; i < 100; i++) {
data.push({key: i, title: i + ''});
}
return (
<View style={{flex:1}}>
<Button title='滚动到指定位置' onPress={()=>{
this._flatList.scrollToOffset({animated: true, offset: 2000});
}}/>
<View style={{flex:1}}>
<FlatList
ref={(flatList)=>this._flatList = flatList}
ListHeaderComponent={this._header}
ListFooterComponent={this._footer}
ItemSeparatorComponent={this._separator}
renderItem={this._renderItem}
onRefresh={this.refreshing}
refreshing={false}
onEndReachedThreshold={0}
onEndReached={
this._onload
}
numColumns ={3}
columnWrapperStyle={{borderWidth:2,borderColor:'black',paddingLeft:20}}
//horizontal={true}
getItemLayout={(data,index)=>(
{length: 100, offset: (100+2) * index, index}
)}
data={data}>
</FlatList>
</View>
</View>
);
}
_renderItem = (item) => {
var txt = '第' + item.index + '个' + ' title=' + item.item.title;
var bgColor = item.index % 2 == 0 ? 'red' : 'blue';
return <Text style={[{flex:1,height:100,backgroundColor:bgColor},styles.txt]}>{txt}</Text>
}
_header = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是头部</Text>;
}
_footer = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是尾部</Text>;
}
_separator = () => {
return <View style={{height:2,backgroundColor:'yellow'}}/>;
}
}
const styles=StyleSheet.create({
container:{
},
content:{
width:width,
height:height,
backgroundColor:'yellow',
justifyContent:'center',
alignItems:'center'
},
cell:{
height:100,
backgroundColor:'purple',
alignItems:'center',
justifyContent:'center',
borderBottomColor:'#ececec',
borderBottomWidth:1
},
txt: {
textAlign: 'center',
textAlignVertical: 'center',
color: 'white',
fontSize: 30,
}
})运行效果如下:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在Webstorm中利用babel将ES6自动转码成ES5如何实现
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment vérifier la mémoire vidéo de Win11
Comment vérifier la mémoire vidéo de Win11
 Service d'accélération CDN sans inscription
Service d'accélération CDN sans inscription
 Solution de fin de code d'erreur 499
Solution de fin de code d'erreur 499
 Trois formes d'instructions conditionnelles
Trois formes d'instructions conditionnelles
 Quels sont les outils de développement ?
Quels sont les outils de développement ?
 Comment vérifier les enregistrements d'appels supprimés
Comment vérifier les enregistrements d'appels supprimés
 Méthode d'implémentation de la fonction de lecture en ligne Python
Méthode d'implémentation de la fonction de lecture en ligne Python
 Comment résoudre le statut http 404
Comment résoudre le statut http 404