 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction détaillée aux plugins Vuex dans les projets Vue.JS (tutoriel détaillé)
Introduction détaillée aux plugins Vuex dans les projets Vue.JS (tutoriel détaillé)
Introduction détaillée aux plugins Vuex dans les projets Vue.JS (tutoriel détaillé)
Dans cet article, je vais vous montrer 5 fonctionnalités que vous pouvez facilement ajouter à votre prochain projet via les plugins Vuex. Apprenons ensemble.
Il existe de nombreuses bonnes raisons d'utiliser Vuex pour gérer l'état de Vue. L’un d’eux est qu’il est très facile d’étendre certaines fonctionnalités intéressantes via les plugins Vuex. Les développeurs de la communauté Vuex ont créé des tonnes de plugins gratuits que vous pouvez utiliser, avec de nombreuses fonctionnalités que vous pouvez imaginer, et certaines auxquelles vous n'auriez peut-être pas pensé.
Onglet de synchronisation de la persistance de l'état, gestion de la localisation de la langue des fenêtres de plusieurs opérations de cache d'état de chargement
1. Persistance de l'état
vuex-persistedstate Utiliser le local du navigateur. stockage pour conserver l’état. Cela signifie que l'actualisation de la page ou la fermeture de l'onglet ne supprimera pas vos données.
Un bon exemple est le panier : si l'utilisateur ferme accidentellement un onglet, il peut le rouvrir et revenir à la page précédente.

2. Synchroniser les onglets et les fenêtres
vuex-shared-mutations peut synchroniser l'état entre différents onglets. Pour ce faire, il stocke l'état dans le stockage local via mutation. Lorsque le contenu de l'onglet ou de la fenêtre est mis à jour, l'événement de sauvegarde est déclenché et mutation est à nouveau appelé pour maintenir l'état synchronisé.

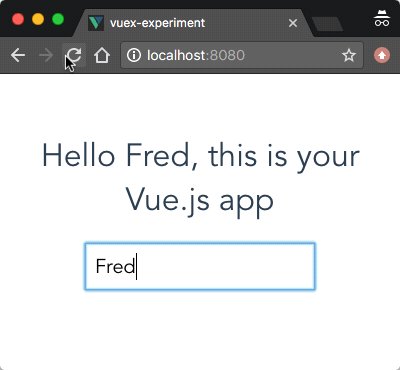
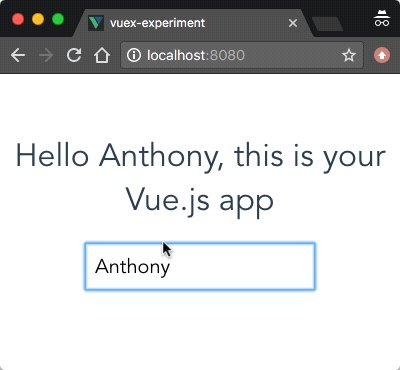
3. Localisation linguistique
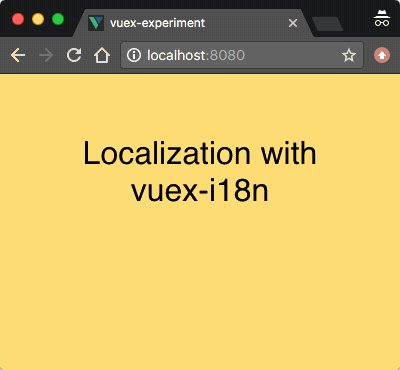
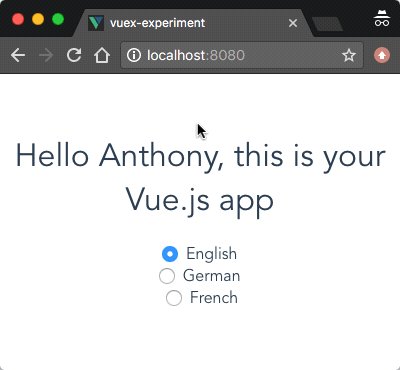
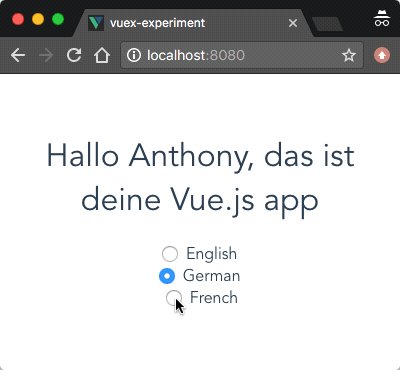
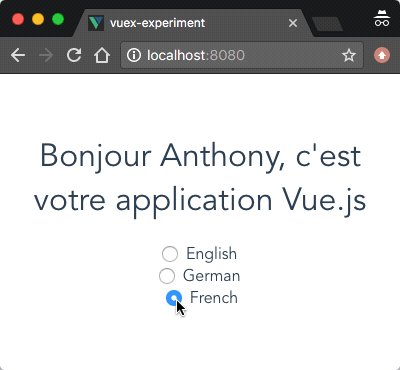
vuex-i18n vous permet de stocker facilement du contenu dans plusieurs langues. Facilitez le changement de langue de votre application.
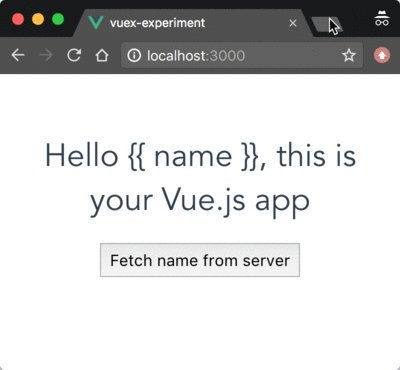
Une fonctionnalité intéressante est que vous pouvez stocker des chaînes avec des balises comme "Hello {name}, this is your Vue.js app.". Toutes les traductions utiliseront la même chaîne aux endroits marqués.

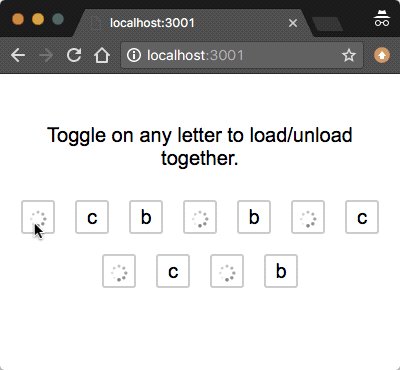
4. Gérer plusieurs états de chargement
vuex-loading vous aide à gérer plusieurs états de chargement dans votre application. Ce plug-in convient aux applications temps réel avec des changements d'état fréquents et complexes.

5. L'opération de cache
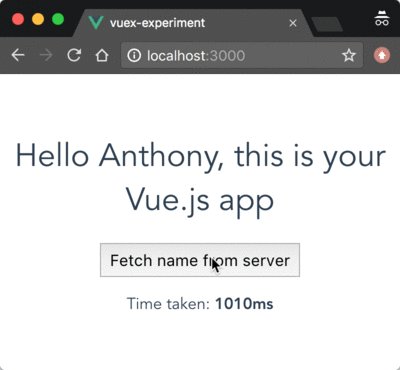
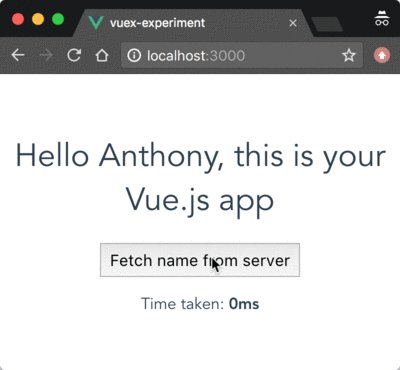
vuex-cache peut mettre en cache le action de Vuex. Par exemple, si vous récupérez des données du serveur, ce plugin mettra en cache les résultats la première fois que le action est appelé, puis renverra la valeur mise en cache directement sur les dispatch suivants. Il est également facile de vider le cache si nécessaire.

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Un problème 404 se produit lors de l'actualisation de la page dans React-Router
Détails de l'utilisation de la capture du modificateur d'événement Vue
Comment transmettre des événements dans les composants vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Lorsque nous utilisons le framework Vue pour développer des projets front-end, nous déploierons plusieurs environnements lors du déploiement. Souvent, les noms de domaine d'interface appelés par les environnements de développement, de test et en ligne sont différents. Comment peut-on faire la distinction ? Cela utilise des variables et des modèles d'environnement.
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
La différence entre la modularisation et la modularisation : la modularisation est divisée du point de vue de la logique du code ; elle facilite le développement en couches de code et garantit la cohérence des fonctions de chaque module fonctionnel. La composantisation est planifiée du point de vue de l'interface utilisateur ; la composantisation du frontal facilite la réutilisation des composants de l'interface utilisateur.
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Avant-propos : Dans le développement de vue3, réactif fournit une méthode pour implémenter des données réactives. Il s'agit d'une API fréquemment utilisée dans le développement quotidien. Dans cet article, l’auteur explorera son mécanisme de fonctionnement interne.
 Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Dans Vue.js, les développeurs peuvent utiliser deux syntaxes différentes pour créer des interfaces utilisateur : la syntaxe JSX et la syntaxe des modèles. Les deux syntaxes ont leurs propres avantages et inconvénients. Discutons de leurs différences, avantages et inconvénients.
 Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Comment gérer les exceptions dans les composants dynamiques Vue3 ? L'article suivant parlera des méthodes de gestion des exceptions des composants dynamiques Vue3. J'espère qu'il sera utile à tout le monde !
 Analyser le principe de mise en œuvre de l'API de composition de Vue2
Jan 13, 2023 am 08:30 AM
Analyser le principe de mise en œuvre de l'API de composition de Vue2
Jan 13, 2023 am 08:30 AM
Depuis la sortie de Vue3, l'API de composition de mots est entrée dans le champ de vision des étudiants qui écrivent Vue. Je pense que tout le monde a toujours entendu à quel point l'API de composition est meilleure que l'API d'options précédente, grâce à la sortie de @. plug-in vue/composition-api, Vue2 Les étudiants peuvent également monter dans le bus. Ensuite, nous utiliserons principalement responsive ref et reactive pour effectuer une analyse approfondie de la façon dont ce plug-in y parvient.



