
Cet article présente principalement les informations pertinentes sur l'explication détaillée de l'exemple de demande GET de l'applet WeChat. J'espère que cet article pourra aider tout le monde à comprendre comment utiliser la demande get. Les amis dans le besoin peuvent s'y référer
<.>Explication détaillée d'exemples de requêtes GET dans les mini-programmes WeChat
Les personnes qui apprennent le front-end devraient utiliser les données de requête d'obtention ajax, alors comment implémenter les requêtes d'obtention dans WeChat mini des programmes ? Maintenant, je vais vous montrer une simple demande d'obtention.
Entrez d'abord le code ://index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
onLoad: function () {
var that = this
wx.request({
url: 'http://apis.baidu.com/heweather/weather/free',
data: {city:'beijing'},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {apikey:'a37c01591e47494fe320137dbc0fd423'}, // 设置请求的 header
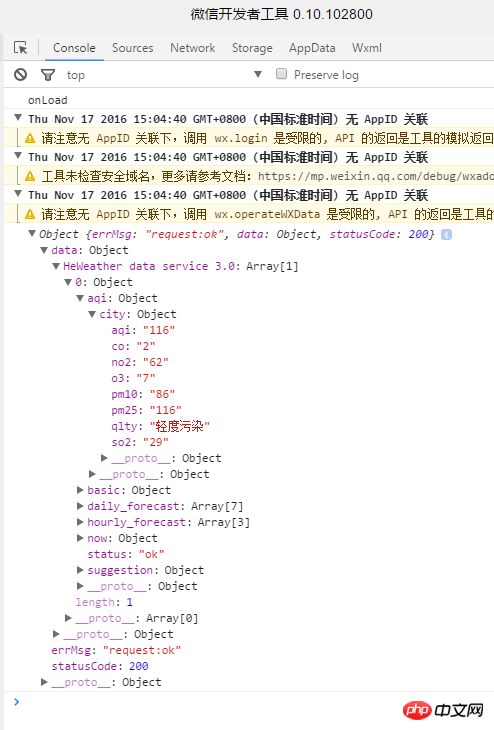
success: function(res){
// success
console.log(res)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
})

Remarque : Une applet WeChat ne peut avoir que 5 connexions de requête réseau en même temps.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! Recommandations associées :Introduction au composant vidéo dans le mini-programme WeChat
Mise en œuvre de cookies simulés dans le mini-programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Que se passe-t-il avec le voyant rouge sur le signal lumineux ?
Que se passe-t-il avec le voyant rouge sur le signal lumineux ?
 Quels sont les paramètres du chapiteau ?
Quels sont les paramètres du chapiteau ?
 Comment référencer CSS en HTML
Comment référencer CSS en HTML
 Configuration des variables d'environnement Python
Configuration des variables d'environnement Python
 La différence entre a++ et ++a
La différence entre a++ et ++a
 Quels sont les logiciels de dessin ?
Quels sont les logiciels de dessin ?
 Une collection de commandes informatiques couramment utilisées
Une collection de commandes informatiques couramment utilisées