
Cet article présente principalement comment utiliser le daterangepicker de contrôle temporel d'amorçage et diverses petites corrections de bugs. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer au
Plug-in de sélection de période de temps à double calendrier — Daterangepicker. est un contrôle de temps dans la phase ultérieure du framework bootstrap. Il peut définir plusieurs options de période ou personnaliser la période de temps. L'utilisateur peut choisir l'heure de début et l'heure de fin. La durée maximale de la période peut être définie dans le programme. .
1. Référence
daterangepicker s'appuie sur monent.js et jquery. Par conséquent, monent.js, jquery et bootstrap doivent être introduits avant d'introduire daterangepicker.
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="moment.js"></script> <script type="text/javascript" src="daterangepicker.js"></script> <link rel="stylesheet" type="text/css" href="bootstrap.css" /> <link rel="stylesheet" type="text/css" href="daterangepicker-bs3.css" />
Ou lorsque vous utilisez une programmation modulaire, telle que seaj.js, ajoutez
define("gallery/daterangepicker/1.3.7/daterangepicker",["jquery","moment","./daterangepicker-bs3.css"],
function(a){a("jquery");window.moment=a("moment"),a("./daterangepicker-bs3.css"),<🎜 à la fin >
define("gallery/daterangepicker/1.3.7/daterangepicker-bs3.css",[],function(){
seajs.importStyle(".daterangepicker{position:absolute;color:inherit;.........}"
)})
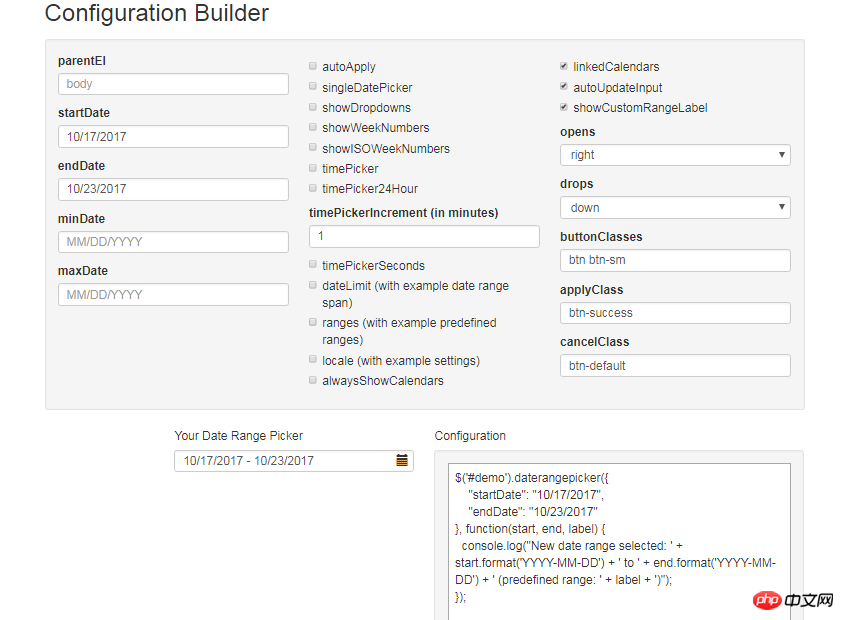
})Pendant l'utilisation, vous devez faire attention à la configuration des paramètres de datetimepicker. (cela se trouve sur le site officiel ), ce que je veux expliquer ici c'est que vous pouvez télécharger le code source depuis le site officiel, configurer les paramètres en fonction de sa démo pour comprendre ses différentes utilisations
 Passez la case à cocher ci-dessus Sélectionnez pour configurer différents paramètres. Voici une brève explication des paramètres que j'ai utilisés dans le projet et comment les utiliser.
Passez la case à cocher ci-dessus Sélectionnez pour configurer différents paramètres. Voici une brève explication des paramètres que j'ai utilisés dans le projet et comment les utiliser.
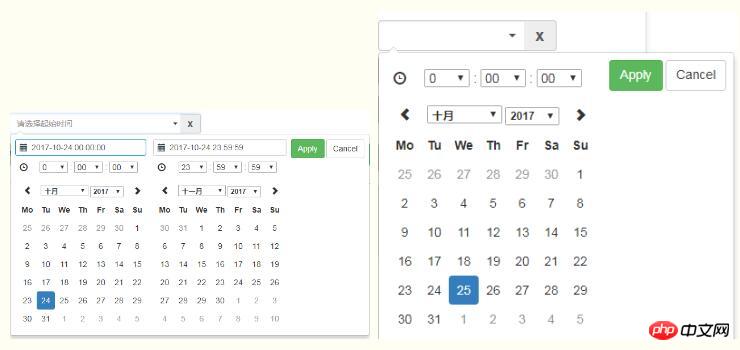
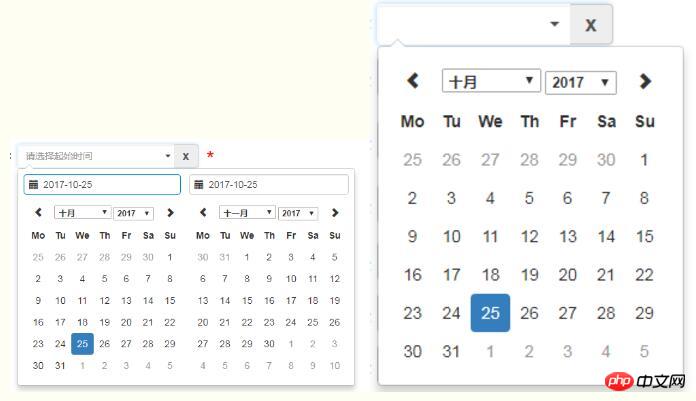
En raison de l'ensemble du système du projet, il existe des dates doubles ou des dates simples, ou une heure, des minutes et des secondes ou pas d'heure, des minutes et des secondes. Par conséquent, les combinaisons par paires sont divisées en quatre situations.
J'utilise donc ce qui suit :
/**
* 日历
* @param obj eles 日期输入框
* @param boolean dobubble 是否为双日期(true)
* @param boolean secondNot 有无时分秒(有则true)
* @return none
*/
function calenders(eles,dobubble,secondNot){
var singleNot,formatDate;
if(dobubble ==true){
singleNot = false;
}else{
singleNot = true;
}
if(secondNot ==true){
formatDate = "YYYY-MM-DD HH:mm:ss";
}else{
formatDate = "YYYY-MM-DD";
}
$(eles).daterangepicker({
"singleDatePicker": singleNot,//是否为单日期
"timePicker": secondNot,//时间显示与否
"timePicker24Hour": secondNot,//是否按24小时式来显示
"timePickerSeconds": secondNot,//是否带秒
"showDropdowns":true,//是否显示年月下拉选项,可以快速定位到哪一年哪一月
"timePickerIncrement" :1,
"linkedCalendars": false,//是否开始和结束连动,建议设为false,不然日期一直跳来跳去,首次使用者会觉得用户体检极度不佳
"autoApply":true,//是否自动应用,不带时分秒的都可以实现在选择完日期后自动关闭,带时分秒时不会自动关闭
"autoUpdateInput":false, //是否自动应用初始当前日期
"locale": {
"direction": "ltr",
"format": formatDate,
"separator": "~",
"applyLabel": "Apply",
"cancelLabel": "Cancel",
"fromLabel": "From",
"toLabel": "To",
"customRangeLabel": "Custom",
"daysOfWeek": [
"Su",
"Mo",
"Tu",
"We",
"Th",
"Fr",
"Sa"
],
"monthNames": [
"一月",
"二月",
"三月",
"四月",
"五月",
"六月",
"七月",
"八月",
"九月",
"十月",
"十一月",
"十二月"
],
"firstDay": 1
}
}, function(start,end, label) {
if(secondNot ==true&&dobubble ==true){
$(eles).val($.trim(start.format('YYYY-MM-DD HH:mm:ss')+'~'+end.format('YYYY-MM-DD HH:mm:ss')));
}else if(secondNot ==false&&dobubble ==true){
$(eles).val($.trim(start.format('YYYY-MM-DD')+'~'+ end.format('YYYY-MM-DD')));
}else if(secondNot ==false&&dobubble ==false){
$(eles).val(start.format('YYYY-MM-DD'));
}else if(secondNot ==true&&dobubble ==false){
$(eles).val(start.format('YYYY-MM-DD HH:mm:ss'));
}
});
//清空
$(document).off('click','.clearBtns').on('click','.clearBtns',function(){
$(eles).val('');
})
}Puisque daterangepicker n'a pas sa propre fonction d'effacement, et dans les exigences du projet, parfois la zone de date dont vous avez besoin est vide, j'ai donc ajouté un bouton en forme de croix derrière la zone de saisie. Comme indiqué ci-dessous, le code pour réaliser l'effacement
 peut être utilisé comme référence (il existe différentes façons de l'implémenter)
peut être utilisé comme référence (il existe différentes façons de l'implémenter)
<p class="input-group"> <input type="text" name="extractionDate11" id="extractionDate11" class="form-control dateStart" placeholder="请选择起始时间" readonly size="30"> <p class="input-group-addon clearBtns">x</p> </p> <span class="caret"></span>
Pour des références dans diverses situations :
Une seule date sans heures, minutes et secondes : calendriers("#bgrq",false,false);
Une seule date avec heures, minutes et secondes : calenders('#inputDate',false,true);
Double date sans heures, minutes et secondes : calenders('#extractionDate11',true,false);
Dates doubles avec heures, minutes et secondes : calendriers('#extractionDate11',true,true);
3. Résolution de problèmes
1. Cliquez sur la zone de date déroulante, cliquez sur l'espace vide, et la date La boîte est fermée, et le problème de transfert de valeur
Parce que la fonction de daterangepicker est : après avoir cliqué sur la liste déroulante- down date box, cliquez ailleurs sur la page, la date box est fermée, et la valeur de date précédemment sélectionnée est automatiquement enregistrée dans le cadre de date, et notre habitude est qu'une telle opération équivaut à une annulation, donc apportez une modification dans le cadre de date. code source :
Recherchez la méthode outsideClick dans le code source :
Modifiez this.hide()replace.
outsideClick: function(e) {
var target = $(e.target);
// if the page is clicked anywhere except within the daterangerpicker/button
// itself then call this.hide()
if (
// ie modal dialog fix
e.type == "focusin" ||
target.closest(this.element).length ||
target.closest(this.container).length ||
target.closest('.calendar-table').length
) return;
// this.hide();
if (this.isShowing){
$(document).off('.daterangepicker');
$(window).off('.daterangepicker');
this.container.hide();
this.element.trigger('hide.daterangepicker', this);
this.isShowing = false;
}
this.element.trigger('outsideClick.daterangepicker', this);
},En même temps, les modifications dans la méthode d'affichage doivent être apportées, sinon lorsque l'utilisateur sélectionne une double date, si une seule date est sélectionné puis l'espace vide est cliqué. La prochaine fois que je clique sur la zone de saisie, une erreur est signalée et elle ne peut plus être utilisée.
/*this.oldStartDate = this.startDate.clone(); this.oldEndDate = this.endDate.clone(); this.previousRightTime = this.endDate.clone();*/ this.oldStartDate = this.startDate; this.oldEndDate = this.endDate; this.previousRightTime = this.endDate;
2. Le problème que la date est initialement vide
Daterangepicker attribuera automatiquement la valeur actuelle à la zone de saisie liée à le début. Date, c'est-à-dire le paramètre "autoUpdateInput" : vrai/faux. Lorsqu'il est vrai, la date sera automatiquement ajoutée. Lorsque faux est sélectionné, elle sera initialement vide. sera automatiquement appliqué après avoir sélectionné la date ultérieurement. Il faut donc faire quelques modifications (c'est emprunté à ce blog) Ici on est un peu plus clair
(Citation : Ici on peut utiliser l'attribut autoUpdateInput. autoUpdateInput est utilisé pour activer et désactiver le daterangepicker pour automatiquement transmettez la valeur lors de sa sélection. À l'attribut DOM input[text], en définissant l'autoUpdateInput initial sur false, la valeur initiale peut être vide. Il s'agit de l'espace réservé défini dans l'entrée pour être affiché normalement. , quelle que soit la façon dont daterangePikcer est sélectionné, la valeur initiale sera vide. Aucune valeur ne sera transmise à l'entrée, c'est-à-dire qu'il n'y a aucun moyen d'afficher la date sélectionnée normalement, vous devez donc appeler $(id). data('daterangepicker').autoUpdateInput=true au moment approprié. Initialement défini sur, la valeur par défaut initiale est vide Lorsque vous cliquez sur l'entrée de daterangepicker, autoUpdateInput=true, mais l'entrée aura alors automatiquement une valeur indépendamment. de savoir si la date est sélectionnée ou non. Donc afin de modifier ce problème, je l'ai fait dans le code source de daterangepicker. Bien sûr, vous pouvez également modifier à nouveau l'événement onclick requis
Dans le code source, une fois que autoUpdateInput est défini sur false, nous souhaitons modifier autoUpdateInput en cliquant sur OK, en sélectionnant la date et en cliquant sur range , définissez donc l'attribut this.autoUpdateInput=true à trois endroits)
1) Dans clickRange. méthode autour de la ligne 1210 : Ajoutez le code suivant pour comparer :
clickRange: function(e) {
var label = e.target.getAttribute('data-range-key');
this.chosenLabel = label;
if (label == this.locale.customRangeLabel) {
this.showCalendars();
// } else {
}else if (!this.endDate && date.isBefore(this.startDate)) {
this.autoUpdateInput=true;
//special case: clicking the same date for start/end,
//but the time of the end date is before the start date
this.setEndDate(this.startDate.clone());
} else { // picking end
this.autoUpdateInput=true;
var dates = this.ranges[label];
this.startDate = dates[0];
this.endDate = dates[1];
if (!this.timePicker) {
this.startDate.startOf('day');
this.endDate.endOf('day');
}
if (!this.alwaysShowCalendars)
this.hideCalendars();
this.clickApply();
}
},2)、在1340行左右,两处添加 this.autoUpdateInput=true; 请对照以下:
} else if (!this.endDate && date.isBefore(this.startDate)) {
this.autoUpdateInput=true;
//special case: clicking the same date for start/end,
//but the time of the end date is before the start date
this.setEndDate(this.startDate.clone());
} else { // picking end
this.autoUpdateInput=true;
if (this.timePicker) {
var hour = parseInt(this.container.find('.right .hourselect').val(), 10);
if (!this.timePicker24Hour) {
var ampm = this.container.find('.right .ampmselect').val();
if (ampm === 'PM' && hour < 12)
hour += 12;
if (ampm === 'AM' && hour === 12)
hour = 0;
}3)、在1400行左右,给clickApply方法中添加 this.autoUpdateInput=true;
clickApply: function(e) {
this.autoUpdateInput=true;
this.hide();
this.element.trigger('apply.daterangepicker', this);
},

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于Bootstrap中form和navbar使用方法的解析
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à la syntaxe de vitesse
Introduction à la syntaxe de vitesse
 l'espacement des lettres
l'espacement des lettres
 Introduction aux méthodes d'implémentation des effets spéciaux Java
Introduction aux méthodes d'implémentation des effets spéciaux Java
 Quelles sont les commandes de nettoyage de disque ?
Quelles sont les commandes de nettoyage de disque ?
 La principale raison pour laquelle les ordinateurs utilisent le binaire
La principale raison pour laquelle les ordinateurs utilisent le binaire
 tu protèges le pilote
tu protèges le pilote
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Comment couper de longues photos sur les téléphones mobiles Huawei
Comment couper de longues photos sur les téléphones mobiles Huawei
 Comment calculer les frais de traitement du remboursement pour le chemin de fer 12306
Comment calculer les frais de traitement du remboursement pour le chemin de fer 12306