 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter une liaison de données bidirectionnelle à l'aide de vue, angulaire et réaction
Comment implémenter une liaison de données bidirectionnelle à l'aide de vue, angulaire et réaction
Comment implémenter une liaison de données bidirectionnelle à l'aide de vue, angulaire et réaction
Cet article présente principalement une brève analyse des principes de liaison bidirectionnelle des données vue, angulaires et de réaction. L'éditeur pense que c'est assez bon. Maintenant, je vais le partager avec vous et le donner comme référence. Suivons l'éditeur pour jeter un œil
Approche traditionnelle
État de la maintenance frontale, fonctionnement manuel de la vue de mise à jour du DOM. Le framework frontal restitue les données du serveur via des modèles. Lorsque l'utilisateur effectue une action, nous mettons à jour manuellement le DOM via document.getElementBy...
Le framework permet de séparer les données et les vues. Les mises à jour de statut ultérieures nécessitent une manipulation manuelle du DOM, car le framework ne s'affiche que pour la première fois et ne suit pas les modifications de surveillance du statut.
Liaison de données bidirectionnelle
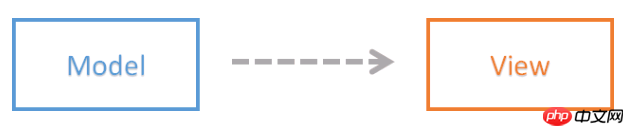
Lorsque nous adoptons le modèle MV* dans le développement front-end, M - le modèle fait référence au modèle, c'est-à-dire les données, V - La vue fait référence à la vue, qui est la partie de la page affichée. Habituellement, nous devons écrire du code pour « restituer » les données obtenues du serveur et les afficher sur la vue. Chaque fois que les données changent, nous effectuons un nouveau rendu pour mettre à jour la vue afin qu'elle soit cohérente avec les données.

La page produira également des changements de statut et de données grâce à l'interaction de l'utilisateur. À ce stade, nous écrivons du code pour synchroniser la mise à jour des données de la vue avec les données, de sorte que. Synchronisez avec le serveur backend. Autrement dit,

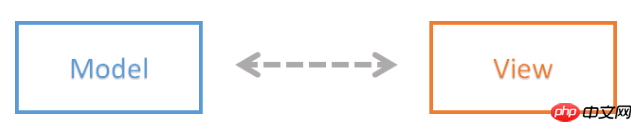
Différents frameworks MV* front-end ont différentes méthodes de traitement pour la synchronisation des données entre le modèle et la vue. Dans Backbone, lors du transfert de données du modèle vers la vue, vous pouvez écouter l'événement de modification du modèle dans la vue. Chaque fois que le modèle est mis à jour, le rendu est réexécuté dans la vue. Le transfert de données de la vue au modèle peut surveiller divers événements des éléments DOM correspondant à la vue. Après avoir détecté des changements dans l'état de la vue, les données modifiées sont envoyées au modèle (via des événements d'écoute des deux côtés). Par rapport à Backbone, le framework MVVM représenté par AngularJS va encore plus loin et prend en charge ce mécanisme de synchronisation des données depuis le niveau du framework, et il s'agit d'une liaison de données bidirectionnelle :

dans différent Dans le cadre MVVM, les techniques d'implémentation de la liaison de données bidirectionnelle sont différentes.
AngularJS adopte la méthode de « détection de valeurs sales ». Après les modifications des données, il détectera la relation de liaison entre toutes les données et les vues pour identifier si des données ont été modifiées et pourront être traitées ultérieurement. . Provoque des modifications d'autres données, ce processus peut donc effectuer plusieurs cycles jusqu'à ce qu'aucune modification de données ne se produise, puis les données modifiées sont envoyées à la vue et la page est mise à jour. Si vous modifiez manuellement les données du ViewModel, vous devez déclencher manuellement une « détection de valeur sale » pour garantir que les modifications sont synchronisées avec la vue.
VueJS utilise la méthode Object.defineProperty() fournie par ES5 pour surveiller les opérations sur les données, déclenchant ainsi automatiquement la synchronisation des données. De plus, puisque la synchronisation est déclenchée sur différentes données, les modifications peuvent être envoyées avec précision à la vue liée au lieu d'effectuer un test sur toutes les données.
La liaison de données bidirectionnelle Vue implémente
la liaison et la synchronisation des données et des vues, qui se reflètent finalement dans le processus de lecture et d'écriture des données, c'est-à-dire l'objet .defineProperty () dans l'ensemble de données et obtenez les fonctions définies. La fonction dans Vue est DefineReactive. Dans la version simplifiée de l'implémentation, je n'ai retenu que quelques fonctionnalités de base :
function defineReactive(obj, key, value){
var dep = new Dep();
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactGetter(){
if(Dep.target){
dep.depend();
}
return value;
},
set: function reactSetter(newVal){
if (value === newVal) {
return;
} else {
value = newVal;
//如果数据发生改变,则通知所有的 watcher(借助 dep.notify())
dep.notify();
}
}
})
}Lors de la lecture des données, s'il y a actuellement un Watcher (un observateur des données, The watcher). sera responsable de l'envoi des nouvelles données obtenues à la vue), puis de lier le Watcher aux données actuelles (dep.depend(), dep associe les données actuelles à toutes les dépendances du watcher), ce qui est un moyen de vérifier et d'enregistrer le processus de dépendances . Lors de l'attribution des données, si les données changent, tous les observateurs seront avertis (avec dep.notify()). De cette façon, même si nous modifions les données manuellement, le framework peut automatiquement synchroniser les données avec la vue.
Processus d'identification de la relation de liaison des données
Dans Vue et AngularJS, la relation de liaison entre les éléments de la vue et les données se fait en ajoutant des instructions dans la déclaration HTML
.
<form id="test">
<input type="text" v-model="name">
</form>Le code HTML ci-dessus indique que l'élément d'entrée est lié aux données de nom. Vous pouvez l'initialiser comme ceci dans le code JS :
var vm = new Vue({
el: '#test',
data: {
name: 'sysuzhyupeng'
}
})Une fois le code exécuté correctement, la position correspondant à l'élément d'entrée sur la page affichera la valeur initiale donnée dans le code ci-dessus : sysuzhyupeng.
Après avoir exécuté vm.name = 'zhyupeng', l'entrée sur la page sera également mise à jour pour afficher : zhyupeng. Modifiez le contenu de la zone de texte de la page en : yupeng, puis la valeur obtenue via vm.name est : 'yupeng'
Liaison de données React
React utilise cette méthode , pensez à la mise à jour de l'arborescence DOM virtuelle :
Mise à jour des attributs, le composant la gère tout seul
Mise à jour de la structure, restituez le sous-arbre (DOM virtuel), recherchez les étapes de modification minimales, emballez les opérations DOM et corrigez la véritable arborescence DOM
Du seul point de vue de la liaison de données, le DOM virtuel React n'a pas de liaison de données, car setState() ne maintient pas l'état précédent (l'état est ignoré) et il n'y a pas de liaison
Du point de vue du mécanisme de mise à jour des données , Réagir Semblable à la manière de fournir un modèle de données (doit être mis à jour via l'état)
S'il n'y a pas de liaison de données bidirectionnelle, comment implémenter le scénario d'entrée bidirectionnel ? Grâce à l'API fournie par le framework, la notification manuelle des modifications de données est très similaire à la manière de fonctionner du DOM
Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que cela sera utile à tout le monde à l'avenir.
Articles associés :
Comment implémenter la coordonnée croisée suivant l'effet de la souris dans JS
Comment utiliser la fenêtre EasyUI dans jQuery
Comment utiliser le plug-in de date laydate.js dans Angular4.0
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1369
1369
 52
52
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Dans vue.js, le chargement paresseux permet de charger dynamiquement les composants ou les ressources, en réduisant le temps de chargement des pages initiales et en améliorant les performances. La méthode de mise en œuvre spécifique comprend l'utilisation de & lt; keep-alive & gt; et & lt; composant est & gt; composants. Il convient de noter que le chargement paresseux peut provoquer des problèmes de FOUC (écran d'éclat) et ne doit être utilisé que pour les composants qui nécessitent un chargement paresseux pour éviter les frais généraux de performances inutiles.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie la valeur de passage du composant Vue?
Apr 07, 2025 pm 11:51 PM
Que signifie la valeur de passage du composant Vue?
Apr 07, 2025 pm 11:51 PM
Les valeurs de passage des composants Vue sont un mécanisme pour passer des données et des informations entre les composants. Il peut être mis en œuvre via des propriétés (accessoires) ou des événements: accessoires: déclarer les données à recevoir dans le composant et passer les données dans le composant parent. Événements: Utilisez la méthode $ EMIT pour déclencher un événement et écoutez-le dans le composant parent à l'aide de la directive V-on.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
La pagination est une technologie qui divise de grands ensembles de données en petites pages pour améliorer les performances et l'expérience utilisateur. Dans Vue, vous pouvez utiliser la méthode intégrée suivante pour la pagination: Calculez le nombre total de pages: TotalPages () Numéro de page de traversée: Directive V-FOR pour définir la page actuelle: CurrentPage Obtenez les données de la page actuelle: CurrentPagedata ()



