Implémentation d'un dégradé de couleurs linéaire en CSS3
Cet article présente principalement quelques méthodes d'implémentation du dégradé de couleurs linéaire en CSS3, dont le noyau webkit de Safari et Chrome et le noyau Gecko de Firefox. Les amis dans le besoin peuvent s'y référer
Afin d'afficher Dedicating. un dégradé sur une image est rigide et peut rapidement devenir une mauvaise pratique. Mais malheureusement, au moment d’écrire ces lignes, cela devra peut-être encore l’être, mais j’espère que ce ne sera pas le cas pour très longtemps. Grâce à Firefox et Safari/Chrome, nous pouvons désormais réaliser des dégradés puissants avec un minimum d'effort. Dans cet article, nous montrerons une implémentation simple des dégradés CSS et en quoi cette propriété diffère dans les navigateurs Mozilla et Webkit.
Webkit
Bien que Mozilla et Webkit adoptent généralement la même syntaxe pour les propriétés CSS3, ils ne peuvent malheureusement pas s'entendre sur les dégradés. Webkit est le premier noyau de navigateur à prendre en charge les dégradés. Il utilise la structure suivante :
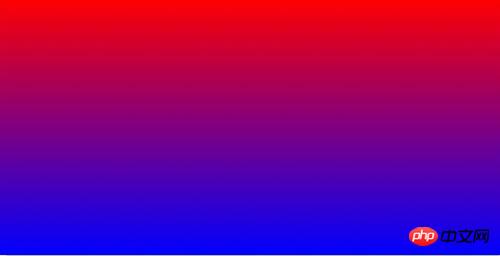
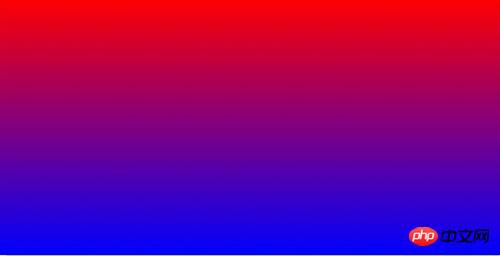
/* 语法,参考自: http://webkit.org/blog/175/introducing-css-gradients/ */ -webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) /* 实际用法... */ background: -webkit-gradient(linear, 0 0, 0 100%, from(red), to(blue));

Ne vous inquiétez pas, ces syntaxes vous éblouiront, I This. c'est aussi vrai ! N'oubliez pas que nous devons séparer les groupes de paramètres par une virgule.
Type de dégradé ? (linéaire)
Coordonnées X et Y du début du dégradé (0 0 – ou en haut à gauche)
Coordonnées X et Y de la fin du dégradé (0 100% ou en bas à gauche)
Couleur de départ ? (de(rouge))
Couleur de fin (à(bleu))
Mozilla
Firefox, uniquement à partir de la version 3.6. A commencé à prendre en charge les dégradés, préférant une syntaxe légèrement différente de celle de Webkit.
/* 语法,参考自: http://hacks.mozilla.org/2009/11/css-gradients-firefox-36/ */ -moz-linear-gradient( [ <point> || <angle>,]? <stop>, <stop> [, <stop>]* ) /* 实际用法*/ background: -moz-linear-gradient(top, red, blue);

Veuillez noter que nous mettons le type de dégradé - linéaire - dans le préfixe de l'attribut
Où commence le dégradé (en haut - On peut aussi utiliser des degrés ? , comme -45deg)
Couleur de départ ? (rouge)
Couleur de fin ? (bleu)
Color-Stops
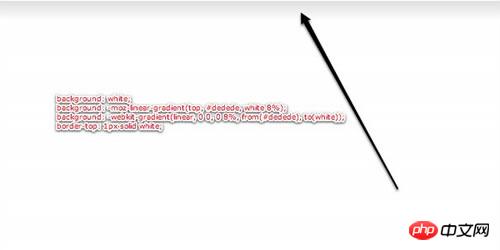
Si vous Que faire si vous n'avez pas besoin d'un dégradé à 100% d'une couleur à une autre ? C’est à ce moment-là que l’arrêt de couleur entre en jeu. Une technique de conception courante consiste à utiliser un dégradé court et subtil, tel que : 
Notez le dégradé subtil du gris clair au blanc en haut
Dans le passé, la norme Ce que vous faites est de créer une image, de la définir comme image d'arrière-plan d'un élément, puis de la mosaïquer horizontalement. Avec CSS3, cependant, c'est un petit cas.
background: white; /* 为较旧的或者不支持的浏览器设置备用属性 */ background: -moz-linear-gradient(top, #dedede, white 8%); background: -webkit-gradient(linear, 0 0, 0 8%, from(#dedede), to(white)); border-top: 1px solid white;
Cette fois, nous faisons en sorte que le dégradé se termine à 8 % au lieu des 100 % par défaut. Notez que nous avons également utilisé une bordure sur l'en-tête pour le contraste. Ceci est très couramment utilisé.
Si on veut ajouter une ou plusieurs couleur(s) en plus, on peut faire ceci :
background: white; /* 备用属性 */ background: -moz-linear-gradient(top, #dedede, white 8%, red 20%); background: -webkit-gradient(linear, 0 0, 0 100%, from(#dedede), color-stop(8%, white), color-stop(20%, red);
Pour la version -moz, on définit, à partir de 20% de la hauteur de l'élément Le lieu commence en rouge.
Pour -webkit, nous utilisons color-stop, qui prend deux paramètres : par où commencer et quelle couleur utiliser.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
À propos du CSS pour obtenir un bel effet de navigation déroulante
Comment utiliser le CSS pour obtenir une perspective effet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Traitement d'image Golang : comment effectuer un mappage de dégradés de couleurs et d'échelles de gris d'images
Aug 19, 2023 am 08:53 AM
Traitement d'image Golang : comment effectuer un mappage de dégradés de couleurs et d'échelles de gris d'images
Aug 19, 2023 am 08:53 AM
Traitement d'images Golang : Comment effectuer un mappage de dégradés de couleurs et d'échelles de gris d'images Introduction : Avec le développement des médias numériques, le traitement d'images est devenu un élément indispensable de notre vie quotidienne. Dans le langage Go, nous pouvons utiliser certaines bibliothèques pour le traitement d'images, comme github.com/disintegration/imaging. Cet article explique comment utiliser cette bibliothèque pour effectuer un mappage de dégradés de couleurs et d'échelles de gris d'images. 1. Présentation de la bibliothèque Tout d'abord, nous devons introduire github.com/ dans le projet Go
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".






