Comment installer Mint-UI dans le projet vue
Mint UI est une bibliothèque de composants mobiles basée sur Vue.js lancée par l'équipe front-end d'Ele.me. Cet article vous expliquera comment installer et utiliser Mint-UI dans le projet vue. référez-vous à lui
1. Mint UI est une bibliothèque de composants mobiles basée sur Vue.js lancée par l'équipe front-end d'Ele.me. Elle présente les fonctionnalités suivantes : Documentation d'utilisation :
http. ://mint-ui.github.io/#!/zh-cn
Mint UI contient de riches composants CSS et JS, qui peuvent répondre aux besoins quotidiens de développement mobile. Grâce à lui, vous pouvez rapidement créer une page avec un style unifié et améliorer l'efficacité du développement.
Véritable chargement des composants à la demande. Vous pouvez charger uniquement les composants déclarés et leurs fichiers de style, sans vous soucier de la taille trop importante du fichier.
En tenant compte du seuil de performances du terminal mobile, Mint UI utilise CSS3 pour gérer diverses animations afin d'éviter un redessinage et un réarrangement inutiles du navigateur, afin que les utilisateurs puissent bénéficier d'une expérience fluide. expérience.
S'appuyant sur la solution de composantisation efficace de Vue.js, Mint UI est légère. Même si tous sont importés, la taille du fichier compressé n'est que d'environ 30 Ko (JS + CSS) gzip.
2. Créez d'abord un projet vue
3. Installez ensuite Mint UI :
npm i mint-ui --save
4. Ensuite, vous devez introduire Mint UI. Il y a deux situations ici :
1. Introduire tous les composants
Si le projet utilisera plus de composants dans Mint UI, c'est le cas. le plus simple La meilleure façon est de les présenter tous. À ce stade, il doit être dans le fichier d'entrée main.js :
import Mint from 'mint-ui'; Vue.use(Mint); import 'mint-ui/lib/style.css';
2. Introduisez
à la demande Si vous Il suffit d'utiliser un certain composant, vous ne pouvez introduire que ce composant. Mint UI peut garantir que lorsque le code est empaqueté, les fichiers sans rapport avec ce composant n'apparaîtront pas dans le code final. Par exemple, si vous devez introduire le composant Button, dans main.js :
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
Les deux méthodes d'introduction ci-dessus doivent introduire séparément le fichier CSS correspondant . Cela n'est pas pratique, surtout lorsque vous utilisez la méthode d'importation à la demande pour introduire plusieurs composants.
5. Afin d'éviter ce problème, vous pouvez utiliser le plug-in babel-plugin-component.
1. Tout d'abord bien sûr, installez-le :
npm i babel-plugin-component -D
2. Puis configurez-le dans .babelrc :
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-runtime",["component",[
{"libraryName":"mint-ui","style":true}
]]],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["istanbul"]
}
}
}3. De cette façon, les deux méthodes d'introduction ci-dessus peuvent être simplifiées en :
//import Mint from 'mint-ui';
//Vue.use(Mint);
//import 'mint-ui/lib/style.css'; //不需要手动导入mint-ui样式
import Button from 'mint-ui/lib/button';
Vue.component(Button.name, Button);
import { Swipe, SwipeItem } from 'mint-ui'; //按需引入部分组件
Vue.component(Swipe.name, Swipe);
Vue.component(SwipeItem.name, SwipeItem);Le plug-in installé précédemment introduira automatiquement le fichier CSS correspondant !
6. Utilisation spécifique des composants de l'interface utilisateur - vous pouvez vous référer directement à la documentation officielle http://mint-ui.github.io/docs/
Au cours du processus d'utilisation, j'ai trouvé que la documentation de l'interface utilisateur Mint n'est pas très détaillée. , de nombreuses utilisations spécifiques nécessitent Baidu supplémentaire...
1. Tout d'abord, regardez la première introduction et l'utilisation des documents officiels :


Lorsque ce genre de composant est introduit, il y a une ligne Vue.component("对应的组件名"),使用的时候是再vue文档的template部分,使用对应的标签名加属性,其实就是直接复制官方文档的代码即可,不过相对复杂多属性的组件就要另外百度了.
Jetons ensuite un œil au code utilisé dans le projet :
//在main.js里面添加--复制官方文档该组件对应的引入即可
import { Header } from 'mint-ui';
Vue.component(Header.name, Header);
<template>
<mt-header title="修改客户资料">
<a @click="toBack" replace slot="left">
<a class="back-icon"></a>
</a>
<!--这个头部导航栏关键的是mt-header父标签,而该标签内的内容是根据需求写的哦-->
</mt-header>
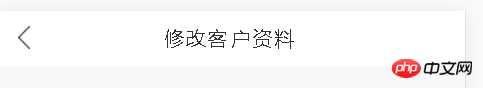
</template> Rendu des composants
Rendu des composants
2. Regardez ensuite la deuxième introduction et l'utilisation du document du site officiel :


On peut voir Lorsque ce genre de composant est introduit, il n'y a en fait pas de Vue.component("对应的组件名"),然后看基本用法,就这么简单一句......
Je me réfère à la première méthode pour introduire directement le composant Toast du document, puis utilisez-le dans le script. À ce moment, une erreur sera signalée :
//提示框
import { Toast } from 'mint-ui';
created:function(){
Toast("使用Toast"); //这里是为了测试才写在created里面,在平时用的时候,是根据自己需要放在对应的位置使用的
}
Après la recherche. sur Baidu, il semble que beaucoup de gens ont rencontré ce problème comme moi...
En fait, si on regarde la déclaration d'utilisation de Toast, on peut savoir que Toast est une méthode puisque c'est une méthode. , s'il est utilisé directement dans js sans être défini, une erreur sera signalée. Par conséquent, lorsque nous introduisons le composant, nous définissons la méthode comme variable globale :
//在main.js里面添加,这里需要将Toast方法设置为全局变量,否则就要在每个用到该方法的vue页面重新引入该组件....
import { Toast } from 'mint-ui';
window.Toast= Toast;.
Après l'avoir configuré, plus aucune erreur ne sera signalée. Regardez à nouveau le composant sur la page :

Rendu des composants
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Analyse du widget d'arborescence de navigation de l'annuaire de l'encyclopédie Baidu
À propos d'Excel- in vue+canvas Comment utiliser le composant like
En vue de la façon d'utiliser l'attribut scoped de style
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.






