
Cet article présente principalement les informations pertinentes sur le graphique carrousel demandées par l'applet WeChat via Internet. Les amis qui en ont besoin peuvent s'y référer
Le graphique carrousel de l'applet WeChat n'est pas le même que le. graphique carrousel d'Android, nous examinons ici l'introduction des contrôles que nous devons utiliser

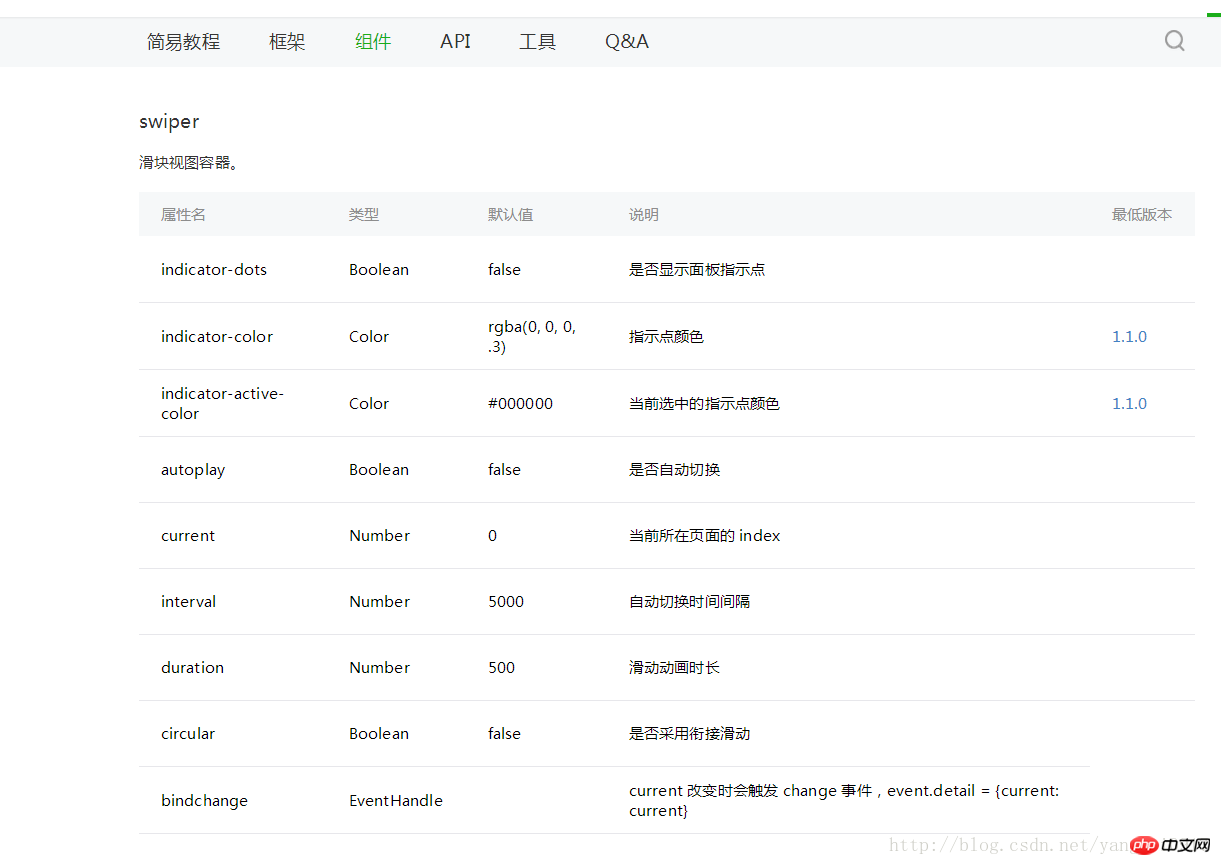
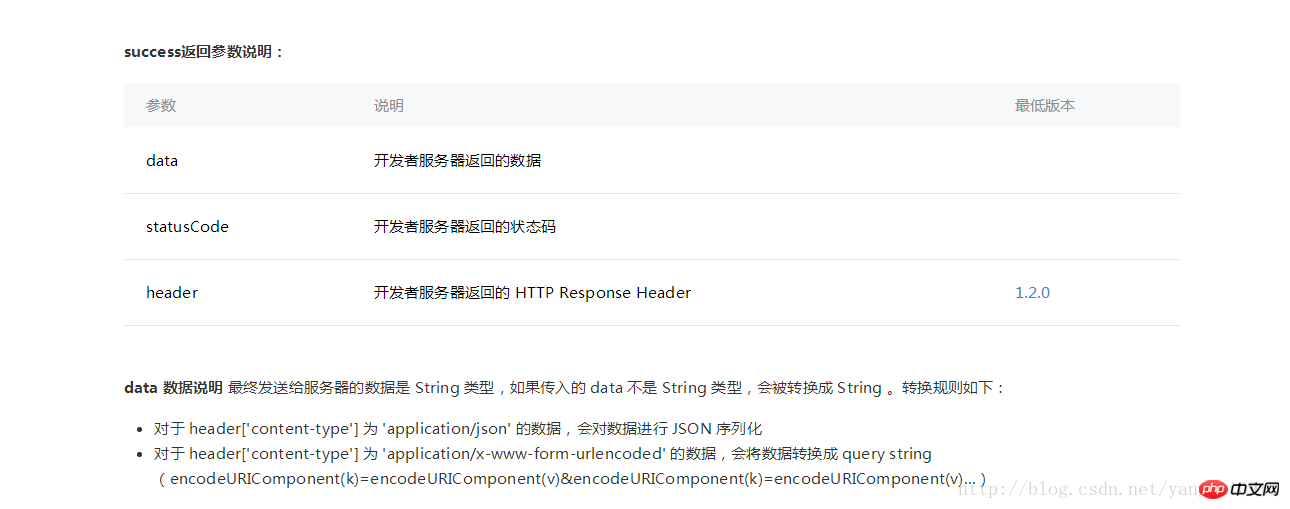
Ici, nous utilisons le composant swiper. propriétés de ce composant. Nous utilisons Ensuite, jetons un œil à l'API de requête réseau. Ici, nous utilisons la requête GET. Ouvrons l'API qui nous est officiellement donnée par l'applet WeChat

. 
La prochaine étape consiste à commencer le voyage de notre mini carrousel de programmes. Vous trouverez ci-joint un rendu
Tout d'abord, jetons un coup d'œil à notre fichier index.wxml
<view>
<swiper class="swiper_box" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange">
<block wx:for="{{images}}">
<swiper-item>
<image src="{{item.picurl}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
</view>var app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
//是否显示指示点 true 显示 false 不显示
indicatorDots: true,
//控制方向
vertical: false,
//是否自动切换
autoplay: true,
//自动切换时间间隔
interval: 3000,
//滑动动画时长
duration: 1000,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
})
//网络请求 GET方法
wx.request({
url: 'http://huanqiuxiaozhen.com/wemall/slider/list',
method: 'GET',
data: {},
header: {
'Accept': 'application/json'
},
//成功后的回调
success: function (res) {
console.log('11111' + res),
that.setData({
images: res.data
})
}
})
}
}).swiper_box {
width: 100%;
}
swiper-item image {
width: 100%;
display: inline-block;
overflow: hidden;
}L'applet WeChat implémente la fonction de menu contextuel
Introduction au plug-in de graphique de l'applet WeChat (wx-charts )
Méthode de recadrage de la zone de sélection d'image de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment vérifier l'utilisation de la mémoire JVM
Comment vérifier l'utilisation de la mémoire JVM
 Comment demander l'enregistrement d'une adresse e-mail
Comment demander l'enregistrement d'une adresse e-mail
 Comment utiliser fprintf dans matlab
Comment utiliser fprintf dans matlab
 gestion des exceptions Java
gestion des exceptions Java
 code d'activation de la clé Vista
code d'activation de la clé Vista
 Avantages du téléchargement du site officiel de l'application Yiou Exchange
Avantages du téléchargement du site officiel de l'application Yiou Exchange
 Comment télécharger et enregistrer les vidéos phares du jour
Comment télécharger et enregistrer les vidéos phares du jour
 Comment exécuter du code HTML dans vscode
Comment exécuter du code HTML dans vscode