JavaScript implémente le dessin de graphiques à l'aide de Canvas
Cet article présente principalement le didacticiel de base sur l'utilisation de JavaScript pour dessiner des graphiques à l'aide de Canvas. Il a une certaine valeur de référence et les amis intéressés peuvent s'y référer.
Comme HTML5 est devenu très populaire au cours des deux dernières années, j'ai fait quelques recherches récemment, j'ai eu l'idée d'utiliser des fonctions liées au HTML, je dois donc aussi l'apprendre attentivement.
Après avoir bien examiné les fonctions de Canvas, j'ai l'impression que HTML5 devient de plus en plus fonctionnel dans l'interaction côté client. Aujourd'hui, j'ai jeté un œil au dessin Canvas. Voici quelques exemples. vers le bas pour une utilisation future.
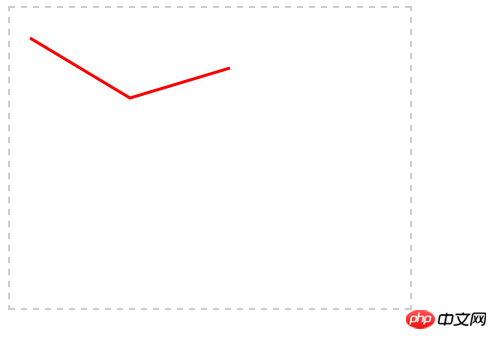
1. Utilisez Canvas pour tracer une ligne droite :

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.moveTo(20,30);//第一个起点
cans.lineTo(120,90);//第二个点
cans.lineTo(220,60);//第三个点(以第二个点为起点)
cans.lineWidth=3;
cans.strokeStyle = 'red';
cans.stroke();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>Ici, les deux méthodes API utilisées, moveTo et lineTo sont respectivement les coordonnées du point de départ et du point final du segment de ligne, les variables sont (coordonnée X, coordonnée Y), StrokeStyle et Stroke respectivement le style de dessin du chemin et le chemin du dessin.
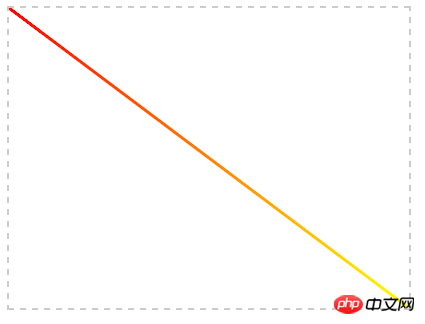
2. Dessinez des lignes de dégradé

Les lignes de dégradé ont un effet de dégradé de couleur. Bien sûr, le style de dégradé peut suivre le style. direction du chemin Vous pouvez également ne pas suivre la direction du chemin :
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.moveTo(0,0);
cans.lineTo(400,300);
var gnt1 = cans.createLinearGradient(0,0,400,300);//线性渐变的起止坐标
gnt1.addColorStop(0,'red');//创建渐变的开始颜色,0表示偏移量,个人理解为直线上的相对位置,最大为1,一个渐变中可以写任意个渐变颜色
gnt1.addColorStop(1,'yellow');
cans.lineWidth=3;
cans.strokeStyle = gnt1;
cans.stroke();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
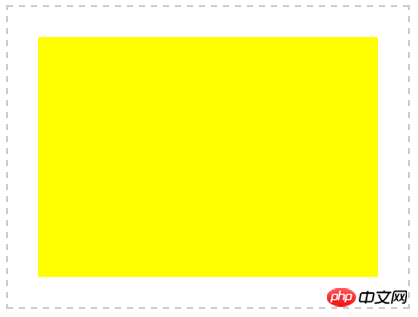
</html>3. Dessinez un rectangle ou un carré :

Si vous utilisez HTML4, ce type de boîte rectangulaire ne peut être généré qu'en utilisant le code d'arrière-plan. Désormais, la fonction Canvas fournie par HTML5 peut être facilement dessinée, d'où la supériorité. du HTML5 est assez élevé.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.fillStyle = 'yellow';
cans.fillRect(30,30,340,240);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
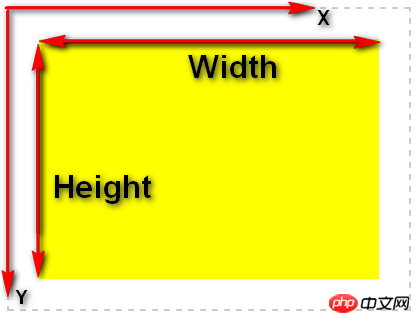
</html>Une méthode est utilisée ici - fillRect() Du sens littéral, vous pouvez également savoir qu'il s'agit de remplir un rectangle Les paramètres. cela vaut la peine d'expliquer fillRect. (X, Y, Largeur, Hauteur), ceci est différent des coordonnées en mathématiques. Pour plus de détails, veuillez consulter

Le X et Y ici. sont relatifs au coin supérieur gauche du canevas. Cela commence au point de départ, rappelez-vous ! !
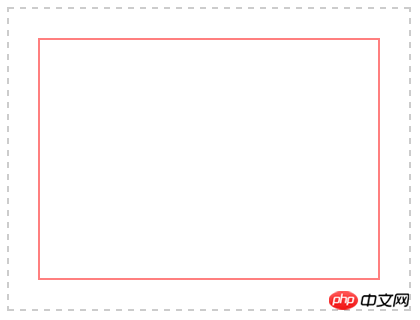
4. Dessinez une simple boîte rectangulaire
L'exemple ci-dessus parle de dessiner un bloc rectangulaire et de le remplir de couleur. Cet exemple dessine simplement un rectangle sans effet de remplissage. est atteint.

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.strokeStyle = 'red';
cans.strokeRect(30,30,340,240);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>C'est très simple, tout comme l'exemple ci-dessus, remplacez simplement le remplissage par le trait. Pour plus de détails, voir l'exemple ci-dessus.
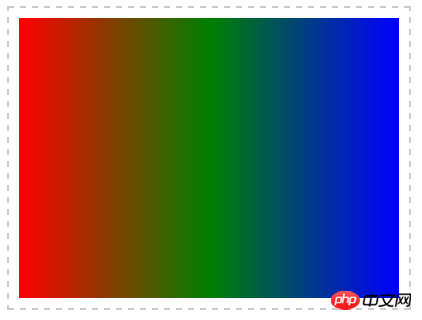
5. Dessinez un rectangle avec un dégradé linéaire
Le dégradé est un très bon effet de remplissage En combinant l'exemple 2 et l'exemple 3, nous pouvons créer un rectangle dégradé <🎜. >

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
var gnt1 = cans.createLinearGradient(10,0,390,0);
gnt1.addColorStop(0,'red');
gnt1.addColorStop(0.5,'green');
gnt1.addColorStop(1,'blue');
cans.fillStyle = gnt1;
cans.fillRect(10,10,380,280);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
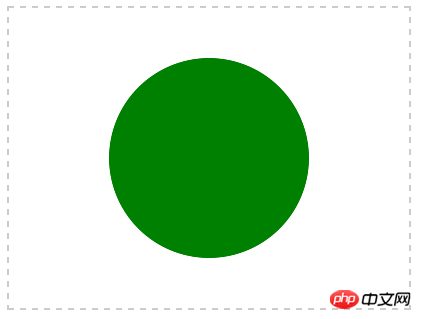
</html>6. Remplissez un cercle
Les cercles ont un large éventail d'utilisations, y compris les ellipses, bien sûr.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.beginPath();
cans.arc(200,150,100,0,Math.PI*2,true);
cans.closePath();
cans.fillStyle = 'green';//本来这里最初使用的是red,截图一看,傻眼了,怕上街被爱国者打啊,其实你懂的~~
cans.fill();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
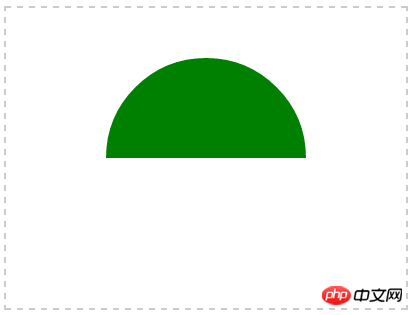
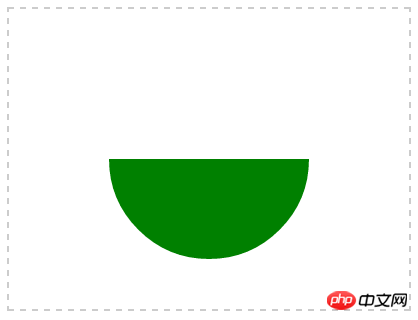
</html><) ; 🎜> a. cans.arc(200,150,100,0,Math.PI,true);
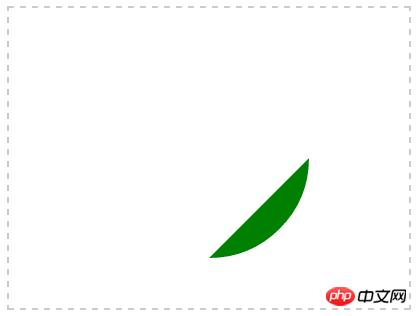
 c.cans.arc(200,150,100,0,Math.PI/2,true); [/code]
c.cans.arc(200,150,100,0,Math.PI/2,true); [/code]
 c, cans.arc(200,150,100,0,Math.PI/2,true);
c, cans.arc(200,150,100,0,Math.PI/2,true);
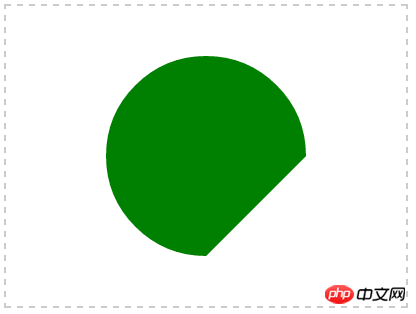
 d. cans.arc(200,150,100,0,Math.PI/2,false);
d. cans.arc(200,150,100,0,Math.PI/2,false);


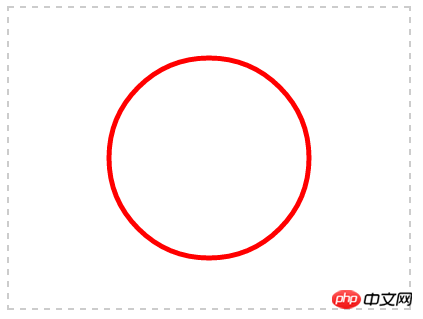
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.beginPath();
cans.arc(200,150,100,0,Math.PI*2,false);
cans.closePath();
cans.lineWidth = 5;
cans.strokeStyle = 'red';
cans.stroke();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>
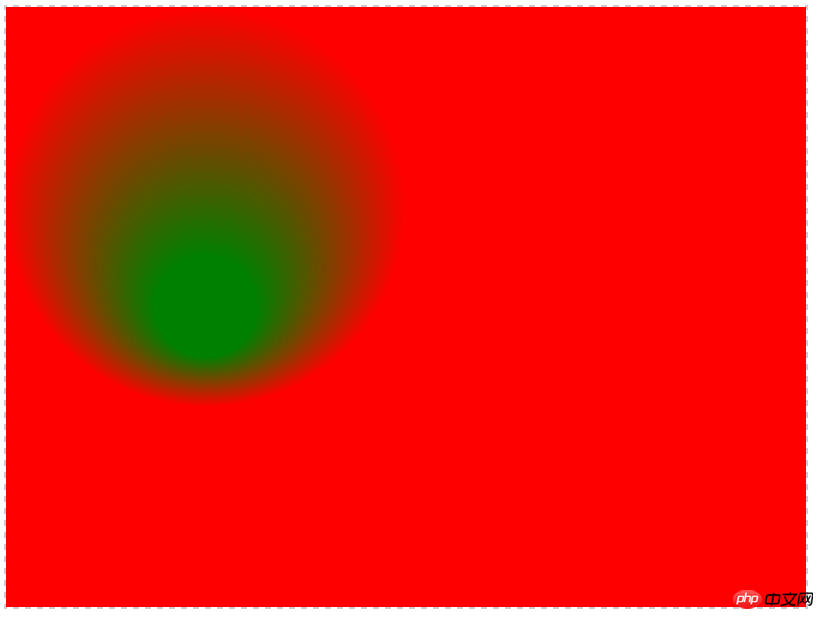
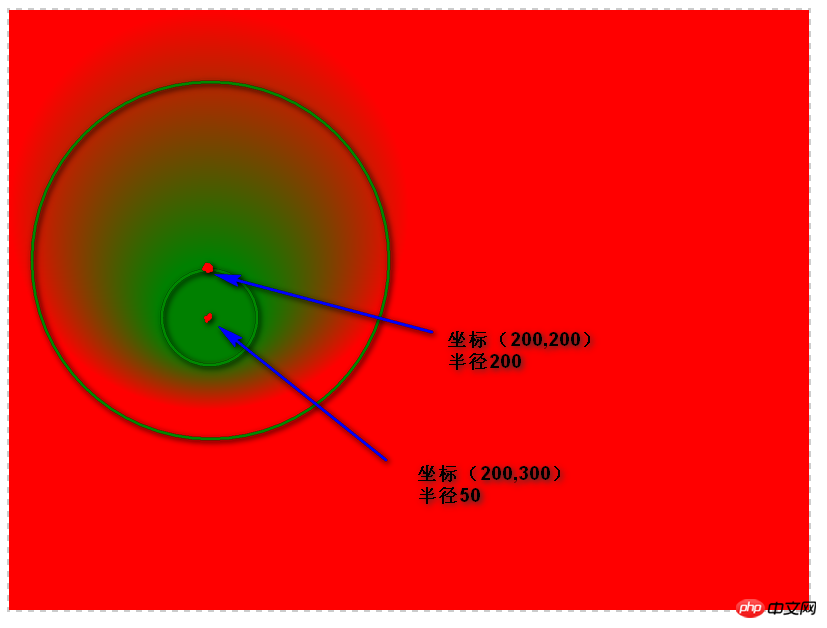
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
var gnt = cans.createRadialGradient(200,300,50,200,200,200);
gnt.addColorStop(1,'red');
gnt.addColorStop(0,'green');
cans.fillStyle = gnt;
cans.fillRect(0,0,800,600);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="800px" height="600px">4</canvas>
</body>
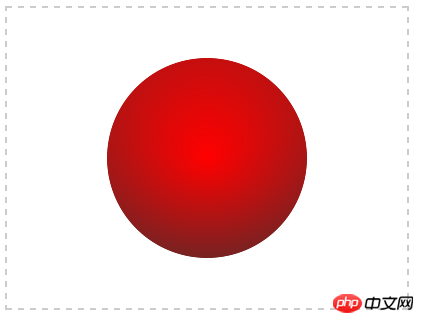
</html> Cercle tridimensionnel
Cercle tridimensionnel

var gnt = cans.createRadialGradient(200,150,0,200,50,250); gnt.addColorStop(0,'red'); gnt.addColorStop(1,'#333');
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
JavaScript和html5 canvas如何绘制一个小人的代码
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Explorez le framework Canvas : Pour comprendre quels sont les frameworks Canvas couramment utilisés, des exemples de code spécifiques sont nécessaires. Introduction : Canvas est une API de dessin fournie en HTML5, grâce à laquelle nous pouvons obtenir des graphiques et des effets d'animation riches. Afin d'améliorer l'efficacité et la commodité du dessin, de nombreux développeurs ont développé différents frameworks Canvas. Cet article présentera certains frameworks Canvas couramment utilisés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre comment utiliser ces frameworks. 1.Cadre EaselJSEa
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.
 Explorez le rôle puissant et l'application du canevas dans le développement de jeux
Jan 17, 2024 am 11:00 AM
Explorez le rôle puissant et l'application du canevas dans le développement de jeux
Jan 17, 2024 am 11:00 AM
Comprendre la puissance et l'application du canevas dans le développement de jeux Présentation : Avec le développement rapide de la technologie Internet, les jeux Web deviennent de plus en plus populaires parmi les joueurs. En tant qu'élément important du développement de jeux Web, la technologie Canvas a progressivement émergé dans le développement de jeux, démontrant sa puissance et ses applications puissantes. Cet article présentera le potentiel du canevas dans le développement de jeux et démontrera son application à travers des exemples de code spécifiques. 1. Introduction à la technologie Canvas Canvas est un nouvel élément HTML5 qui nous permet d'utiliser
 Comment utiliser le dessin PPT
Mar 20, 2024 pm 07:36 PM
Comment utiliser le dessin PPT
Mar 20, 2024 pm 07:36 PM
De nombreuses personnes comprennent que PPT ne peut être utilisé que sous forme de diapositives. Si le document n'est pas clair, utilisez PPT pour le présenter. En fait, PPT peut placer des images et des vidéos dans des diapositives pour une meilleure référence et une présentation plus intuitive. exprimer. PPT peut également être transformé en carte mentale et intégré pour que tout le monde puisse mieux comprendre. On peut dire que PPT est un résumé de quelque chose qui est difficile à exprimer verbalement. Il a des fonctions complètes et de nombreuses utilisations. Eh bien, je pense que vous ne devez pas savoir qu'en plus de ces fonctions et utilisations complètes, PPT peut également être utilisé pour dessiner des images. Alors, comment dessiner des images en PPT ? 1. Tout d'abord, nous ouvrons PPT, cliquons sur [Insérer], cliquez sur [Forme] et sélectionnons un graphique ou un motif que vous aimez. 2. Après avoir sélectionné le motif, cliquez sur [






